Uncommon Dialogs: Font Chooser & Color Picker Dialogs
You may have noticed that WPF does not contain some of the standard common dialogs you've come to expect in Win32 API sets. For example, the Win32 Common Dialog Box Library contains a standard user-interface model for dialogs, such as Open, Print, Color, and Font. However, the WPF team has created several dialogs as samples that you may find helpful: a Font Chooser dialog, and a Color Picker dialog.
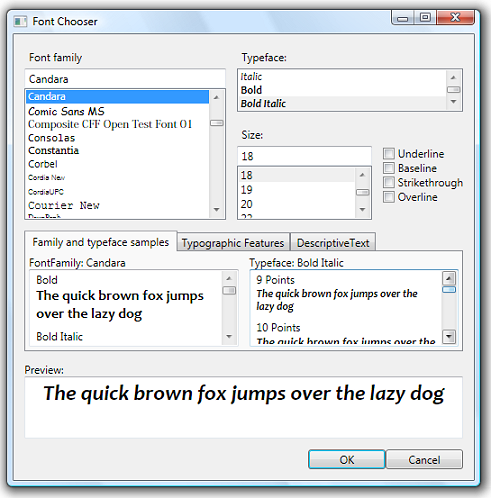
Font Chooser DialogNiklas, on the Text team, has just posted a sample font dialog that you can easily integrate into your WPF application -- see Sample WPF Font Chooser. This sample illustrates many of the "best practice" programming techniques for using fonts. Here's a screenshot of the font dialog:

The Font Chooser sample did not make it into the final RTM release of the WPF SDK, but will be added the next time there is a Windows SDK update.
Color Picker DialogMike, on the WPF SDK team, submitted a Color Picker dialog that is part of the WPF samples of the RC1 Windows SDK. This sample allows you to browse colors by their hue, saturation, and brightness. You can also enter RGB, scRGB, and hex values directly.
You can also find this sample at the bottom of this posting as an attached Zip file (ColorPickerCustomControl.zip) that contains two directories:
ColorPickerSampleApplication - the test sample application
that hosts the ColorPicker control.
ColorPickerLib - the library that defines the ColorPickerDialog
class.
Running the Color Picker Sample ApplicationThe Color Picker Sample application is a simple graphics drawing application that allows you to create a line, an ellipse, and a rectangle. To change the default fill or strokecolor, click on the Fill or Stroke color setting on the left-hand panel:

When you click on the Fill or Stroke color setting, the Color Picker dialog box is displayed:

Trying changing a color value by clicking in the color gradient square or moving the setting of the color spectrum bar. Notice that you can also change the alpha value, or opacity, of the color by using the Opacity slider:

You can also enter the ScRGB, sRGB, and hex color values directly. Click OK and the color of the selected object in the sample application changes!
Using the Color Picker DialogBy creating the Color Picker dialog box functionality as a separate class in a separate library, you can easily integrate the dialog into your application. The SetFill method, defined in SampleViewer.xaml.cs, shows how to instantiate a ColorPickerDialog class object, and display it by using the ShowDialog method. Since the dialog is a modal dialog, you can access the dialog's SelectedColor property after the dialog closes and returns control to your function.
private
void SetFill(object sender, RoutedEventArgs e)
{
Shape selectedShape =
(Shape)GetValue(SelectedShapeProperty);
Microsoft.Samples.CustomControls.ColorPickerDialog cPicker
= new
Microsoft.Samples.CustomControls.ColorPickerDialog();
cPicker.StartingColor = FillColor;
cPicker.Owner =
this;
bool? dialogResult = cPicker.ShowDialog();
if (dialogResult != null && (bool)dialogResult == true)
{
if (selectedShape != null)
selectedShape.Fill =
new SolidColorBrush(cPicker.SelectedColor);
FillColor = cPicker.SelectedColor;
}
}
Feel free to modify the sample and adapt it to your needs.
Enjoy,
Lorin
About Us
We are the Windows Presentation Foundation SDK writers and editors.
Comments
Anonymous
February 22, 2007
The font chooser common dialog is nice but can you merge ALL the features from Vista's native Win32 dialog and create a better WPF one? Take a look at the native updated Vista one: http://msdn2.microsoft.com/en-us/library/Aa511274.CommonDialog07(en-us,MSDN.10).pngAnonymous
April 06, 2007
Need to add some checks on the update for the boundries. The selection indicator triggers a move event and generates a random color. private void updateMarkerPosition(Point p) { markerTransform.X = p.X; markerTransform.Y = p.Y; p.X = p.X / m_ColorDetail.ActualWidth; p.Y = p.Y / m_ColorDetail.ActualHeight; // Bounds check to keep from getting random colors when the selection indicator triggers a move event outside of bounds. -- BKL if (p.X < 0) p.X = 0; else if (p.X > 1) p.X = 1; if (p.Y < 0) p.Y = 0; else if (p.Y > 1) p.Y = 1; m_ColorPosition = p; determineColor(p); }Anonymous
April 06, 2007
This works in partial trust if you remove the silly emboss effect on the hue slider and use a different thumb selector on it.Anonymous
May 19, 2008
这个演示项目是一个头脑风暴的结果,本来是准备写文章参加VS2008比赛的。我们打算尝试Visual Studio最新版本引入的.NET 3.0(和3.5)中的一些特性。最初我们提出了一个网络聊天程序的概念,打算用WPF来实现界面,用WCF实现网络通讯。试验了一些WPF的新控件后,我们认为使用InkCanvas控件会比较好,并做了一个多用户网络画图演示程序。DrawMe就是最后的结果,在本文中,我们会讲解我们遇到的一些有意思的WPF和WCF特性。Anonymous
November 25, 2008
I have extended the code given by BryanLivingston to stop the selection indication trigger from actually leaving the color container. See below: private void updateMarkerPosition(Point p) { markerTransform.X = p.X; markerTransform.Y = p.Y; p.X = p.X / m_ColorDetail.ActualWidth; p.Y = p.Y / m_ColorDetail.ActualHeight; m_ColorPosition = p; determineColor(p); // Bounds check to keep from getting random colors when the selection indicator triggers a move event outside of bounds. -- BKL if (p.X < 0) { p.X = 0; markerTransform.X = 0; } else if (p.X > 1) { p.X = 1; markerTransform.X = m_ColorDetail.ActualWidth; } if (p.Y < 0) { p.Y = 0; markerTransform.Y = 0; } else if (p.Y > 1) { p.Y = 1; markerTransform.Y = m_ColorDetail.ActualHeight; } m_ColorPosition = p; determineColor(p); }Anonymous
June 07, 2009
这个演示项目是一个头脑风暴的结果,本来是准备写文章参加VS2008比赛的。我们打算尝试Visual Studio最新版本引入的.NET 3.0(和3.5)中的一些特性。最初我们提出了一个网络聊天程序的概念,打算用WPF来实现界面,用WCF实现网络通讯。试验了一些WPF的新控件后,我们认为使用InkCanvas控件会比较好,并做了一个多用户网络画图演示程序。DrawMe就是最后的结果,在本文中,我们会讲解我们遇到的一些有意思的WPF和WCF特性。 在高层次上,DrawMe使用了C/S的结构。当用户运行DrawMe后,有两个选择——建立一个新服务器或者连接到一个已存在的服务器。当某个用户在画布上绘画时,墨水笔迹将会广播到每一个登录在服务器上的客户端,这样就可以建立实时协作绘画。虽然这不是一个新概念,但是本文可以说明使用WPF和WCF实现的话会十分简单Anonymous
August 21, 2010
the checkerbrush will cause memory problems unless you set the OnRender caching hint to Cache. Otherwise it will render every frame. It is on the msdn website under wpf Optimizing performance