Get Started with Ink in WPF
Windows Presentation Foundation (WPF) has an ink feature that makes it easy to incorporate digital ink into your app.
Prerequisites
To use the following examples, first install Visual Studio. It also helps to know how to write basic WPF apps. For help getting started with WPF, see Walkthrough: My first WPF desktop application.
Quick Start
This section helps you write a simple WPF application that collects ink.
Got Ink?
To create a WPF app that supports ink:
Open Visual Studio.
Create a new WPF App.
In the New Project dialog, expand the Installed > Visual C# or Visual Basic > Windows Desktop category. Then, select the WPF App (.NET Framework) app template. Enter a name, and then select OK.
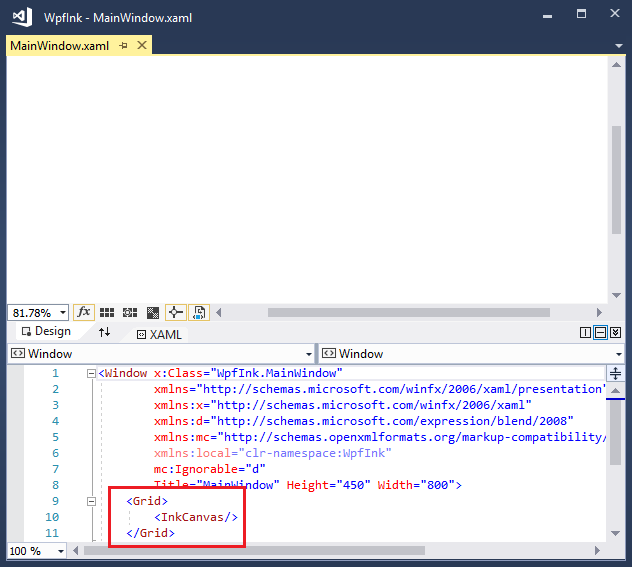
Visual Studio creates the project, and MainWindow.xaml opens in the designer.
Type
<InkCanvas/>between the<Grid>tags.
Press F5 to launch your application in the debugger.
Using a stylus or mouse, write hello world in the window.
You've written the ink equivalent of a "hello world" application with only 12 keystrokes!
Spice Up Your App
Let’s take advantage of some features of the WPF. Replace everything between the opening and closing <Window> tags with the following markup:
<Page>
<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">
<InkCanvas.Background>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="0.5" />
<GradientStop Color="HotPink" Offset="1.0" />
</LinearGradientBrush>
</InkCanvas.Background>
</InkCanvas>
</Page>
This XAML creates a gradient brush background on your inking surface.

Add Some Code Behind the XAML
While XAML makes it very easy to design the user interface, any real-world application needs to add code to handle events. Here is a simple example that zooms in on the ink in response to a right-click from a mouse.
Set the
MouseRightButtonUphandler in your XAML:<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">In Solution Explorer, expand MainWindow.xaml and open the code-behind file (MainWindow.xaml.cs or MainWindow.xaml.vb). Add the following event handler code:
private void RightMouseUpHandler(object sender, System.Windows.Input.MouseButtonEventArgs e) { Matrix m = new Matrix(); m.Scale(1.1d, 1.1d); ((InkCanvas)sender).Strokes.Transform(m, true); }Private Sub RightMouseUpHandler(ByVal sender As Object, _ ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim m As New Matrix() m.Scale(1.1, 1.1) CType(sender, InkCanvas).Strokes.Transform(m, True) End SubRun the application. Add some ink, and then right-click with the mouse or perform a press-and-hold equivalent with a stylus.
The display zooms in each time you click with the right mouse button.
Use Procedural Code Instead of XAML
You can access all WPF features from procedural code. Follow these steps to create a "Hello Ink World" application for WPF that doesn’t use any XAML at all.
Create a new console application project in Visual Studio.
In the New Project dialog, expand the Installed > Visual C# or Visual Basic > Windows Desktop category. Then, select the Console App (.NET Framework) app template. Enter a name, and then select OK.
Paste the following code into the Program.cs or Program.vb file:
using System; using System.Windows; using System.Windows.Controls; class Program : Application { Window win; InkCanvas ic; protected override void OnStartup(StartupEventArgs args) { base.OnStartup(args); win = new Window(); ic = new InkCanvas(); win.Content = ic; win.Show(); } [STAThread] static void Main(string[] args) { new Program().Run(); } }Imports System.Windows Imports System.Windows.Controls Class Program Inherits Application Private win As Window Private ic As InkCanvas Protected Overrides Sub OnStartup(ByVal args As StartupEventArgs) MyBase.OnStartup(args) win = New Window() ic = New InkCanvas() win.Content = ic win.Show() End Sub End Class Module Module1 Sub Main() Dim prog As New Program() prog.Run() End Sub End ModuleAdd references to the PresentationCore, PresentationFramework, and WindowsBase assemblies by right-clicking on References in Solution Explorer and choosing Add Reference.

Build the application by pressing F5.
See also
.NET Desktop feedback
