TextBox Overview
The TextBox class enables you to display or edit unformatted text. A common use of a TextBox is editing unformatted text in a form. For example, a form asking for the user's name, phone number, etc would use TextBox controls for text input. This topic introduces the TextBox class and provides examples of how to use it in both Extensible Application Markup Language (XAML) and C#.
TextBox or RichTextBox?
Both TextBox and RichTextBox allow users to input text but the two controls are used for different scenarios. A TextBox requires less system resources then a RichTextBox so it is ideal when only plain text needs to be edited (i.e., usage in a form). A RichTextBox is a better choice when it is necessary for the user to edit formatted text, images, tables, or other supported content. For example, editing a document, article, or blog that requires formatting, images, etc is best accomplished using a RichTextBox. The table below summarizes the primary features of TextBox and RichTextBox.
| Control | Real-time Spellchecking | Context Menu | Formatting commands like ToggleBold (Ctr+B) | FlowDocument content like images, paragraphs, tables, etc. |
|---|---|---|---|---|
| TextBox | Yes | Yes | No | No. |
| RichTextBox | Yes | Yes | Yes (see RichTextBox Overview) | Yes (see RichTextBox Overview) |
Note
Although TextBox does not support formatting related editing commands like ToggleBold (Ctr+B), many basic commands are supported by both controls such as MoveToLineEnd. See EditingCommands for more information.
Features supported by TextBox are covered in the sections below. For more information about RichTextBox, see RichTextBox Overview.
Real-time Spellchecking
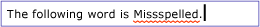
You can enable real-time spellchecking in a TextBox or RichTextBox. When spellchecking is turned on, a red line appears underneath any misspelled words (see picture below).

See Enable Spell Checking in a Text Editing Control to learn how to enable spellchecking.
Context Menu
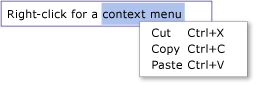
By default, both TextBox and RichTextBox have a context menu that appears when a user right-clicks inside the control. The context menu allows the user to cut, copy, or paste (see picture below).

You can create your own custom context menu to override the default behavior. See Use a Custom Context Menu with a TextBox for more information.
Creating TextBoxes
A TextBox can be a single line in height or comprise multiple lines. A single line TextBox is best for inputting small amounts of plain text (i.e. "Name", "Phone Number", etc. in a form). The following example shows how to create a single line TextBox.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<TextBox Width="200" MaxLength="100" />
</StackPanel>
</Page>
You can also create a TextBox that allows the user to enter multiple lines of text. For example, if your form asked for a biographical sketch of the user, you would want to use a TextBox that supports multiple lines of text. The following example shows how to use Extensible Application Markup Language (XAML) to define a TextBox control that automatically expands to accommodate multiple lines of text.
<TextBox
Name="tbMultiLine"
TextWrapping="Wrap"
AcceptsReturn="True"
VerticalScrollBarVisibility="Visible"
>
This TextBox will allow the user to enter multiple lines of text. When the RETURN key is pressed,
or when typed text reaches the edge of the text box, a new line is automatically inserted.
</TextBox>
Setting the TextWrapping attribute to Wrap causes text to wrap to a new line when the edge of the TextBox control is reached, automatically expanding the TextBox control to include room for a new line, if necessary.
Setting the AcceptsReturn attribute to true causes a new line to be inserted when the RETURN key is pressed, once again automatically expanding the TextBox to include room for a new line, if necessary.
The VerticalScrollBarVisibility attribute adds a scroll bar to the TextBox, so that the contents of the TextBox can be scrolled through if the TextBox expands beyond the size of the frame or window that encloses it.
For more information on different tasks associated with using a TextBox, see How-to Topics.
Detect When Content Changes
Usually the TextChanged event should be used to detect whenever the text in a TextBox or RichTextBox changes, rather then KeyDown as you might expect. See Detect When Text in a TextBox Has Changed for an example.
See also
.NET Desktop feedback
