Learn Authoring Pack Visual Studio Codelle
Learn Authoring Pack on kokoelma Visual Studio Code -laajennuksia, jotka auttavat Microsoft Learn -sisällön Markdown-luomisessa. Paketti on saatavilla VS Code Marketplacesta, ja se sisältää seuraavat laajennukset:
- Learn Markdown: Avustaa Microsoft Learnin sisällön luomisessa Markdown-syntaksilla, sisältää perustason Markdown-syntaksin tuen sekä mukautetun Markdown-syntaksin, kuten hälytykset, koodikatkelmat ja lokalisoimattoman tekstin. Nyt mukana on myös ohjeita YAML-perussisällöntuotantoon, esimerkiksi sisällysluettelomerkintöjen lisäämiseen.
- markdownlint: David Ansonin kirjoittama suosittu Markdown-lintteri, joka auttaa varmistamaan, että Markdown on kelvollinen.
- Code Spell Checker: täysin offline-tilassa käytettävä oikeinkirjoituksen tarkistus Street Side Softwarelta.
- Learn Preview: käyttää Microsoft Learnin CSS-komentoja entistä tarkemman Markdown-esikatselun lisääminen mukautetut Markdownit mukaan lukien.
- Learn Article Templates: Käyttäjät voivat luoda Learn-moduuleja ja käyttää Markdown-runkoista sisältöä uusissa tiedostoissa.
- Learn YAML: Tarjoaa YAML-rakenteen vahvistamisen ja automaattisen täydennuksen.
- Learn Images: Mahdollistaa kansioiden ja yksittäisten tiedostojen kuvan pakkaamisen ja koon muuttamisen Microsoft Learn -sisällön tekijöiden auttamiseksi.
Edellytykset ja oletukset
Jos haluat lisätä suhteellisia linkkejä, kuvia ja muuta upotettua sisältöä Learn Markdown -laajennuksella, VS Code -työtila on suodatettava kloonatun OPS (Open Publishing System) -pääkansion mukaiseksi. Jos olet esimerkiksi kloonannut asiakirjasäilön muotoon C:\git\SomeDocsRepo\, avaa kyseinen kansio tai alikansio VS Code: Tiedosto>Avaa kansio -valikossa tai code C:\git\SomeDocsRepo\ komentoriviltä.
Osa laajennuksen tukemasta syntaksista, kuten ilmoitukset ja koodikatkelmat, ovat OPS:lle mukautettua Markdown-syntaksia. Sitä ei näytetä oikein, ellei sitä julkaista OPS:n kautta.
Learn Markdown -laajennuksen käyttäminen
Voit käyttää Learnin Markdown-valikkoa kirjoittamalla Alt+M. Voit valita haluamasi komennon napsauttamalla tai ylä- ja alanuolen avulla. Voit myös aloittaa suodatuksen kirjoittamalla ja painamalla sitten ENTERIÄ, kun haluamasi funktio näkyy valikossa korostettuna.
Katso artikkelista Learn Markdownin lukumesta ajantasainen komentoluettelo.
Pääohjaustiedoston luominen
Learnin Markdown-laajennus sisältää komentosarjan, jolla luodaan tai päivitetään säilön ensisijainen uudelleenohjaustiedosto yksittäisten redirect_url tiedostojen metatietojen perusteella. Tämä komentosarja tarkistaa säilön jokaisen Markdown-tiedoston kohteen , redirect_urllisää uudelleenohjauksen metatiedot säilön uudelleenohjaustiedostoon (.openpublishing.redirection.json) ja siirtää uudelleenohjatut tiedostot säilön ulkopuoliseen kansioon. Komentosarjan suorittaminen:
- Avaa VS Coden komentopaletti valitsemalla F1.
- Ala kirjoittaa "Learn: Generate..."
- Valitse komento
Learn: Generate main redirection file. - Kun komentosarjan suorittaminen on valmis, uudelleenohjaustulokset näkyvät VS Code -tulosteruudussa ja poistetut Markdown-tiedostot lisätään learn authoring\redirects-kansioon oletuspolun alle.
- Tarkastele tuloksia. Jos ne ovat odotettuja, lähetä pull-pyyntö säilön päivittämiseksi.
Pikanäppäinten määrittäminen
Avaa pikanäppäinluettelo kirjoittamalla Ctrl+K ja sitten Ctrl+S.
Hae komento, esimerkiksi
formatBold, jolle haluat luoda mukautetun pikanäppäimen.Vie hiiren osoitin rivin ylle ja napsauta esiin tulevaa plusmerkkiä.
Kun uusi tekstiruutu on näkyvissä, kirjoita pikanäppäin, jonka haluat sitoa kyseiseen komentoon. Jos haluat esimerkiksi lihavoida yleisen pikakuvakkeen, paina Ctrl+B.
when-lauseke on hyvä lisätä pikanäppäimeen, jotta pikanäppäin toimii ainoastaan Markdown-tiedostoissa. Voit tehdä tämän avaamalla keybindings.json-tiedoston ja lisäämällä seuraavan rivin komennon nimen alapuolelle (muista lisätä rivien väliin pilkku):"when": "editorTextFocus && editorLangId == 'markdown'"Valmis mukautettu pikanäppäin näyttää keybindings.json-tiedostossa seuraavalta:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]Vihje
Jos haluat korvata oletukset, aseta pikanäppäinmääritykset tähän tiedostoon.
Tallenna keybindings.json.
Saat lisätietoja pikanäppäinmäärityksistä VS Coden käyttöohjeista.
Vanhan ”Gauntlet”-työkalurivin näyttäminen
Jos olet "Gauntlet"-koodinimellä nimetyn laajennuksen entinen käyttäjä, sisällön tuottamisen työkalurivi ei enää näy VS Code -ikkunan alaosassa Learn Markdown -laajennuksen ollessa asennettu. Työkalurivi vei paljon tilaa VS Code -tilarivillä eikä se noudattanut käytettävyyden parhaita käytäntöjä, joten sitä ei käytetä laajennuksen uudessa versiossa. Voit kuitenkin halutessasi näyttää työkalurivin päivittämällä VS Coden settings.json-tiedoston seuraavasti:
Siirry VS Codessa kohtaan Tiedostoasetukset>> Asetukset tai valitse Ctrl.+
Jos valitset Käyttäjäasetukset, voit muuttaa kaikkien VS Code -työtilojen asetuksia. Jos valitset Työtilan asetukset, voit muuttaa ainoastaan nykyisen työtilan asetuksia.
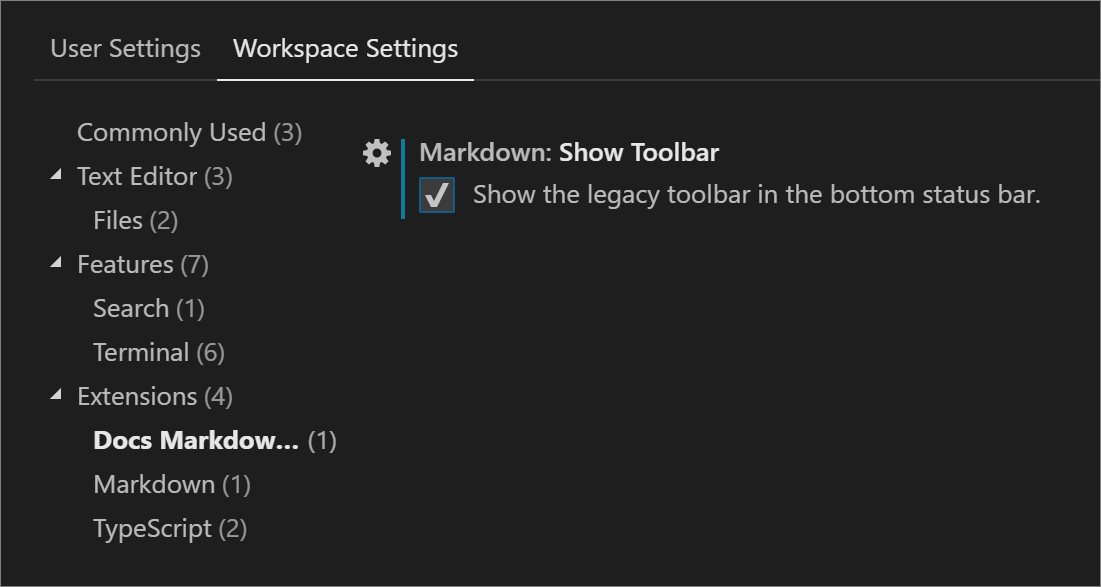
Valitse Laajennukset>Tutustu Markdown-laajennuksen määritykseen ja valitse sitten Alatilarivin Näytä vanha työkalurivi.

Kun olet tehnyt valintasi, VS Code päivittää settings.json-tiedoston. Sinua pyydetään lataamaan ikkuna uudelleen, jotta muutokset tulevat voimaan.
Uudemmat laajennukseen lisätyt komennot eivät ole käytettävissä työkalurivillä.
Learn-mallien käyttäminen
Learn Article Templates -laajennuksen avulla VS Codea käyttävät kirjoittajat voivat noutaa Markdown-mallin keskitetystä säilöstä ja käyttää sitä tiedostoon. Mallit auttavat esimerkiksi varmistamaan, että artikkeleihin lisätään tarvittavat metatiedot ja että sisällön standardeja on noudatettu. Malleja hallitaan Markdown-tiedostoina julkisessa GitHub-säilössä.
Mallin käyttäminen VS Codessa
- Varmista, että Learn Article Templates -laajennus on asennettu ja käytössä.
- Jos Learn Markdown -laajennusta ei ole asennettu, avaa komentovalikoima napsauttamalla F1 , ala kirjoittaa suodattimeen "template" ja napsauta
Learn: Templatesitten . Jos Learn Markdown on asennettu, voit käyttää joko komentovalikoimaa tai valita Vaihtoehtoinen+M, jolloin esiin tulee Learn Markdown -pikavalintavalikko, ja valitseTemplatesitten luettelosta. - Valitse haluamasi malli avautuvasta luettelosta.
GitHub-tunnuksen ja/tai Microsoft-aliaksen lisääminen VS Code -asetuksiin
Templates-laajennus tukee kolmea dynaamista metatietokenttää: author, ms.author ja ms.date. Jos mallin luoja käyttää näitä kenttiä Markdown-mallin metatieto-otsikkona, ne täytetään automaattisesti tiedostoosi, kun otat mallin käyttöön:
| Metatietokenttä | Arvo |
|---|---|
author |
Tämä on oma GitHub-tunnuksesi, jos se on määritetty VS Code -asetustiedostossasi. |
ms.author |
Oma Microsoft-aliaksesi, jos se on määritetty VS Code -asetustiedostossasi. Jos et ole Microsoftin työntekijä, jätä tämä määrittämättä. |
ms.date |
Nykyinen päivämäärä tuetussa muodossa. MM/DD/YYYY Päivämäärä ei päivity automaattisesti, jos päivität tiedoston myöhemmin, vaan sinun täytyy päivittää se manuaalisesti. Tällä kentällä ilmaistaan artikkelin tuoreutta. |
Tekijän ja/tai ms.author-arvon määrittäminen
- Siirry VS Codessa kohtaan Tiedostoasetukset>> Asetukset tai valitse Ctrl.+
- Jos valitset Käyttäjäasetukset, voit muuttaa kaikkien VS Code -työtilojen asetuksia. Jos valitset Työtilan asetukset, voit muuttaa ainoastaan nykyisen työtilan asetuksia.
- Etsi vasemmalla olevasta Oletus Asetukset -ruudusta Lisätietoja artikkelimallien laajennuksen määritykset, napsauta haluamasi asetuksen vieressä olevaa kynäkuvaketta ja valitse Korvaa Asetukset.
- Rinnalle avautuu Käyttäjäasetukset-ruutu, jonka alaosassa näet uuden merkinnän.
- Lisää GitHub-tunnus tai Microsoft-sähköpostialias ja tallenna tiedosto.
- Joudut ehkä käynnistämään VS Coden uudelleen, jotta muutokset tulevat voimaan.
- Kun nyt käytät mallia, jossa käytetään dynaamisia kenttiä, oma GitHub-tunnuksesi ja/tai Microsoft-aliaksesi täytetään automaattisesti metatieto-otsikkoon.
Uuden mallin tarjoaminen käyttöön VS Codessa
- Luo mallisi Markdown-tiedostona.
- Lähetä pull-pyyntö MicrosoftDocs/content-templates-säilön templates-kansioon.
Sisältötiimi tarkistaa mallisi ja yhdistää PR:n, jos se täyttää tyyliohjeet. Yhdistämisen jälkeen malli on kaikkien Learn Article Templates -laajennuksen käyttäjien käytettävissä.
Useiden toimintojen esittely
Tässä on lyhyt video, jossa esitellään seuraavat Learn Authoring Packin ominaisuudet:
- YAML-tiedostot
- Tuki ohjeelle Lisätietoja: Linkki tiedostoon säilössä
- Markdown-tiedostot
- ms.date-metatietoarvon pikavalikkokohde
- Koodin automaattisen täydennyksen tuki koodiaitojen kielitunnisteille
- Tunnistamattomien koodiaidan kielitunnisteiden varoitukset ja automaattisen korjauksen tuki
- Lajittele valinta nousevasti (A–Ö)
- Lajittele valinta laskevasti (Ö–A)
Seuraavat vaiheet
Tutustu eri ominaisuuksiin, jotka ovat käytettävissä Learn Authoring Packin Visual Studio Code -laajennuksessa.