DatePicker.BlackoutDates Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets a collection of dates that are marked as not selectable.
public:
property System::Windows::Controls::CalendarBlackoutDatesCollection ^ BlackoutDates { System::Windows::Controls::CalendarBlackoutDatesCollection ^ get(); };public System.Windows.Controls.CalendarBlackoutDatesCollection BlackoutDates { get; }member this.BlackoutDates : System.Windows.Controls.CalendarBlackoutDatesCollectionPublic ReadOnly Property BlackoutDates As CalendarBlackoutDatesCollectionProperty Value
A collection of dates that cannot be selected. The default value is an empty collection.
Examples
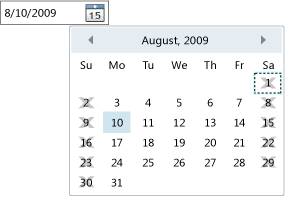
The following example creates a DatePicker that displays the dates in August 2009 and specifies that each Saturday and Sunday is not selectable.
DatePicker datePickerWithBlackoutDates = new DatePicker();
datePickerWithBlackoutDates.DisplayDateStart = new DateTime(2009, 8, 1);
datePickerWithBlackoutDates.DisplayDateEnd = new DateTime(2009, 8, 31);
datePickerWithBlackoutDates.SelectedDate = new DateTime(2009, 8, 10);
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 1), new DateTime(2009, 8, 2)));
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 8), new DateTime(2009, 8, 9)));
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 15), new DateTime(2009, 8, 16)));
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 22), new DateTime(2009, 8, 23)));
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 29), new DateTime(2009, 8, 30)));
datePickerWithBlackoutDates.DateValidationError +=
new EventHandler<DatePickerDateValidationErrorEventArgs>(DatePicker_DateValidationError);
// root is a Panel that is defined elsewhere.
root.Children.Add(datePickerWithBlackoutDates);
Dim datePickerWithBlackoutDates As New DatePicker()
datePickerWithBlackoutDates.DisplayDateStart = New DateTime(2009, 8, 1)
datePickerWithBlackoutDates.DisplayDateEnd = New DateTime(2009, 8, 31)
datePickerWithBlackoutDates.SelectedDate = New DateTime(2009, 8, 10)
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 1), New DateTime(2009, 8, 2)))
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 8), New DateTime(2009, 8, 9)))
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 15), New DateTime(2009, 8, 16)))
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 22), New DateTime(2009, 8, 23)))
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 29), New DateTime(2009, 8, 30)))
AddHandler datePickerWithBlackoutDates.DateValidationError, _
AddressOf DatePicker_DateValidationError
' root is a Panel that is defined elsewhere.
root.Children.Add(datePickerWithBlackoutDates)
<DatePicker Name="datePickerWithBlackoutDates"
DisplayDateStart="8/1/09"
DisplayDateEnd="8/31/09"
SelectedDate="8/10/09"
DateValidationError="DatePicker_DateValidationError">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="8/1/09" End="8/2/09"/>
<CalendarDateRange Start="8/8/09" End="8/9/09"/>
<CalendarDateRange Start="8/15/09" End="8/16/09"/>
<CalendarDateRange Start="8/22/09" End="8/23/09"/>
<CalendarDateRange Start="8/29/09" End="8/30/09"/>
</DatePicker.BlackoutDates>
</DatePicker>
The DatePicker handles the DateValidationError event, as shown in the following code. If the user enters a date that is not selectable, the example displays a message. If the user enters text that is not a valid date, an exception is thrown.
// If the text is a valid date, but a part of the
// BlackoutDates collection, show a message.
// If the text is not a valid date, thow an exception.
private void DatePicker_DateValidationError(object sender,
DatePickerDateValidationErrorEventArgs e)
{
DateTime newDate;
DatePicker datePickerObj = sender as DatePicker;
if (DateTime.TryParse(e.Text, out newDate))
{
if (datePickerObj.BlackoutDates.Contains(newDate))
{
MessageBox.Show(String.Format("The date, {0}, cannot be selected.",
e.Text));
}
}
else
{
e.ThrowException = true;
}
}
' If the text is a valid date, but a part of the
' BlackoutDates collection, show a message.
' If the text is not a valid date, thow an exception.
Private Sub DatePicker_DateValidationError(ByVal sender As Object, _
ByVal e As DatePickerDateValidationErrorEventArgs)
Dim newDate As DateTime
Dim datePickerObj As DatePicker = TryCast(sender, DatePicker)
If DateTime.TryParse(e.Text, newDate) Then
If datePickerObj.BlackoutDates.Contains(newDate) Then
MessageBox.Show([String].Format("The date, {0}, cannot be selected.", e.Text))
End If
Else
e.ThrowException = True
End If
End Sub
The preceding example produces output that is similar to the following illustration.
 DatePicker with dates that are not selectable
DatePicker with dates that are not selectable
Remarks
Dates in this collection will appear as disabled on the drop-down calendar. If the user types a date that is not selectable, the DateValidationError event occurs.
To make all past dates not selectable, you can use the AddDatesInPast method provided by the collection returned by this property.
Adding a date to this collection when it is already selected or adding a date outside the range specified by DisplayDateStart and DisplayDateEnd will cause an ArgumentOutOfRangeException.
XAML Property Element Usage
<object>
<object.BlackoutDates>
oneOrMoreCalendarDateRanges
</object.BlackoutDates>
</object>
XAML Values
oneOrMoreCalendarDateRanges One or more object elements of type CalendarDateRange.
