Deploy OSDU Admin UI on top of Azure Data Manager for Energy
This guide shows you how to deploy the OSDU Admin UI on top of your Azure Data Manager for Energy (ADME) instance.
The OSDU Admin UI enables platform administrators to manage the Azure Data Manager for Energy data partition you connect it to. The management tasks include entitlements (user and group management), legal tags, schemas, reference data, view, and visualize objects on a map.
Prerequisites
An Microsoft Entra ID App Registration.
This App Registration can be the same as the one used for the Azure Data Manager for Energy instance. The following API permissions are required on the App Registration for the Admin UI to function properly.Upon first sign-in to the Admin UI, it requests the necessary permissions. You can also grant the required permissions in advance. See App Registration API Permission documentation.
Deployment options
There are two deployment options for the OSDU Admin UI:
Quick-deploy using Azure Container Apps: One-click deploy using Azure Container Apps. This deployment is the easiest and quickest way to deploy the OSDU Admin UI. It supports both public and private deployments.
Custom deployment using Azure Storage Account Static Website: Build and deploy the OSDU Admin UI using Azure Storage Account. This deployment option is more customizable and allows you to configure the deployment to your needs.
Quick-deploy with Azure Container Apps
Select the
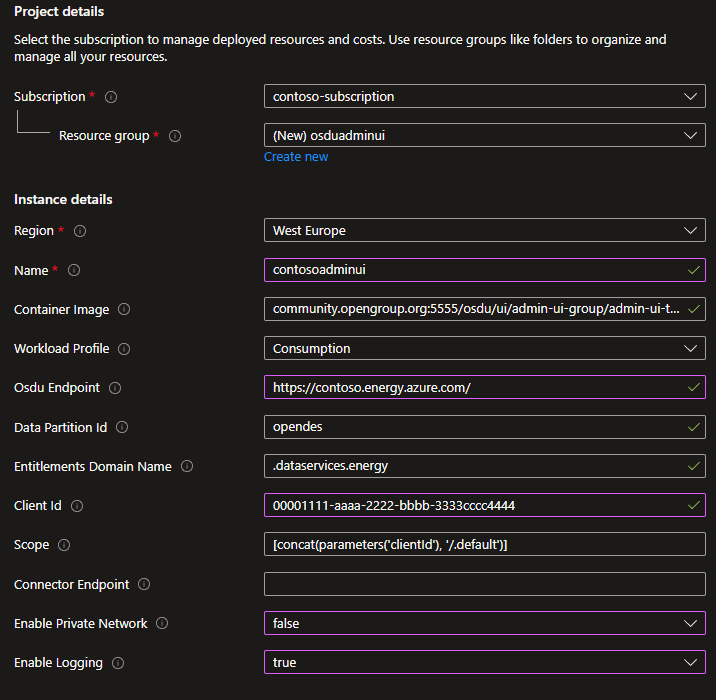
Deploy to Azurebutton to deploy the OSDU Admin UI using Azure Container Apps.Fill in the required parameters in the Azure portal. For more information about the parameters, see the parameters section for more information.
Select Review + create and then Create to deploy the OSDU Admin UI.
Check the
Outputssection for the URL of the deployed OSDU Admin UI.Configure the ADME CORS policy and App Registration SPA redirect URI with the website URL.
Open the URL in a browser and validate that it's working correctly and connected to the correct Azure Data Manager for Energy instance.
Parameters
| Parameter | Description | Required |
|---|---|---|
| Subscription | The Azure subscription to deploy the OSDU Admin UI to. | Yes |
| Resource group | The resource group to deploy the OSDU Admin UI to. | Yes |
| Region | The Azure region to deploy the OSDU Admin UI to. | Yes |
| Name | The name of the OSDU Admin UI instance. Other resources use this name as the base-name and append a service abbreviation | Yes |
| Container Image | The container image to use for the OSDU Admin UI. See OSDU Forum Admin UI Container Registry for available images. | Yes |
| Osdu Endpoint | The endpoint of the Azure Data Manager for Energy or OSDU instance to connect to. | Yes |
| Data Partition ID | The data partition ID of the Azure Data Manager for Energy or OSDU instance to connect to. | Yes |
| Entitlements Domain Name | The domain name to use for the entitlements service. Keep .dataservices.energy for any ADME deployment, only update if you're using another OSDU implementation. |
Yes |
| Client ID | The client ID of the App Registration to use for the OSDU Admin UI. | Yes |
| Scope | The scope of the App Registration used by Azure Data Manager for Energy or OSDU. If the Client ID is the ADME App Registration, you can leave this default. | Yes |
| Connector Endpoint | Optional: The OSDU Admin UI Connector API endpoint to use for the Admin UI. | No |
| Enable Private Network | Optional: Enable private network access to the OSDU Admin UI. | No |
| Enable Logging | Optional: Enable logging for the OSDU Admin UI. | No |
Custom deployment using Azure Storage Account Static Website
Prepare your computer
- Install Visual Studio Code with Dev Containers. It's possible to deploy the OSDU Admin UI from your local computer using either Linux or Windows Subsystem for Linux (WSL), we recommend using a Dev Container to eliminate potential conflicts of tooling versions, environments etc.
Environment setup
Use the Dev Container in Visual Studio Code to deploy the OSDU Admin UI to eliminate conflicts from your local machine.
Select
Remote - Containers | Opento open a Development Container and clone the OSDU Admin UI repository.Accept the cloning prompt.
When prompted for a container configuration template.
- Select Ubuntu.
- Accept the default version.
- Don't add any extra features.
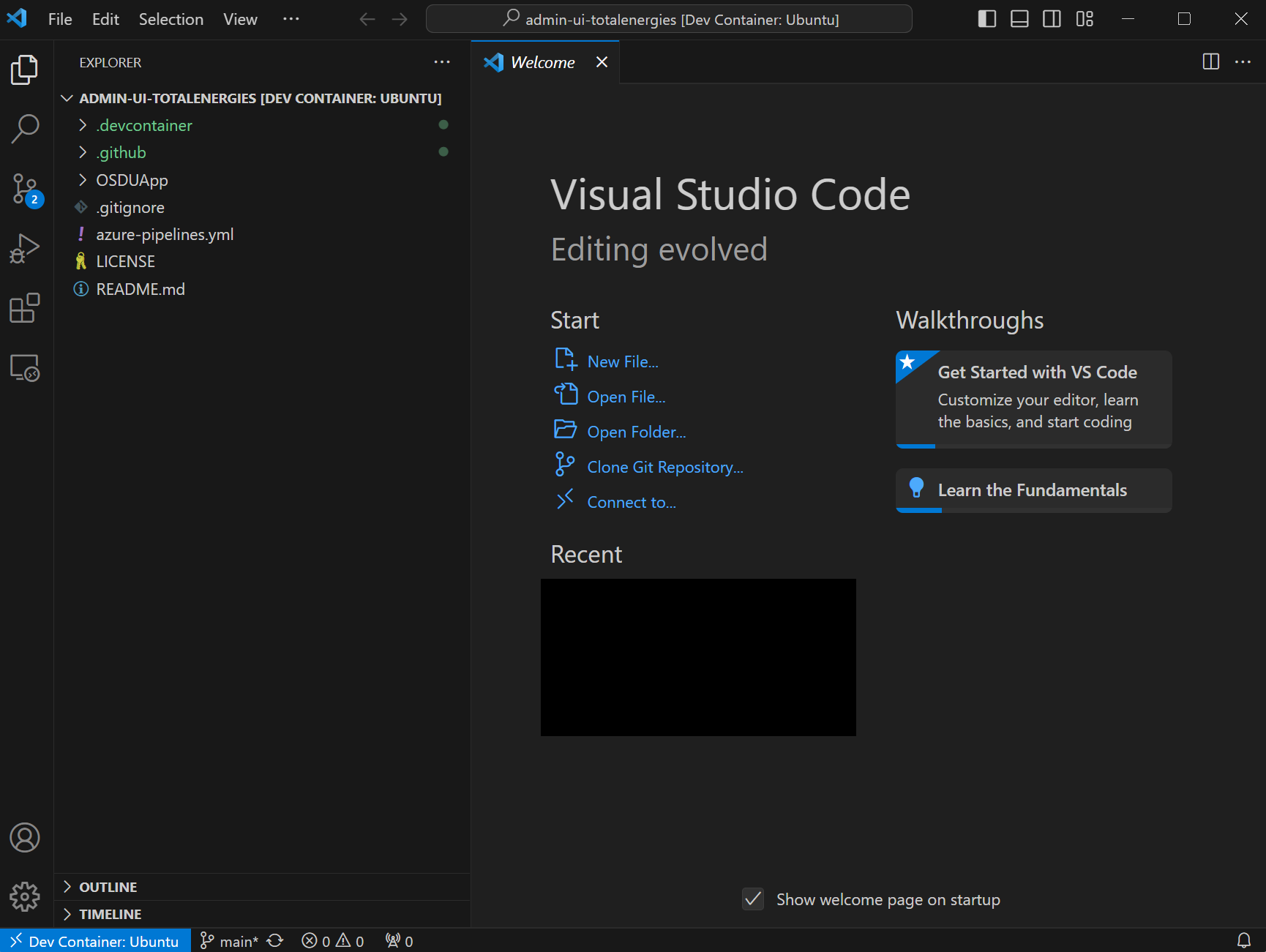
After a few minutes, the devcontainer is running.
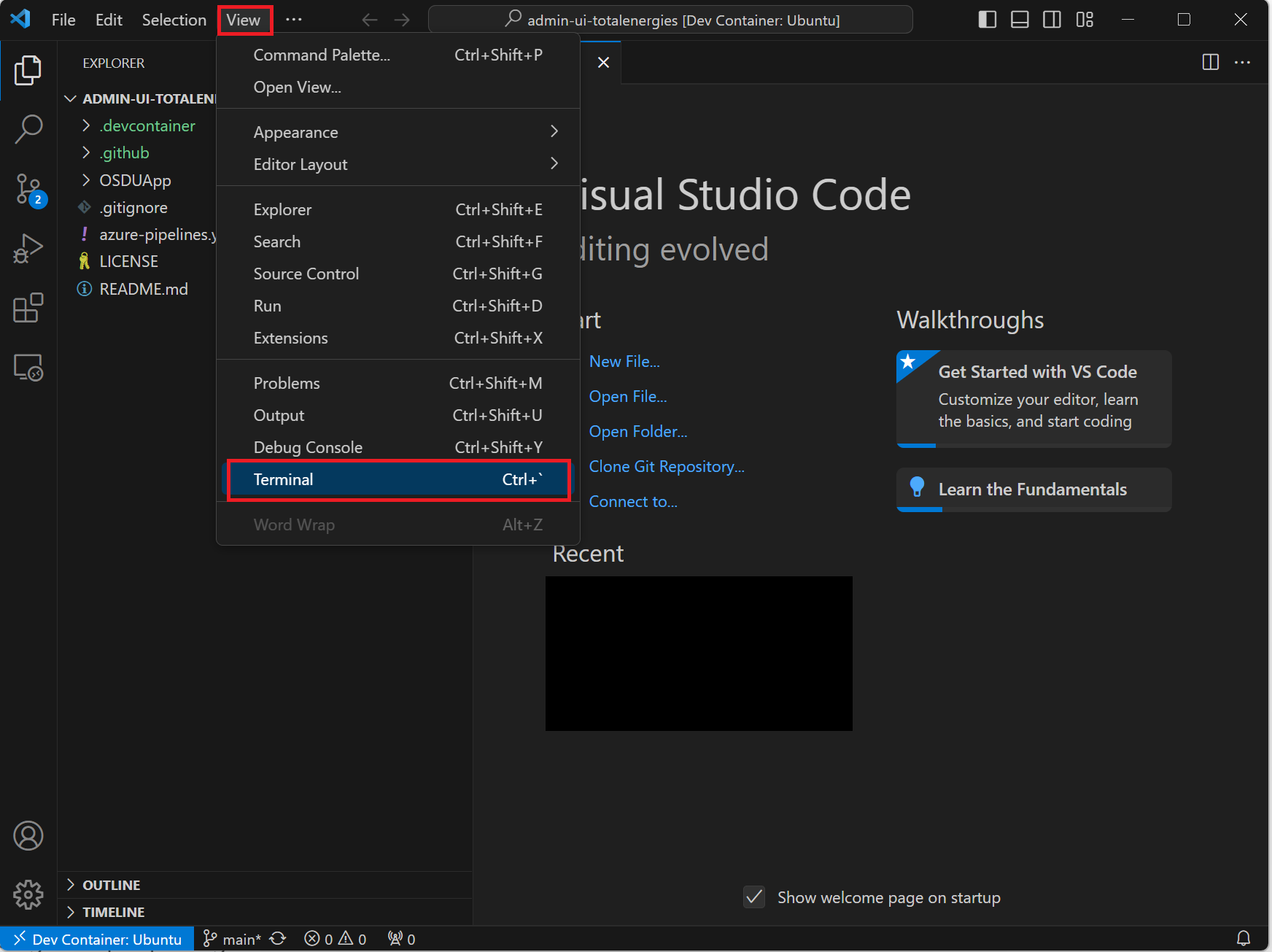
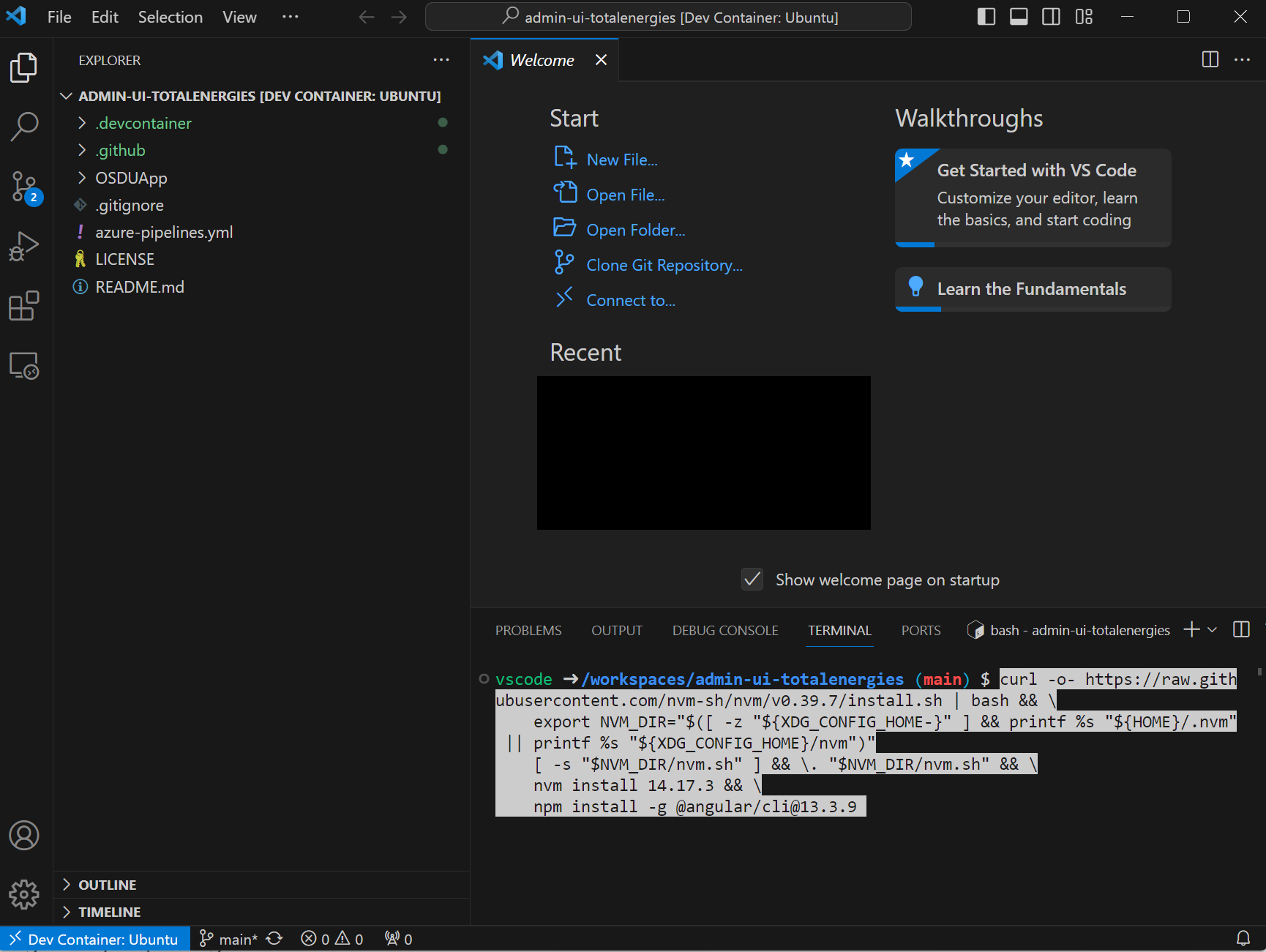
Open the terminal.
Install Angular CLI, Azure CLI, npm, and Node Version Manager (NVM).
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash && \ export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" && \ nvm install 14.17.3 && \ export NG_CLI_ANALYTICS=false && \ npm install -g @angular/cli@13.3.9 && \ apt-get install jq -y && \ curl -sL https://aka.ms/InstallAzureCLIDeb | sudo bashLog into Azure CLI by executing the command on the terminal. It takes you to the sign-in screen.
az loginIt takes you to the sign-in screen. Enter your credentials and upon success, you see a success message.
Validate that you're using the correct subscription.
az account showIf needed, use this code to change subscription.
az account set --subscription <subscription-id>
Configure environment variables
Enter the required environment variables on the terminal.
export WEBSITE_NAME="" ## Unique name of the static web app or storage account that will be generated. Storage account name must be between 3 and 24 characters in length and use numbers and lower-case letters only. export RESOURCE_GROUP="" ## Name of resource group export LOCATION="" ## Azure region to deploy to, i.e. "westeurope"
Deploy storage account
Create resource group. Skip this step if the resource group exists already.
az group create \ --name $RESOURCE_GROUP \ --location $LOCATIONCreate storage account.
az storage account create \ --resource-group $RESOURCE_GROUP \ --location $LOCATION \ --name $WEBSITE_NAME \ --sku Standard_LRS \ --public-network-access Enabled \ --allow-blob-public-access trueConfigure the static website.
az storage blob service-properties update \ --account-name $WEBSITE_NAME \ --static-website \ --404-document index.html \ --index-document index.htmlSet $web container permissions to allow anonymous access.
az storage container set-permission \ --name '$web' \ --account-name $WEBSITE_NAME \ --public-access blob
Build and deploy the web app
Navigate to the
OSDUAppfolder.cd OSDUApp/Copy Azure routing.ts file.
cp providers/azure/routing.ts src/app/routing.tsInstall the dependencies.
npm installModify the parameters in the config file located at
/src/config/config.json.
Replace the values of the environment variables with your values.
export OSDU_ENDPOINT="" # Endpoint of the Azure Data Manager for Energy or OSDU instance to connect to
export DATA_PARTITION_ID="" # ADME Data Partition ID (i.e. opendes)
export DOMAIN_NAME=".dataservices.energy" # Domain name to use for the entitlements service. Use .dataservices.energy for any ADME deployment.
export TENANT_ID="" # Entra ID tenant ID
export CLIENT_ID="" # App Registration ID to use for the admin UI, usually the same as the ADME App Registration ID
export SCOPE="" # Scope of the ADME instance, i.e. "6ee7e0d6-0641-4b29-a283-541c5d00655a/.default"
export GRAPH_ENDPOINT="https://graph.microsoft.com/v1.0/" # Microsoft Graph API endpoint
export APPINSIGHTS_INSTRUMENTATIONKEY="" # Optional. Application Insights instrumentation key
export OSDU_CONNECTOR_API_ENDPOINT="" # Optional. API endpoint of the OSDU Connector API
jq --arg data "$DATA_PARTITION_ID" \
--arg domain "$DOMAIN_NAME" \
--arg tenant "$TENANT_ID" \
--arg client "$CLIENT_ID" \
--arg redirect "$REDIRECT_URI" \
--arg scope "$SCOPE" \
--arg endpoint "$OSDU_ENDPOINT" \
--arg graph "$GRAPH_ENDPOINT" \
--arg appinnsights "$APPINSIGHTS_INSTRUMENTATIONKEY" \
--arg connectorapi "$OSDU_CONNECTOR_API_ENDPOINT" \
'.settings.appInsights.instrumentationKey = $appinnsights |
.settings.data_partition = $data |
.settings.domain_name = $domain |
.settings.idp.tenant_id = $tenant |
.settings.idp.client_id = $client |
.settings.idp.redirect_uri = $redirect |
.settings.idp.scope = $scope |
.settings.api_endpoints.entitlement_endpoint = $endpoint |
.settings.api_endpoints.storage_endpoint = $endpoint |
.settings.api_endpoints.search_endpoint = $endpoint |
.settings.api_endpoints.legal_endpoint = $endpoint |
.settings.api_endpoints.schema_endpoint = $endpoint |
.settings.api_endpoints.file_endpoint = $endpoint |
.settings.api_endpoints.secrets_endpoint = $connectorapi |
.settings.api_endpoints.graphAPI_endpoint = $graph |
.settings.api_endpoints.workflow_endpoint = $endpoint |
.settings.api_endpoints.secrets_endpoint = $endpoint |
.settings.api_endpoints.wddms_endpoint = $endpoint' \
src/config/config.json > src/config/temp.json
mv src/config/temp.json src/config/config.json