Control scrolling in a CarouselView
The .NET Multi-platform App UI (.NET MAUI) CarouselView defines the following scroll related properties:
HorizontalScrollBarVisibility, of typeScrollBarVisibility, which specifies when the horizontal scroll bar is visible.IsDragging, of typebool, which indicates whether the CarouselView is scrolling. This is a read only property, whose default value isfalse.IsScrollAnimated, of typebool, which specifies whether an animation will occur when scrolling the CarouselView. The default value istrue.ItemsUpdatingScrollMode, of typeItemsUpdatingScrollMode, which represents the scrolling behavior of the CarouselView when new items are added to it.VerticalScrollBarVisibility, of typeScrollBarVisibility, which specifies when the vertical scroll bar is visible.
All of these properties are backed by BindableProperty objects, which means that they can be targets of data bindings.
CarouselView also defines two ScrollTo methods, that scroll items into view. One of the overloads scrolls the item at the specified index into view, while the other scrolls the specified item into view. Both overloads have additional arguments that can be specified to indicate the exact position of the item after the scroll has completed, and whether to animate the scroll.
CarouselView defines a ScrollToRequested event that is fired when one of the ScrollTo methods is invoked. The ScrollToRequestedEventArgs object that accompanies the ScrollToRequested event has many properties, including IsAnimated, Index, Item, and ScrollToPosition. These properties are set from the arguments specified in the ScrollTo method calls.
In addition, CarouselView defines a Scrolled event that is fired to indicate that scrolling occurred. The ItemsViewScrolledEventArgs object that accompanies the Scrolled event has many properties. For more information, see Detect scrolling.
When a user swipes to initiate a scroll, the end position of the scroll can be controlled so that items are fully displayed. This feature is known as snapping, because items snap to position when scrolling stops. For more information, see Snap points.
CarouselView can also load data incrementally as the user scrolls. For more information, see Load data incrementally.
Detect scrolling
The IsDragging property can be examined to determine whether the CarouselView is currently scrolling through items.
In addition, CarouselView defines a Scrolled event which is fired to indicate that scrolling occurred. This event should be consumed when data about the scroll is required.
The following XAML example shows a CarouselView that sets an event handler for the Scrolled event:
<CarouselView Scrolled="OnCollectionViewScrolled">
...
</CarouselView>
The equivalent C# code is:
CarouselView carouselView = new CarouselView();
carouselView.Scrolled += OnCarouselViewScrolled;
In this code example, the OnCarouselViewScrolled event handler is executed when the Scrolled event fires:
void OnCarouselViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
Debug.WriteLine("HorizontalDelta: " + e.HorizontalDelta);
Debug.WriteLine("VerticalDelta: " + e.VerticalDelta);
Debug.WriteLine("HorizontalOffset: " + e.HorizontalOffset);
Debug.WriteLine("VerticalOffset: " + e.VerticalOffset);
Debug.WriteLine("FirstVisibleItemIndex: " + e.FirstVisibleItemIndex);
Debug.WriteLine("CenterItemIndex: " + e.CenterItemIndex);
Debug.WriteLine("LastVisibleItemIndex: " + e.LastVisibleItemIndex);
}
In this example, the OnCarouselViewScrolled event handler outputs the values of the ItemsViewScrolledEventArgs object that accompanies the event.
Important
The Scrolled event is fired for user initiated scrolls, and for programmatic scrolls.
Scroll an item at an index into view
One ScrollTo method overload scrolls the item at the specified index into view. Given a CarouselView object named CarouselView, the following example shows how to scroll the item at index 6 into view:
carouselView.ScrollTo(6);
Note
The ScrollToRequested event is fired when the ScrollTo method is invoked.
Scroll an item into view
Another ScrollTo method overload scrolls the specified item into view. Given a CarouselView object named CarouselView, the following example shows how to scroll the Proboscis Monkey item into view:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
carouselView.ScrollTo(monkey);
Note
The ScrollToRequested event is fired when the ScrollTo method is invoked.
Disable scroll animation
A scrolling animation is displayed when moving between items in a CarouselView. This animation occurs both for user initiated scrolls, and for programmatic scrolls. Setting the IsScrollAnimated property to false will disable the animation for both scrolling categories.
Alternatively, the animate argument of the ScrollTo method can be set to false to disable the scrolling animation on programmatic scrolls:
carouselView.ScrollTo(monkey, animate: false);
Control scroll position
When scrolling an item into view, the exact position of the item after the scroll has completed can be specified with the position argument of the ScrollTo methods. This argument accepts a ScrollToPosition enumeration member.
MakeVisible
The ScrollToPosition.MakeVisible member indicates that the item should be scrolled until it's visible in the view:
carouselView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
This example code results in the minimal scrolling required to scroll the item into view.
Note
The ScrollToPosition.MakeVisible member is used by default, if the position argument is not specified when calling the ScrollTo method.
Start
The ScrollToPosition.Start member indicates that the item should be scrolled to the start of the view:
carouselView.ScrollTo(monkey, position: ScrollToPosition.Start);
This example code results in the item being scrolled to the start of the view.
Center
The ScrollToPosition.Center member indicates that the item should be scrolled to the center of the view:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.Center);
This example code results in the item being scrolled to the center of the view.
End
The ScrollToPosition.End member indicates that the item should be scrolled to the end of the view:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.End);
This example code results in the item being scrolled to the end of the view.
Control scroll position when new items are added
CarouselView defines a ItemsUpdatingScrollMode property, which is backed by a bindable property. This property gets or sets a ItemsUpdatingScrollMode enumeration value that represents the scrolling behavior of the CarouselView when new items are added to it. The ItemsUpdatingScrollMode enumeration defines the following members:
KeepItemsInViewkeeps the first item in the list displayed when new items are added.KeepScrollOffsetensures that the current scroll position is maintained when new items are added.KeepLastItemInViewadjusts the scroll offset to keep the last item in the list displayed when new items are added.
The default value of the ItemsUpdatingScrollMode property is KeepItemsInView. Therefore, when new items are added to a CarouselView the first item in the list will remain displayed. To ensure that the last item in the list is displayed when new items are added, set the ItemsUpdatingScrollMode property to KeepLastItemInView:
<CarouselView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CarouselView>
The equivalent C# code is:
CarouselView carouselView = new CarouselView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Scroll bar visibility
CarouselView defines HorizontalScrollBarVisibility and VerticalScrollBarVisibility properties, which are backed by bindable properties. These properties get or set a ScrollBarVisibility enumeration value that represents when the horizontal, or vertical, scroll bar is visible. The ScrollBarVisibility enumeration defines the following members:
Defaultindicates the default scroll bar behavior for the platform, and is the default value for theHorizontalScrollBarVisibilityandVerticalScrollBarVisibilityproperties.Alwaysindicates that scroll bars will be visible, even when the content fits in the view.Neverindicates that scroll bars will not be visible, even if the content doesn't fit in the view.
Snap points
When a user swipes to initiate a scroll, the end position of the scroll can be controlled so that items are fully displayed. This feature is known as snapping, because items snap to position when scrolling stops, and is controlled by the following properties from the ItemsLayout class:
SnapPointsType, of typeSnapPointsType, specifies the behavior of snap points when scrolling.SnapPointsAlignment, of typeSnapPointsAlignment, specifies how snap points are aligned with items.
These properties are backed by BindableProperty objects, which means that the properties can be targets of data bindings.
Note
When snapping occurs, it will occur in the direction that produces the least amount of motion.
Snap points type
The SnapPointsType enumeration defines the following members:
Noneindicates that scrolling does not snap to items.Mandatoryindicates that content always snaps to the closest snap point to where scrolling would naturally stop, along the direction of inertia.MandatorySingleindicates the same behavior asMandatory, but only scrolls one item at a time.
By default on a CarouselView, the SnapPointsType property is set to SnapPointsType.MandatorySingle, which ensures that scrolling only scrolls one item at a time.
The following screenshot shows a CarouselView with snapping turned off:

Snap points alignment
The SnapPointsAlignment enumeration defines Start, Center, and End members.
Important
The value of the SnapPointsAlignment property is only respected when the SnapPointsType property is set to Mandatory, or MandatorySingle.
Start
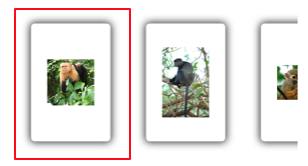
The SnapPointsAlignment.Start member indicates that snap points are aligned with the leading edge of items. The following XAML example shows how to set this enumeration member:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CarouselView.ItemsLayout>
...
</CarouselView>
The equivalent C# code is:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
When a user swipes to initiate a scroll in a horizontally scrolling CarouselView, the left item will be aligned with the left of the view:

Center
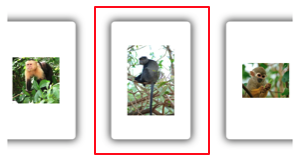
The SnapPointsAlignment.Center member indicates that snap points are aligned with the center of items.
By default on a CarouselView, the SnapPointsAlignment property is set to Center. However, for completeness, the following XAML example shows how to set this enumeration member:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CarouselView.ItemsLayout>
...
</CarouselView>
The equivalent C# code is:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
When a user swipes to initiate a scroll in a horizontally scrolling CarouselView, the center item will be aligned with the center of the view:

End
The SnapPointsAlignment.End member indicates that snap points are aligned with the trailing edge of items. The following XAML example shows how to set this enumeration member:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CarouselView.ItemsLayout>
...
</CarouselView>
The equivalent C# code is:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
When a user swipes to initiate a scroll in a horizontally scrolling CarouselView, the right item will be aligned with the right of the view.

 Browse the sample
Browse the sample