Add controls to a map
This article shows you how to add controls to a map, including how to create a map with all controls and a style picker.
Add zoom control
A zoom control adds buttons for zooming the map in and out. The following code sample creates an instance of the ZoomControl class, and adds it the bottom-right corner of the map.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Add pitch control
A pitch control adds buttons for tilting the pitch to map relative to the horizon. The following code sample creates an instance of the PitchControl class. It adds the PitchControl to top-right corner of the map.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Add compass control
A compass control adds a button for rotating the map. The following code sample creates an instance of the CompassControl class and adds it the bottom-left corner of the map.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
Add scale control
A scale control adds a scale bar to the map. The following code sample creates an instance of the ScaleControl class and adds it to the bottom-left corner of the map.
//Construct a scale control and add it to the map.
map.controls.add(new atlas.control.ScaleControl(), {
position: 'bottom-left'
});
Add fullscreen control
A fullscreen control adds a button to toggle the map or specified HTML element between fullscreen and normal view. The following code sample creates an instance of the FullscreenControl class and adds it to the top-right corner of the map.
//Construct a fullscreen control and add it to the map.
map.controls.add(new atlas.control.FullscreenControl(), {
position: 'top-right'
});
A Map with all controls
Multiple controls can be put into an array and added to the map all at once and positioned in the same area of the map to simplify development. The following code snippet adds the standard navigation controls to the map using this approach.
map.controls.add(
[
new atlas.control.ZoomControl(),
new atlas.control.PitchControl(),
new atlas.control.CompassControl(),
new atlas.control.StyleControl(),
new atlas.control.FullscreenControl(),
new atlas.control.ScaleControl(),
],
{
position: 'top-right',
}
);
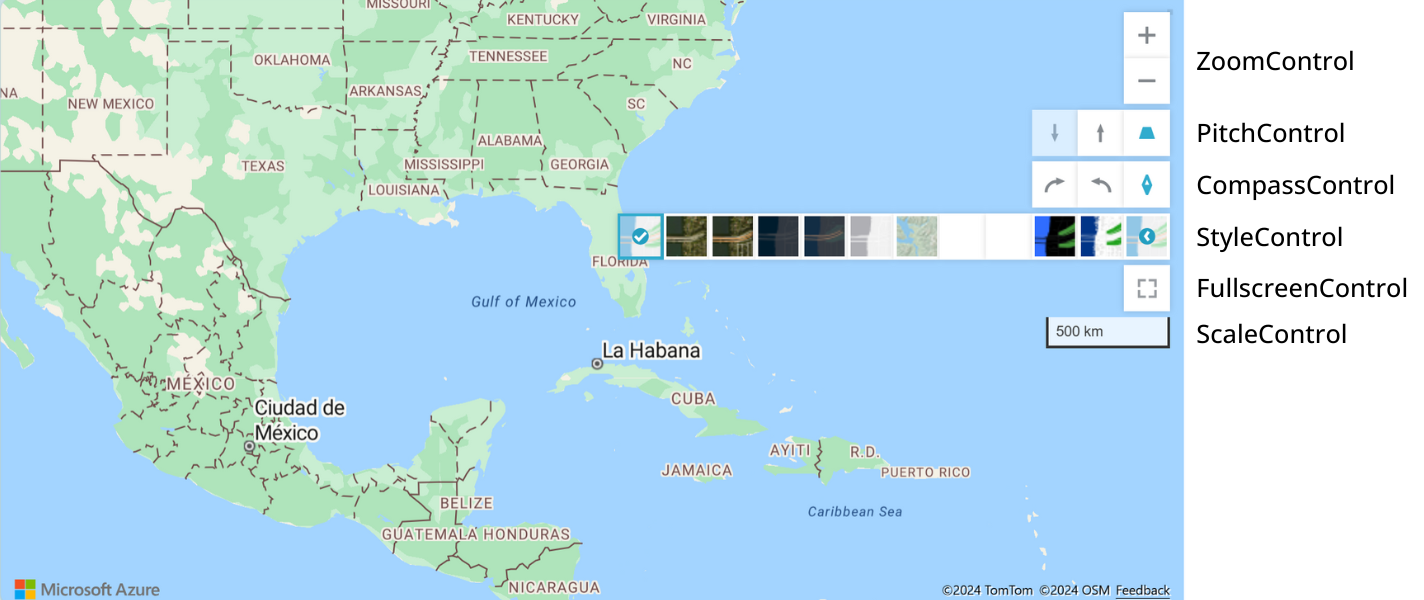
The following image shows a map with the zoom, pitch, compass, style, fullscreen, and scale controls in the top-right corner of the map. Notice how they automatically stack. The order of the control objects in the script dictates the order in which they appear on the map. To change the order of the controls on the map, you can change their order in the array.
The style picker control is defined by the StyleControl class. For more information on using the style picker control, see choose a map style.
Customize controls
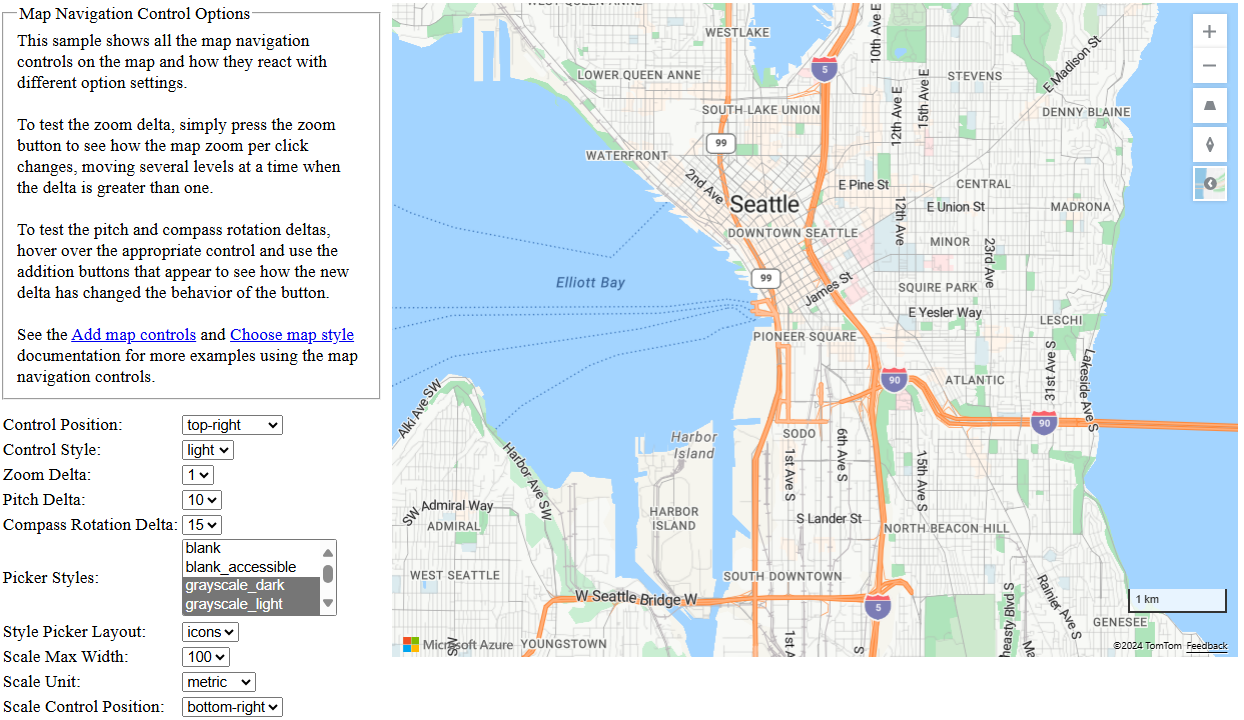
The Navigation Control Options sample is a tool to test out the various options for customizing the controls. For the source code for this sample, see Navigation Control Options source code.
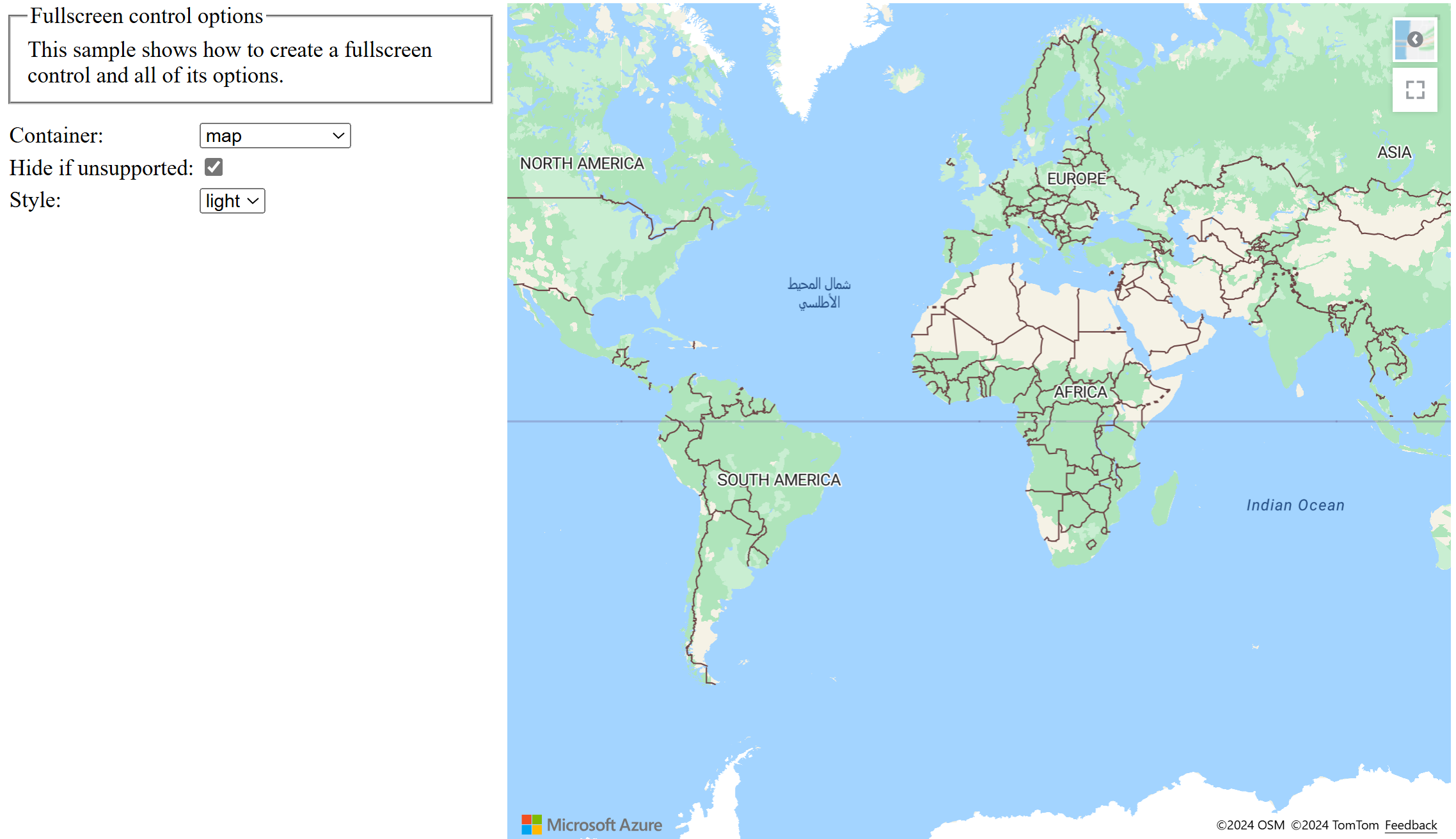
The Fullscreen Control Options sample provides a tool to test out the options for customizing the fullscreen control. For the source code for this sample, see Fullscreen Control Options source code.
If you want to create customized navigation controls, create a class that extends from the atlas.Control class or create an HTML element and position it above the map div. Have this UI control call the maps setCamera function to move the map.
Next steps
Learn more about the classes and methods used in this article:
See the following articles for full code: