Popup Placement Behavior
A Popup control displays content in a separate window that floats over an application. You can specify the position of a Popup relative to a control, the mouse, or the screen by using the PlacementTarget, Placement, PlacementRectangle, HorizontalOffset, and VerticalOffset properties. These properties work together to give you flexibility in specifying the position of the Popup.
Note
The ToolTip and ContextMenu classes also define these five properties and behave similarly.
Positioning the Popup
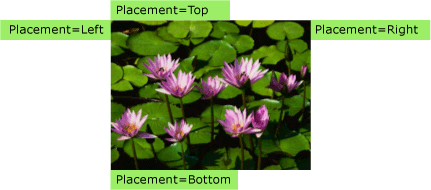
The placement of a Popup can be relative to a UIElement or to the entire screen. The following example creates four Popup controls that are relative to a UIElement—in this case, an image. All of the Popup controls have the PlacementTarget property set to image1, but each Popup has a different value for the placement property.
<Canvas Width="200" Height="150">
<Image Name="image1"
Canvas.Left="75"
Source="Water_lilies.jpg" Height="200" Width="200"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Bottom">
<TextBlock FontSize="14" Background="LightGreen">Placement=Bottom</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Top">
<TextBlock FontSize="14" Background="LightGreen">Placement=Top</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Left">
<TextBlock FontSize="14" Background="LightGreen">Placement=Left</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Right">
<TextBlock FontSize="14" Background="LightGreen">Placement=Right</TextBlock>
</Popup>
</Canvas>
The following illustration shows the image and the Popup controls

This simple example demonstrates how to set the PlacementTarget and Placement properties, but by using the PlacementRectangle, HorizontalOffset, and VerticalOffset properties, you have even more control over where the Popup is positioned.
![NOTE] Depending on your Windows settings related to handedness, the popup may be left or right-aligned when shown on the top or bottom. The previous image demonstrates right-handedness alignment, which places the popup to the left.
Definitions of Terms: The Anatomy of a Popup
The following terms are useful in understanding how the PlacementTarget, Placement, PlacementRectangle, HorizontalOffset, and VerticalOffset properties relate to each other and the Popup:
Target object
Target area
Target origin
Popup alignment point
These terms provide a convenient way to refer to various aspects of the Popup and the control that it is associated with.
Target Object
The target object is the element that the Popup is associated with. If the PlacementTarget property is set, it specifies the target object. If PlacementTarget is not set, and the Popup has a parent, the parent is the target object. If there is no PlacementTarget value and no parent, there is no target object, and the Popup is positioned relative to the screen.
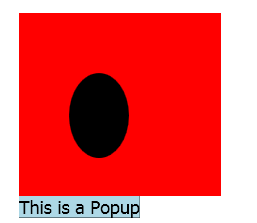
The following example creates a Popup that is the child of a Canvas. The example does not set the PlacementTarget property on the Popup. The default value for Placement is PlacementMode.Bottom, so the Popup appears below the Canvas.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" >
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
The following illustration shows that the Popup is positioned relative to the Canvas.

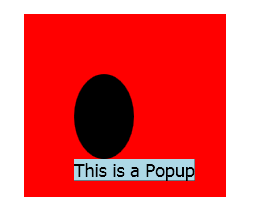
The following example creates a Popup that is the child of a Canvas, but this time the PlacementTarget is set to ellipse1, so the popup appears below the Ellipse.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Name="ellipse1"
Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=ellipse1}">
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
The following illustration shows that the Popup is positioned relative to the Ellipse.

Note
For ToolTip, the default value of Placement is Mouse. For ContextMenu, the default value of Placement is MousePoint. These values are explained later, in "How the Properties Work Together."
Target Area
The target area is the area on the screen that the Popup is relative to. In the previous examples, the Popup is aligned with the bounds of the target object, but in some cases, the Popup is aligned to other bounds, even if the Popup has a target object. If the PlacementRectangle property is set, the target area is different than the bounds of the target object.
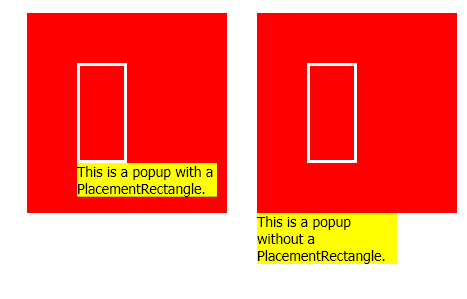
The following example creates two Canvas objects, each one containing a Rectangle and a Popup. In both cases, the target object for the Popup is the Canvas. The Popup in the first Canvas has the PlacementRectangle set, with its X, Y, Width, and Height properties set to 50, 50, 50, and 100, respectively. The Popup in the second Canvas does not have the PlacementRectangle set. As a result, the first Popup is positioned below the PlacementRectangle and the second Popup is positioned below the Canvas. Each Canvas also contains a Rectangle that has the same bounds as the PlacementRectangle for the first Popup. Note that the PlacementRectangle does not create a visible element in the application; the example creates a Rectangle to represent the PlacementRectangle.
<StackPanel Orientation="Horizontal" Margin="50,50,0,0">
<Canvas Width="200" Height="200" Background="Red">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True" PlacementRectangle="50,50,50,100">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup with a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
<Canvas Width="200" Height="200" Background="Red" Margin="30,0,0,0">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup without a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
</StackPanel>
The following illustration shows the result of the preceding example.

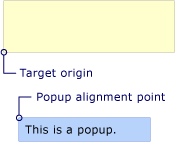
Target Origin and Popup Alignment Point
The target origin and popup alignment point are reference points on the target area and popup, respectively, that are used for positioning. You can use the HorizontalOffset and VerticalOffset properties to offset the popup from the target area. The HorizontalOffset and VerticalOffset are relative to the target origin and the popup alignment point. The value of the Placement property determines where the target origin and popup alignment point are located.
The following example creates a Popup and sets the HorizontalOffset and VerticalOffset properties to 20. The Placement property is set to Bottom (the default), so the target origin is the bottom-left corner of the target area and the popup alignment point is the top-left corner of the Popup.
<Canvas Width="200" Height="200" Background="Yellow" Margin="20">
<Popup IsOpen="True" Placement="Bottom"
HorizontalOffset="20" VerticalOffset="20">
<TextBlock FontSize="14" Background="#42F3FD">
This is a popup.
</TextBlock>
</Popup>
</Canvas>
The following illustration shows the result of the preceding example.

How the Properties Work Together
The values of PlacementTarget, PlacementRectangle, and Placement need to be considered together to figure out the correct target area, target origin, and popup alignment point. For example, if the value of Placement is Mouse, there is no target object, the PlacementRectangle is ignored, and the target area is the bounds of the mouse pointer. On the other hand, if Placement is Bottom, the PlacementTarget or parent determines the target object and PlacementRectangle determines the target area.
The following table describes the target object, target area, target origin, and popup alignment point and indicates whether PlacementTarget and PlacementRectangle are used for each PlacementMode enumeration value.
| PlacementMode | Target object | Target area | Target origin | Popup alignment point |
|---|---|---|---|---|
| Absolute | Not applicable. PlacementTarget is ignored. | The screen, or PlacementRectangle if it is set. The PlacementRectangle is relative to the screen. | The top-left corner of the target area. | The top-left corner of the Popup. |
| AbsolutePoint | Not applicable. PlacementTarget is ignored. | The screen, or PlacementRectangle if it is set. The PlacementRectangle is relative to the screen. | The top-left corner of the target area. | The top-left corner of the Popup. |
| Bottom | PlacementTarget or parent. | The target object, or PlacementRectangle if it is set. The PlacementRectangle is relative to the target object. | The bottom-left corner of the target area. | The top-left corner of the Popup. |
| Center | PlacementTarget or parent. | The target object, or PlacementRectangle if it is set. The PlacementRectangle is relative to the target object. | The center of the target area. | The center of the Popup. |
| Custom | PlacementTarget or parent. | The target object, or PlacementRectangle if it is set. The PlacementRectangle is relative to the target object. | Defined by the CustomPopupPlacementCallback. | Defined by the CustomPopupPlacementCallback. |
| Left | PlacementTarget or parent. | The target object, or PlacementRectangle if it is set. The PlacementRectangle is relative to the target object. | The top-left corner of the target area. | The top-right corner of the Popup. |
| Mouse | Not applicable. PlacementTarget is ignored. | The bounds of the mouse pointer. PlacementRectangle is ignored. | The bottom-left corner of the target area. | The top-left corner of the Popup. |
| MousePoint | Not applicable. PlacementTarget is ignored. | The bounds of the mouse pointer. PlacementRectangle is ignored. | The top-left corner of the target area. | The top-left corner of the Popup. |
| Relative | PlacementTarget or parent. | The target object, or PlacementRectangle if it is set. The PlacementRectangle is relative to the target object. | The top-left corner of the target area. | The top-left corner of the Popup. |
| RelativePoint | PlacementTarget or parent. | The target object, or PlacementRectangle if it is set. The PlacementRectangle is relative to the target object. | The top-left corner of the target area. | The top-left corner of the Popup. |
| Right | PlacementTarget or parent. | The target object, or PlacementRectangle if it is set. The PlacementRectangle is relative to the target object. | The top-right corner of the target area. | The top-left corner of the Popup. |
| Top | PlacementTarget or parent. | The target object, or PlacementRectangle if it is set. The PlacementRectangle is relative to the target object. | The top-left corner of the target area. | The bottom-left corner of the Popup. |
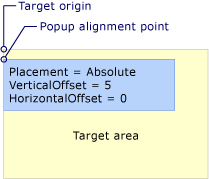
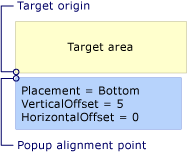
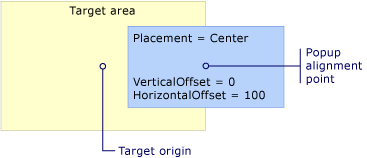
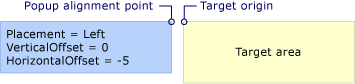
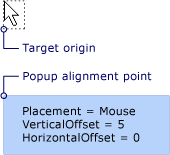
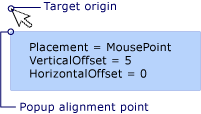
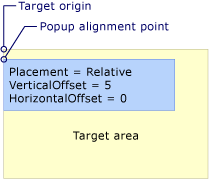
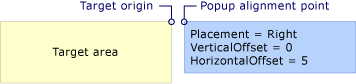
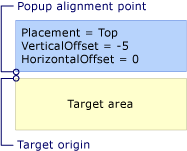
The following illustrations show the Popup, target area, target origin, and popup alignment point for each PlacementMode value. In each figure, the target area is yellow, and the Popup is blue.









When the Popup Encounters the Edge of the Screen
For security reasons, a Popup cannot be hidden by the edge of a screen. One of the following three things happens when the Popup encounters a screen edge:
The popup realigns itself along the screen edge that would obscure the Popup.
The popup uses a different popup alignment point.
The popup uses a different target origin and popup alignment point.
These options are described further later in this section.
The behavior of the Popup when it encounters a screen edge depends on the value of the Placement property and which screen edge the popup encounters. The following table summarizes the behavior when the Popup encounters a screen edge for each PlacementMode value.
| PlacementMode | Top edge | Bottom edge | Left edge | Right edge |
|---|---|---|---|---|
| Absolute | Aligns to the top edge. | Aligns to the bottom edge. | Aligns to the left edge. | Aligns to the right edge. |
| AbsolutePoint | Aligns to the top edge. | The popup alignment point changes to the bottom-left corner of the Popup. | Aligns to the left edge. | The popup alignment point changes to the top-right corner of the Popup. |
| Bottom | Aligns to the top edge. | The target origin changes to the top-left corner of the target area and the popup alignment point changes to the bottom-left corner of the Popup. | Aligns to the left edge. | Aligns to the right edge. |
| Center | Aligns to the top edge. | Aligns to the bottom edge. | Aligns to the left edge. | Aligns to the right edge. |
| Left | Aligns to the top edge. | Aligns to the bottom edge. | The target origin changes to the top-right corner of the target area and the popup alignment point changes to the top-left corner of the Popup. | Aligns to the right edge. |
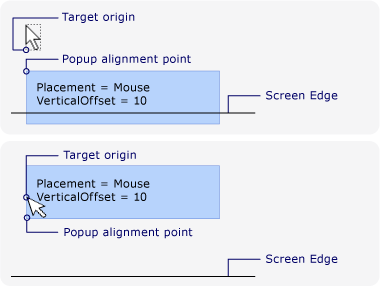
| Mouse | Aligns to the top edge. | The target origin changes to the top-left corner of the target area (the bounds of the mouse pointer) and the popup alignment point changes to the bottom-left corner of the Popup. | Aligns to the left edge. | Aligns to the right edge. |
| MousePoint | Aligns to the top edge. | The popup alignment point changes to the bottom-left corner of the Popup. | Aligns to the left edge. | The popup alignment point changes to the top-right corner of the popup. |
| Relative | Aligns to the top edge. | Aligns to the bottom edge. | Aligns to the left edge. | Aligns to the right edge. |
| RelativePoint | Aligns to the top edge. | The popup alignment point changes to the bottom-left corner of the Popup. | Aligns to the left edge. | The popup alignment point changes to the top-right corner of the popup. |
| Right | Aligns to the top edge. | Aligns to the bottom edge. | Aligns to the left edge. | The target origin changes to the top-left corner of the target area and the popup alignment point changes to the top-right corner of the Popup. |
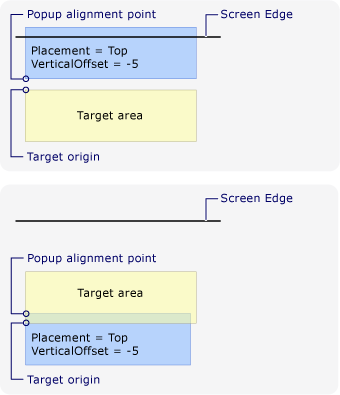
| Top | The target origin changes to the bottom-left corner of the target area and the popup alignment point changes to the top-left corner of the Popup. In effect, this is the same as when Placement is Bottom. | Aligns to the bottom edge. | Aligns to the left edge. | Aligns to the right edge. |
Aligning to the Screen Edge
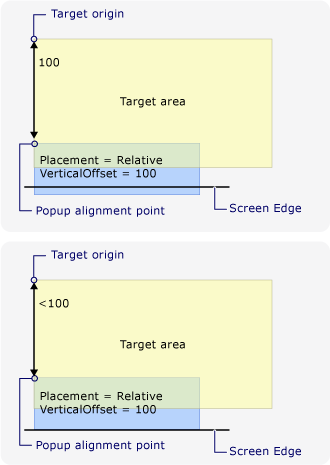
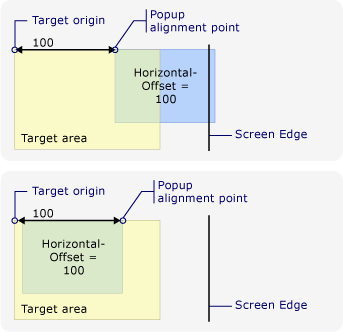
A Popup can align to the edge of the screen by repositioning itself so the entire Popup is visible on the screen. When this occurs, the distance between the target origin and popup alignment point might differ from the values of HorizontalOffset and VerticalOffset. When Placement is Absolute, Center, or Relative, the Popup aligns itself to every screen edge. For example, assume that a Popup has Placement set to Relative and VerticalOffset set to 100. If the bottom edge of the screen hides all or part of the Popup, the Popup repositions itself along the bottom edge of the screen and the vertical distance between the target origin and popup alignment point is less than 100. The following illustration demonstrates this.

Changing the Popup Alignment Point
If Placement is AbsolutePoint, RelativePoint, or MousePoint, the popup alignment point changes when the popup encounters the bottom or right screen edge.
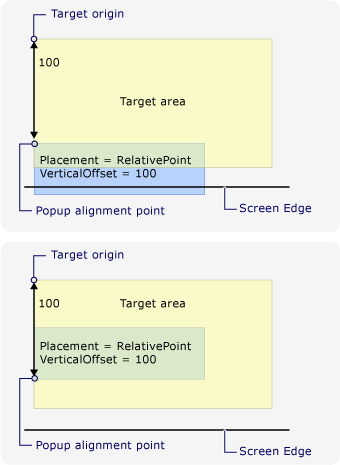
The following illustration demonstrates that when the bottom screen edge hides all or part of the Popup, the popup alignment point is the bottom-left corner of the Popup.

The following illustration demonstrates that when the Popup is hidden by the right screen edge, the popup alignment point is the top-right corner of the Popup.

If the Popup encounters the bottom and right screen edges, the popup alignment point is the bottom-right corner of the Popup.
Changing the Target Origin and Popup Alignment Point
When Placement is Bottom, Left, Mouse, Right, or Top, the target origin and popup alignment point change if a certain screen edge is encountered. The screen edge that causes the position to change depends on the PlacementMode value.
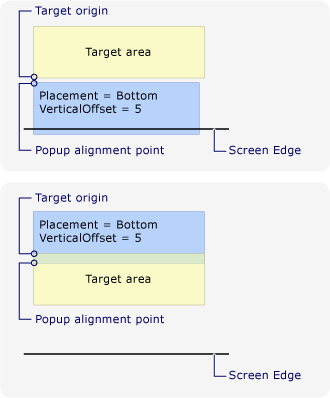
The following illustration demonstrates that when Placement is Bottom and the Popup encounters the bottom screen edge, the target origin is the top-left corner of the target area and the popup alignment point is the bottom-left corner of the Popup.

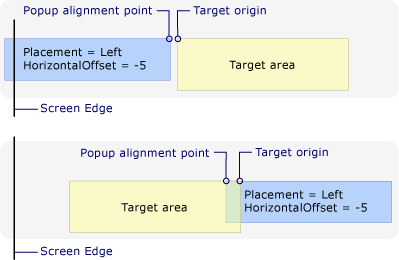
The following illustration demonstrates that when Placement is Left and the Popup encounters the left screen edge, the target origin is the top-right corner of the target area and the popup alignment point is the top-left corner of the Popup.

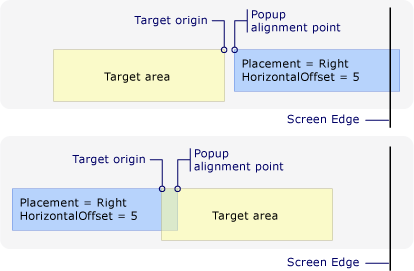
The following illustration demonstrates that when Placement is Right and the Popup encounters the right screen edge, the target origin is the top-left corner of the target area and the popup alignment point is the top-right corner of the Popup.

The following illustration demonstrates that when Placement is Top and the Popup encounters the top screen edge, the target origin is the bottom-left corner of the target area and the popup alignment point is the top-left corner of the Popup.

The following illustration demonstrates that when Placement is Mouse and the Popup encounters the bottom screen edge, the target origin is the top-left corner of the target area (the bounds of the mouse pointer) and the popup alignment point is the bottom-left corner of the Popup.

Customizing Popup Placement
You can customize the target origin and popup alignment point by setting the Placement property to Custom. Then define a CustomPopupPlacementCallback delegate that returns a set of possible placement points and primary axes (in order of preference) for the Popup. The point that shows the largest portion of the Popup is selected. The position of the Popup is automatically adjusted if the Popup is hidden by the edge of the screen. For an example, see Specify a Custom Popup Position.
See also
.NET Desktop feedback
