Publish an ASP.NET Core app to Azure with Visual Studio Code
With this tutorial, you'll learn how to create an ASP.Net Core MVC Application and deploy it within Visual Studio Code. The tutorial assumes familiarity with VS Code. For more information, see Getting started with VS Code. This tutorial will work on Windows, macOS, or Linux environments. Be sure to use the correct path separating characters (\ vs /) for your environment.
Important
ASP.NET Core preview releases with Azure App Service
ASP.NET Core preview releases aren't deployed to Azure App Service by default. To host an app that uses an ASP.NET Core preview release, see Deploy ASP.NET Core preview release to Azure App Service.
To troubleshoot an App Service deployment issue, see Troubleshoot ASP.NET Core on Azure App Service and IIS.
Prerequisites
- An Azure subscription. Get a free Azure account if you don't have one.
- .NET SDK (latest stable release).
- Visual Studio Code.
- C# Extension.
- Azure App Service Extension. Use the extension to sign into Azure before proceeding.
Create an ASP.Net Core MVC project
Open the integrated terminal.
Set your working directory (
cd) to the directory that will contain the project.Run the following commands:
dotnet new mvc -o MyMVCapp code -r MyMVCappFor the preceding commands:
dotnet new mvc -o MyMVCapp- Creates a new ASP.NET Core MVC project in the MyMVCapp folder.
code -r MyMVCapp- Loads the
MyMVCapp.csprojproject file in Visual Studio Code. - Visual Studio Code updates the integrated terminal to the project directory.
- Loads the
Note
If a dialog box appears with Required assets to build and debug are missing from 'MyMVCapp'. Add them?, select Yes.
A new ASP.NET Core MVC project is created in a MyMVCapp folder with a structure similar to the following:
appsettings.Development.json
appsettings.json
<DIR> bin
<DIR> Controllers
<DIR> Models
MyMVCapp.csproj
<DIR> obj
Program.cs
<DIR> Properties
<DIR> Views
<DIR> wwwroot
A .vscode folder will be created under the project structure. It will contain utility files to help you build and debug your ASP.NET Core web app.
Test the project
Before deploying the app to Azure, make sure it is running properly on your local machine.
Open the integrated terminal (if needed).
Set up the a trusted HTTPS development certificate:
Trust the HTTPS development certificate by running the following command:
dotnet dev-certs https --trustThe preceding command requires .NET 9 SDK or later on Linux. For Linux on .NET 8.0.401 SDK and earlier, see your Linux distribution's documentation for trusting a certificate.
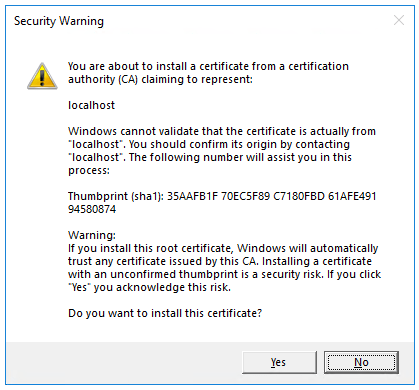
The preceding command displays the following dialog, provided the certificate was not previously trusted:

Select Yes if you agree to trust the development certificate.
For more information, see the Trust the ASP.NET Core HTTPS development certificate section of the Enforcing SSL article.
For information on trusting the Firefox browser, see Firefox SEC_ERROR_INADEQUATE_KEY_USAGE certificate error.
Run the following command:
dotnet runThe preceding command:
- Starts Kestrel, ASP.NET Core's built-in web server.
- Displays a URL to test the web app such as
http://localhost:<port>, where<port>is the random port number set inProperties\launchSettings.jsonat project creation.
The output shows messages similar to the following, indicating that the app is running and awaiting requests:
$ dotnet run Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: https://localhost:7064 info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5119 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\Src\MyMVCapp\Ctrl+click the HTTPS URL in the output to test the web app in a browser. In the example above, the URL is
https://localhost:7064.Press Ctrl+C in the integrated terminal to shut down the web app after testing it.
Generate the deployment package locally
In the integrated terminal, use the following command to generate a
Releasepackage in a folder located atbin/Publish:dotnet publish -c Release -o ./bin/PublishA new
Publishsubfolder will be created in thebinfolder. This folder contains the files to be deployed to Azure.
Publish to Azure App Service
Leveraging the Azure App Service extension for Visual Studio Code, follow the steps below to publish the website directly to the Azure App Service.
Create a new Azure Web App resource
If you don't have an existing Azure Web App resource to publish to, you must create one.
- In the Azure extension tab, in the RESOURCES pane, expand the subscription you wish to use.
- Right-click App Services and select Create New Web App....
- Follow the prompts:
- Enter a unique name for the web app.
- Select the most recent stable .NET runtime (such as
.NET 6 (LTS)). Do not select the ASP.NET runtime, which is for .NET Framework apps. - Select your pricing tier. Free (F1) is acceptable for this tutorial.
Publish to Azure
Right click the
bin\Publishfolder and selectDeploy to Web App...and follow the prompts.- Select the subscription where the Azure Web App resource is located.
- Select the Azure Web App resource to which you will publish.
- Select Deploy when prompted with a confirmation dialog.
Once the deployment is finished, click
Browse Websiteto validate the deployment.
Once you click
Browse Website, you'll navigate to it using your default browser:
Tip
You can repeat the above steps to redeploy the app to the same Azure Web App resource as needed. Be sure to run dotnet publish again before you deploy to Azure.
Next steps
Additional resources
ASP.NET Core

