Test your portal interface for Azure Managed Applications
After creating the createUiDefinition.json file for your managed application, you need to test the user experience. To simplify testing, use a sandbox environment that loads your file in the portal. You don't need to actually deploy your managed application. The sandbox presents your user interface in the current full-screen portal experience. The sandbox is the recommended way to preview the interface.
Prerequisites
A createUiDefinition.json file. If you don't have this file, copy the sample file.
An Azure subscription. If you don't have an Azure subscription, create a free account before you begin.
Use sandbox
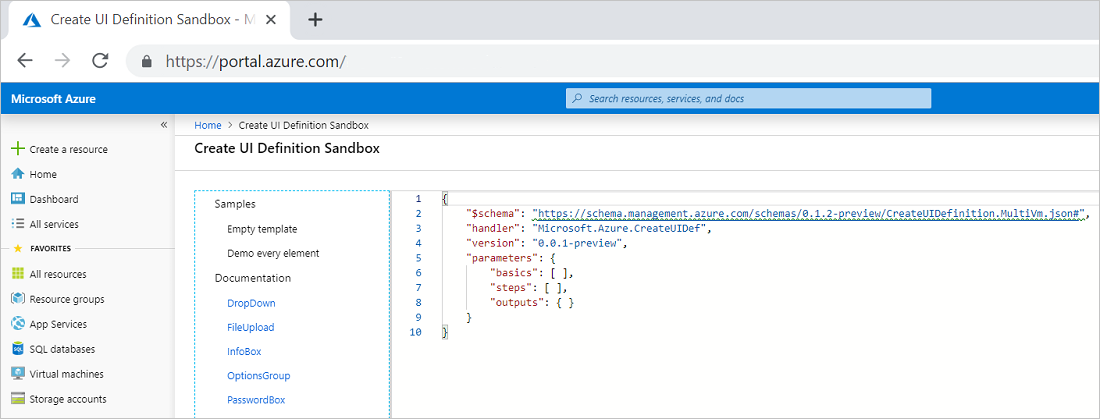
Open the Create UI Definition Sandbox.

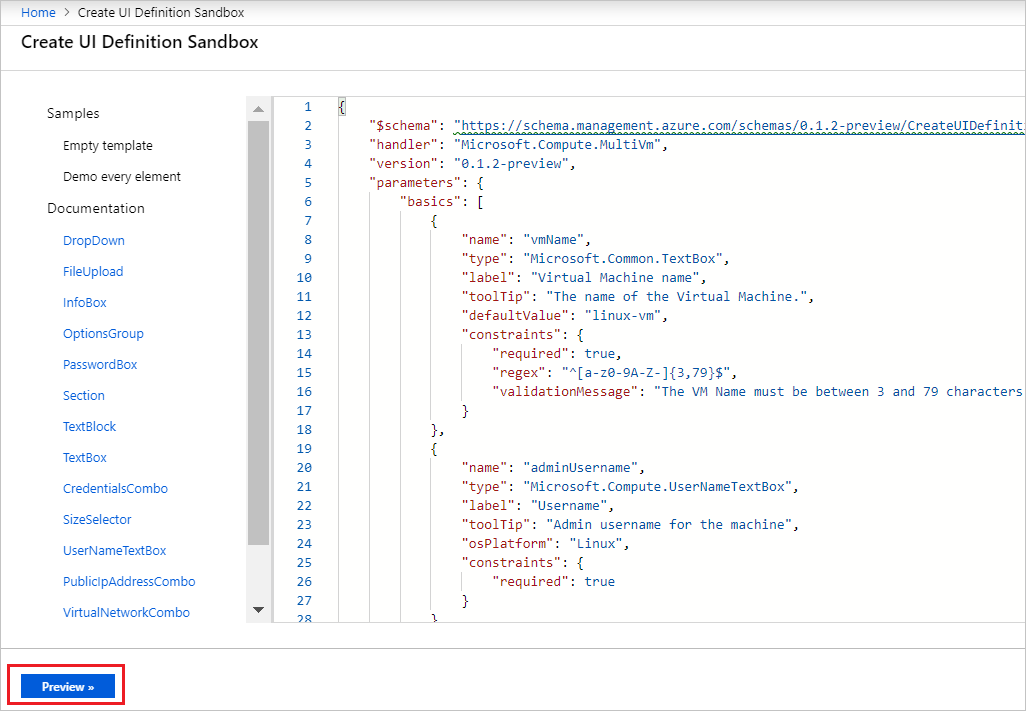
Replace the empty definition with the contents of your createUiDefinition.json file. Select Preview.

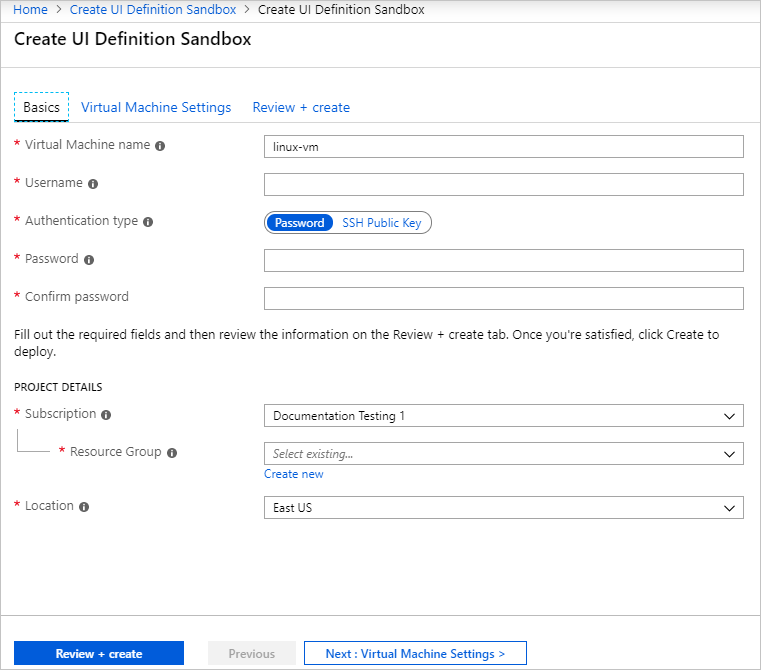
The form you created is displayed. You can step through the user experience and fill in the values.

Troubleshooting
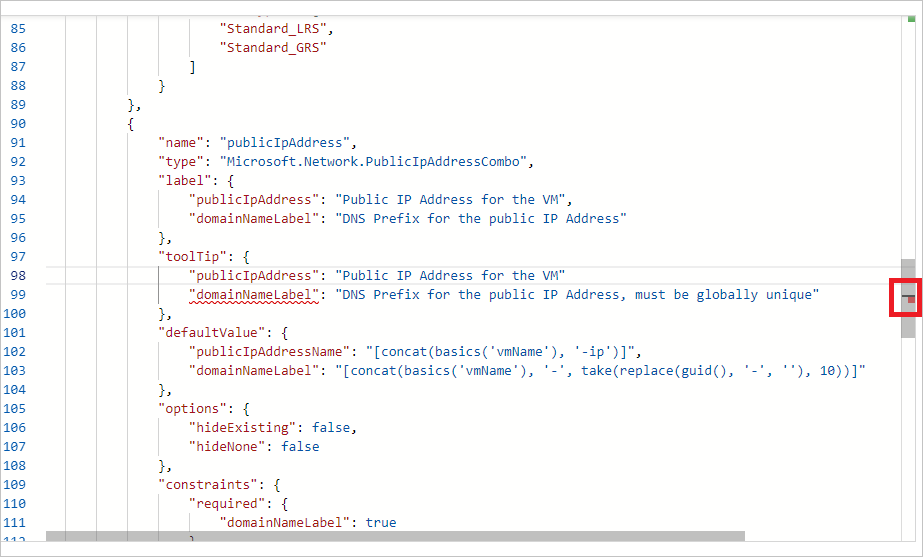
If your form doesn't display after selecting Preview, you might have a syntax error. Look for the red indicator on the right scroll bar and navigate to it.

If your form doesn't display, and instead you see an icon of a cloud with tear drop, your form has an error, such as a missing property. Open the Web Developer Tools in your browser. The Console displays important messages about your interface.

Test your solution files
Now that you verified your portal interface is working as expected, it's time to validate that your createUiDefinition file is properly integrated with your mainTemplate.json file. You can run a validation script test to test the content of your solution files, including the createUiDefinition file. The script validates the JSON syntax, checks for regex expressions on text fields, and makes sure the output values of the portal interface match the parameters of your template. For information on running this script, see Run static validation checks for templates.
Next steps
After validating your portal interface, learn about making your Azure Managed Application available in the Marketplace.