Add an image layer to a map
This article shows you how to overlay an image to a fixed set of coordinates. Here are a few examples of different images types that can be overlaid on maps:
- Images captured from drones
- Building floorplans
- Historical or other specialized map images
- Blueprints of job sites
- Weather radar images
Tip
An ImageLayer is an easy way to overlay an image on a map. Note that browsers might have difficulty loading a large image. In this case, consider breaking your image up into tiles, and loading them into the map as a TileLayer.
The image layer supports the following image formats:
- JPEG
- PNG
- BMP
- GIF (no animations)
Add an image layer
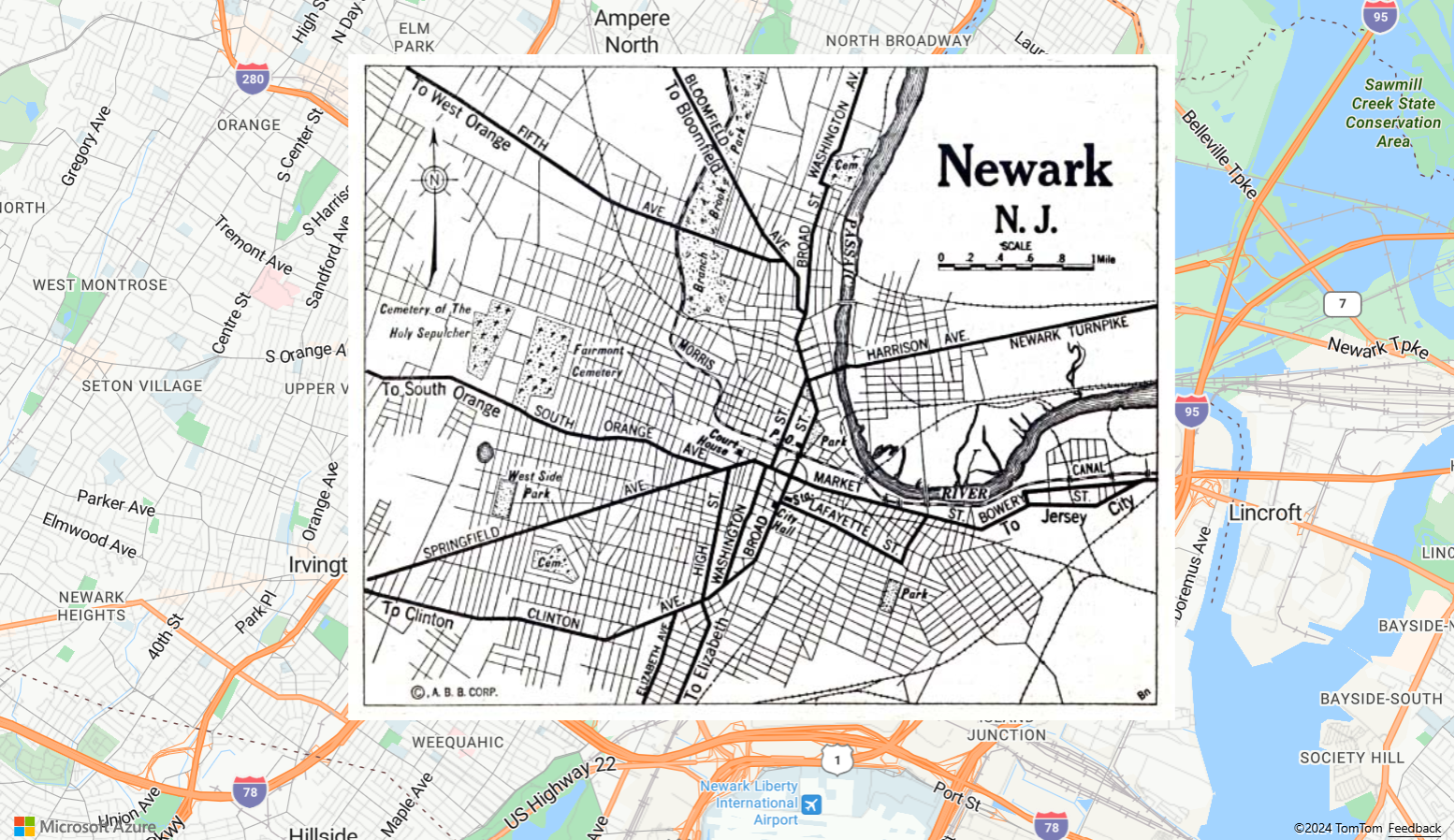
The following code overlays an image of a map of Newark, New Jersey, from 1922 on the map. An ImageLayer is created by passing a URL to an image, and coordinates for the four corners in the format [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner].
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
For a fully functional sample that shows how to overlay an image of a map of Newark New Jersey from 1922 as an Image layer, see Simple Image Layer in the Azure Maps Samples. For the source code for this sample, see Simple Image Layer source code.
Import a KML file as ground overlay
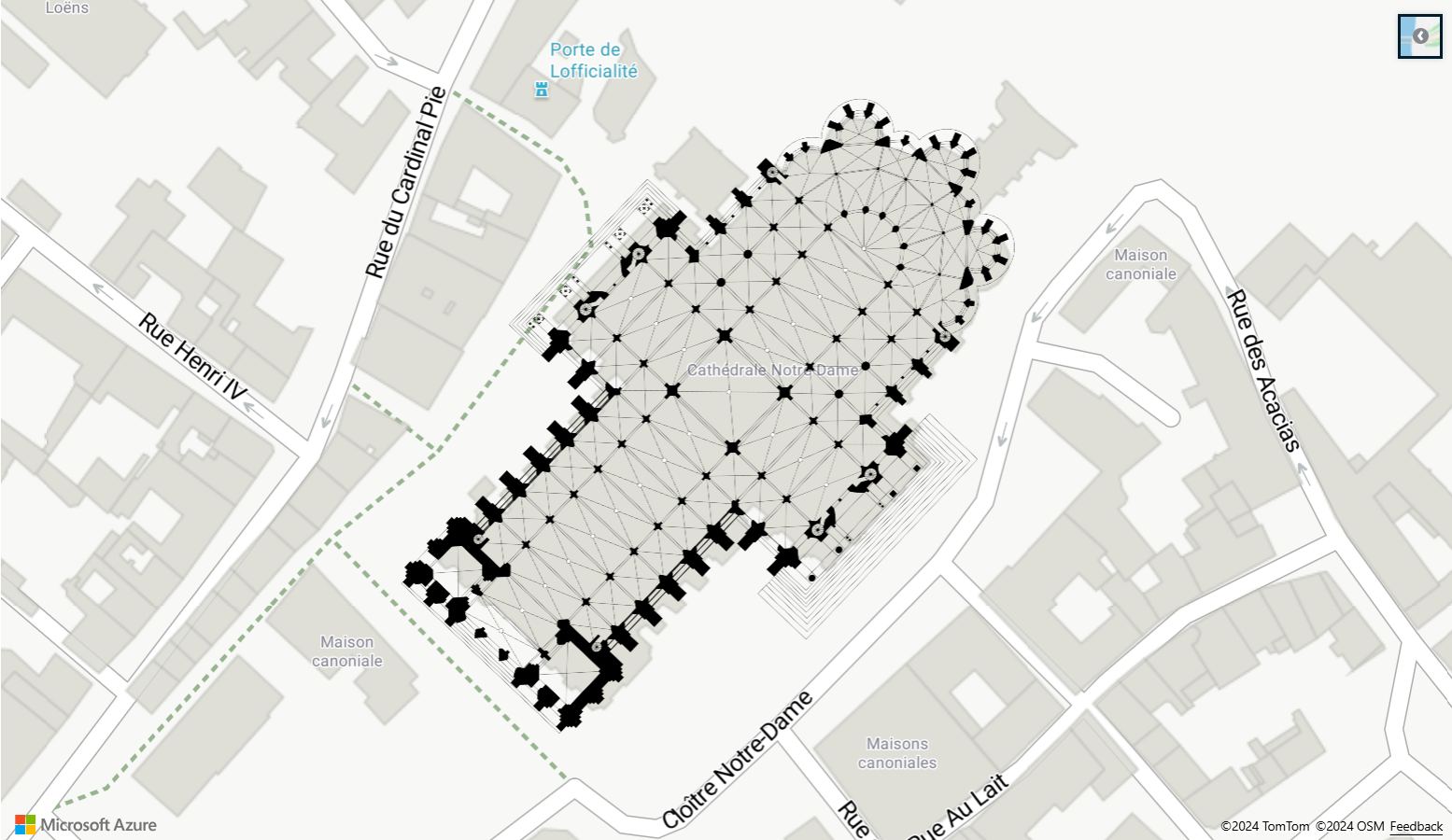
This sample demonstrates how to add KML ground overlay information as an image layer on the map. KML ground overlays provide north, south, east, and west coordinates, and a counter-clockwise rotation. But, the image layer expects coordinates for each corner of the image. The KML ground overlay in this sample is for the Chartres cathedral, and it's sourced from Wikimedia.
The code uses the static getCoordinatesFromEdges function from the ImageLayer class. It calculates the four corners of the image using the north, south, east, west, and rotation information of the KML ground overlay.
For a fully functional sample that shows how to use a KML Ground Overlay as Image Layer, see KML Ground Overlay as Image Layer in the Azure Maps Samples. For the source code for this sample, see KML Ground Overlay as Image Layer source code.
Tip
Use the getPixels and getPositions functions of the image layer class to convert between geographic coordinates of the positioned image layer and the local image pixel coordinates.
Customize an image layer
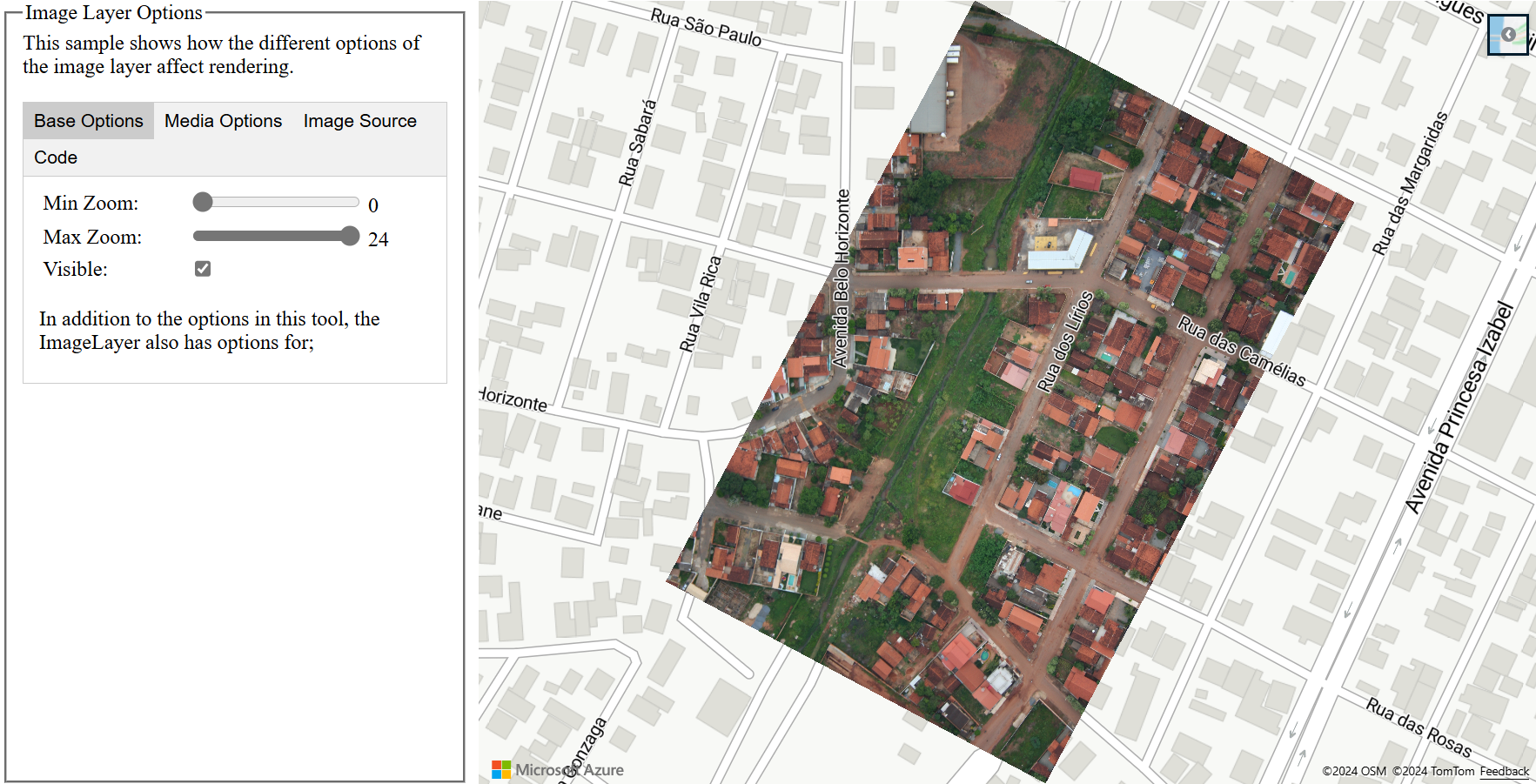
The image layer has many styling options. For a fully functional sample that shows how the different options of the image layer affect rendering, see Image Layer Options in the Azure Maps Samples. For the source code for this sample, see Image Layer Options source code.
Next steps
Learn more about the classes and methods used in this article:
See the following articles for more code samples to add to your maps: