WPF: Using Bitmap Effects to create drop shadows, outer glows, etc.
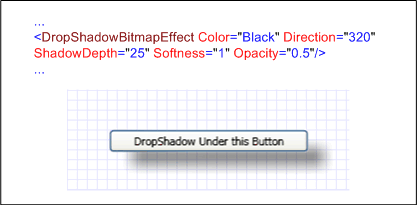
In WPF, there are a number of effects you can add on top of UI like drop shadows, glows, blurs and more using Bitmap Effects. Adding Bitmap Effects is VERY easy. Below is an example of a drop shadow bitmap effect applied to a button.

The image above shows the key markup code used to apply this effect to the button. Not much to it eh? Below is the complete code that you can copy and paste into your editor.
<
Page xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml">
<
StackPanel>
<Button Margin="50" Width="200">
DropShadow Under this Button
<Button.BitmapEffect>
<DropShadowBitmapEffect Color="Black" Direction="320"
ShadowDepth="25" Softness="1" Opacity="0.5"/>
</Button.BitmapEffect>
</Button>
</StackPanel>
</Page>
Naturally you can apply Bitmap Effects programmatically as well. Here is an example (also applying a DropShadowBitmapEffect as above).
// Get a reference to the Button.
Button myButton = new Button();
// Initialize a new DropShadowBitmapEffect that will be applied
// to the Button.
DropShadowBitmapEffect myDropShadowEffect = new DropShadowBitmapEffect();
// Set the color of the shadow to Black.
Color myShadowColor = new Color();
myShadowColor.ScA = 1;
myShadowColor.ScB = 0;
myShadowColor.ScG = 0;
myShadowColor.ScR = 0;
myDropShadowEffect.Color = myShadowColor;
// Set the direction of where the shadow is cast to 320 degrees.
myDropShadowEffect.Direction = 320;
// Set the depth of the shadow being cast.
myDropShadowEffect.ShadowDepth = 25;
// Set the shadow softness to the maximum (range of 0-1).
myDropShadowEffect.Softness = 1;
// Set the shadow opacity to half opaque or in other words - half transparent.
// The range is 0-1.
myDropShadowEffect.Opacity = 0.5;
// Apply the bitmap effect to the Button.
myButton.BitmapEffect = myDropShadowEffect;
There are a few things you should note about bitmap effects.
1. Be careful using WPF bitmap effects. At the time I'm writing this, WPF bitmap effects are rendered in software mode. Any object that applies an effect will also be rendered in software. Bitmap effects should not be applied to large visuals. Also, animating properties of an effect can degrade performance. At this time, I suggest that you use bitmap effects sparingly and use them on relatively small visual UI objects like buttons, text boxes, etc. Feel free to animate effects, but again, I recommend relatively small, subtle animations.
2. Keeping #1 in mind, you can animate bitmap effects. See Bitmap Effects How-to Topics for several examples of animating bitmap effects.
3. Keeping #1 in mind, you can apply multiple bitmap effects to the same object. See How to: Create Multiple Visual Effects and How to: Animate Multiple Visual Effects.
Check out Bitmap Effects How-to Topics to see screenshots and code examples for other types of bitmap effects and bitmap effect animations.
Have fun,
Sam
About Us
We are the Windows Presentation Foundation SDK writers and editors.