Use the LibMan CLI with ASP.NET Core
Library Manager (LibMan) is a lightweight, client-side library acquisition tool. LibMan downloads popular libraries and frameworks from the file system or from a content delivery network (CDN). The supported CDNs include CDNJS, jsDelivr, and unpkg. The selected library files are fetched and placed in the appropriate location within the ASP.NET Core project.
Prerequisites
Installation
The following command installs LibMan:
dotnet tool install -g Microsoft.Web.LibraryManager.Cli
Note
By default the architecture of the .NET binaries to install represents the currently running OS architecture. To specify a different OS architecture, see dotnet tool install, --arch option. For more information, see GitHub issue dotnet/AspNetCore.Docs #29262.
A .NET Core Global Tool is installed from the Microsoft.Web.LibraryManager.Cli NuGet package.
Usage
libman
To view the installed LibMan version:
libman --version
To view the available CLI commands:
libman --help
The preceding command displays output similar to the following:
1.0.163+g45474d37ed
Usage: libman [options] [command]
Options:
--help|-h Show help information
--version Show version information
Commands:
cache List or clean libman cache contents
clean Deletes all library files defined in libman.json from the project
init Create a new libman.json
install Add a library definition to the libman.json file, and download the
library to the specified location
restore Downloads all files from provider and saves them to specified
destination
uninstall Deletes all files for the specified library from their specified
destination, then removes the specified library definition from
libman.json
update Updates the specified library
Use "libman [command] --help" for more information about a command.
The following sections outline the available CLI commands.
Initialize LibMan in the project
The libman init command creates a libman.json file if one doesn't exist. The file is created with the default item template content.
Synopsis
libman init [-d|--default-destination] [-p|--default-provider] [--verbosity]
libman init [-h|--help]
Options
The following options are available for the libman init command:
-d|--default-destination <PATH>A path relative to the current folder. Library files are installed in this location if no
destinationproperty is defined for a library inlibman.json. The<PATH>value is written to thedefaultDestinationproperty oflibman.json.-p|--default-provider <PROVIDER>The provider to use if no provider is defined for a given library. The
<PROVIDER>value is written to thedefaultProviderproperty oflibman.json. Replace<PROVIDER>with one of the following values:cdnjsfilesystemjsdelivrunpkg
-h|--helpShow help information.
--verbosity <LEVEL>Set the verbosity of the output. Replace
<LEVEL>with one of the following values:quietnormaldetailed
Examples
To create a libman.json file in an ASP.NET Core project:
Navigate to the project root.
Run the following command:
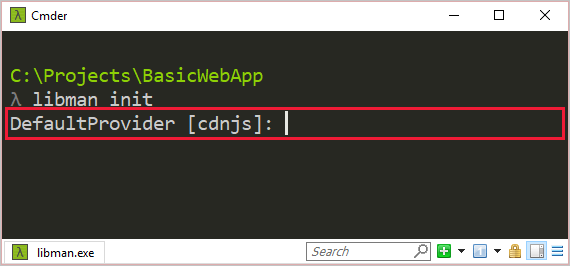
libman initType the name of the default provider, or press
Enterto use the default CDNJS provider. Valid values include:cdnjsfilesystemjsdelivrunpkg

A libman.json file is added to the project root with the following content:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": []
}
Add library files
The libman install command downloads and installs library files into the project. A libman.json file is added if one doesn't exist. The libman.json file is modified to store configuration details for the library files.
Synopsis
libman install <LIBRARY> [-d|--destination] [--files] [-p|--provider] [--verbosity]
libman install [-h|--help]
Arguments
LIBRARY
The name of the library to install. This name may include version number notation (for example, @1.2.0).
Options
The following options are available for the libman install command:
-d|--destination <PATH>The location to install the library. If not specified, the default location is used. If no
defaultDestinationproperty is specified inlibman.json, this option is required.Note: There are limitations to the destination path. For example, when the package source has a full project structure and not just the distribution folder, you can't specify moving a folder. For more information, see Issue #407 and Issue #702
--files <FILE>Specify the name of the file to install from the library. If not specified, all files from the library are installed. Provide one
--filesoption per file to be installed. Relative paths are supported too. For example:--files dist/browser/signalr.js.-p|--provider <PROVIDER>The name of the provider to use for the library acquisition. Replace
<PROVIDER>with one of the following values:cdnjsfilesystemjsdelivrunpkg
If not specified, the
defaultProviderproperty inlibman.jsonis used. If nodefaultProviderproperty is specified inlibman.json, this option is required.
-h|--helpShow help information.
--verbosity <LEVEL>Set the verbosity of the output. Replace
<LEVEL>with one of the following values:quietnormaldetailed
Examples
Consider the following libman.json file:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": []
}
To install the jQuery version 3.2.1 jquery.min.js file to the wwwroot/scripts/jquery folder using the CDNJS provider:
libman install jquery@3.2.1 --provider cdnjs --destination wwwroot/scripts/jquery --files jquery.min.js
The libman.json file resembles the following:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.2.1",
"destination": "wwwroot/scripts/jquery",
"files": [
"jquery.min.js"
]
}
]
}
To install the calendar.js and calendar.css files from C:\temp\contosoCalendar\ using the file system provider:
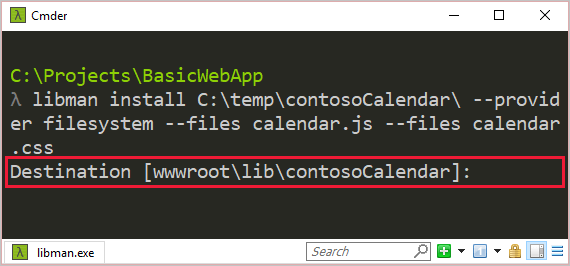
libman install C:\temp\contosoCalendar\ --provider filesystem --files calendar.js --files calendar.css
The following prompt appears for two reasons:
- The
libman.jsonfile doesn't contain adefaultDestinationproperty. - The
libman installcommand doesn't contain the-d|--destinationoption.

After accepting the default destination, the libman.json file resembles the following:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.2.1",
"destination": "wwwroot/scripts/jquery",
"files": [
"jquery.min.js"
]
},
{
"library": "C:\\temp\\contosoCalendar\\",
"provider": "filesystem",
"destination": "wwwroot/lib/contosoCalendar",
"files": [
"calendar.js",
"calendar.css"
]
}
]
}
Restore library files
The libman restore command installs library files defined in libman.json. The following rules apply:
- If no
libman.jsonfile exists in the project root, an error is returned. - If a library specifies a provider, the
defaultProviderproperty inlibman.jsonis ignored. - If a library specifies a destination, the
defaultDestinationproperty inlibman.jsonis ignored.
Synopsis
libman restore [--verbosity]
libman restore [-h|--help]
Options
The following options are available for the libman restore command:
-h|--helpShow help information.
--verbosity <LEVEL>Set the verbosity of the output. Replace
<LEVEL>with one of the following values:quietnormaldetailed
Examples
To restore the library files defined in libman.json:
libman restore
Delete library files
The libman clean command deletes library files previously restored via LibMan. Folders that become empty after this operation are deleted. The library files' associated configurations in the libraries property of libman.json aren't removed.
Synopsis
libman clean [--verbosity]
libman clean [-h|--help]
Options
The following options are available for the libman clean command:
-h|--helpShow help information.
--verbosity <LEVEL>Set the verbosity of the output. Replace
<LEVEL>with one of the following values:quietnormaldetailed
Examples
To delete library files installed via LibMan:
libman clean
Uninstall library files
The libman uninstall command:
- Deletes all files associated with the specified library from the destination in
libman.json. - Removes the associated library configuration from
libman.json.
An error occurs when:
- No
libman.jsonfile exists in the project root. - The specified library doesn't exist.
If more than one library with the same name is installed, you're prompted to choose one.
Synopsis
libman uninstall <LIBRARY> [--verbosity]
libman uninstall [-h|--help]
Arguments
LIBRARY
The name of the library to uninstall. This name may include version number notation (for example, @1.2.0).
Options
The following options are available for the libman uninstall command:
-h|--helpShow help information.
--verbosity <LEVEL>Set the verbosity of the output. Replace
<LEVEL>with one of the following values:quietnormaldetailed
Examples
Consider the following libman.json file:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.3.1",
"files": [
"jquery.min.js",
"jquery.js",
"jquery.min.map"
],
"destination": "wwwroot/lib/jquery/"
},
{
"provider": "unpkg",
"library": "bootstrap@4.1.3",
"destination": "wwwroot/lib/bootstrap/"
},
{
"provider": "filesystem",
"library": "C:\\temp\\lodash\\",
"files": [
"lodash.js",
"lodash.min.js"
],
"destination": "wwwroot/lib/lodash/"
}
]
}
To uninstall jQuery, either of the following commands succeed:
libman uninstall jquerylibman uninstall jquery@3.3.1To uninstall the Lodash files installed via the
filesystemprovider:libman uninstall C:\temp\lodash\
Update library version
The libman update command updates a library installed via LibMan to the specified version.
An error occurs when:
- No
libman.jsonfile exists in the project root. - The specified library doesn't exist.
If more than one library with the same name is installed, you're prompted to choose one.
Synopsis
libman update <LIBRARY> [-pre] [--to] [--verbosity]
libman update [-h|--help]
Arguments
LIBRARY
The name of the library to update.
Options
The following options are available for the libman update command:
-preObtain the latest prerelease version of the library.
--to <VERSION>Obtain a specific version of the library.
-h|--helpShow help information.
--verbosity <LEVEL>Set the verbosity of the output. Replace
<LEVEL>with one of the following values:quietnormaldetailed
Examples
To update jQuery to the latest version:
libman update jqueryTo update jQuery to version 3.3.1:
libman update jquery --to 3.3.1To update jQuery to the latest prerelease version:
libman update jquery -pre
Manage library cache
The libman cache command manages the LibMan library cache. The filesystem provider doesn't use the library cache.
Synopsis
libman cache clean [<PROVIDER>] [--verbosity]
libman cache list [--files] [--libraries] [--verbosity]
libman cache [-h|--help]
Arguments
PROVIDER
Only used with the clean command. Specifies the provider cache to clean. Valid values include:
cdnjsfilesystemjsdelivrunpkg
Options
The following options are available for the libman cache command:
--filesList the names of files that are cached.
--librariesList the names of libraries that are cached.
-h|--helpShow help information.
--verbosity <LEVEL>Set the verbosity of the output. Replace
<LEVEL>with one of the following values:quietnormaldetailed
Examples
To view the names of cached libraries per provider, use one of the following commands:
libman cache listlibman cache list --librariesOutput similar to the following is displayed:
Cache contents: --------------- unpkg: knockout react vue cdnjs: font-awesome jquery knockout lodash.js reactTo view the names of cached library files per provider:
libman cache list --filesOutput similar to the following is displayed:
Cache contents: --------------- unpkg: knockout: <list omitted for brevity> react: <list omitted for brevity> vue: <list omitted for brevity> cdnjs: font-awesome metadata.json jquery metadata.json 3.2.1\core.js 3.2.1\jquery.js 3.2.1\jquery.min.js 3.2.1\jquery.min.map 3.2.1\jquery.slim.js 3.2.1\jquery.slim.min.js 3.2.1\jquery.slim.min.map 3.3.1\core.js 3.3.1\jquery.js 3.3.1\jquery.min.js 3.3.1\jquery.min.map 3.3.1\jquery.slim.js 3.3.1\jquery.slim.min.js 3.3.1\jquery.slim.min.map knockout metadata.json 3.4.2\knockout-debug.js 3.4.2\knockout-min.js lodash.js metadata.json 4.17.10\lodash.js 4.17.10\lodash.min.js react metadata.jsonNotice the preceding output shows that jQuery versions 3.2.1 and 3.3.1 are cached under the CDNJS provider.
To empty the library cache for the CDNJS provider:
libman cache clean cdnjsAfter emptying the CDNJS provider cache, the
libman cache listcommand displays the following:Cache contents: --------------- unpkg: knockout react vue cdnjs: (empty)To empty the cache for all supported providers:
libman cache cleanAfter emptying all provider caches, the
libman cache listcommand displays the following:Cache contents: --------------- unpkg: (empty) cdnjs: (empty)
Additional resources
ASP.NET Core
