Introducing WPF/E
Microsoft has just released the first pre-release version of WPF/E, which is a Web technology that uses a subset of WPF XAML (eXtensible Application Markup Language). For more information on WPF/E, see MSDN WPF/E Dev Center.
The MSDN Library provides the WPF/E SDK overviews and reference content for the exposed JavaScript API set and XAML. The WPF/E SDK can also be downloaded from the MSDN WPF/E Dev Center, and includes a WPF/E QuickStart Tutorial that guides you through key features and concepts in building WPF/E applications.
WPF/E Control
When you install the WPF/E runtime components, you install a browser plug-in that exposes a WPF/E control. WPF/E content is displayed by using one or more WPF/E controls that are defined on an HTML page. The OBJECT and EMBED tags are the HTML tags that allow you to reference the WPF/E control. The OBJECT and EMBED tags direct the browser to load the WPF/E control, using the set of supplied parameter values. These tags also allow you to define an identifier which can be used to access the control at runtime.
The WPF/E control is packaged differently on the supported platforms. Internet Explorer on Windows uses an ActiveX model to host WPF/E controls, while all other browser and platform combinations use the Netscape plug-in technology to host WPF/E controls.
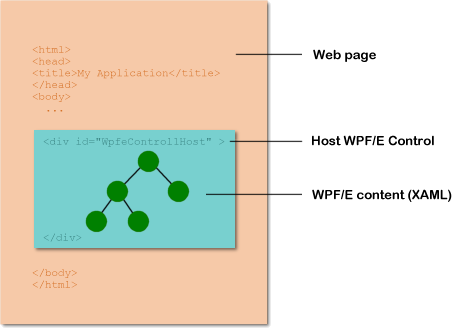
The following diagram shows the relationship of the Web page, the host WPF/E control, and its WPF/E content:

Relationship of Web page to WPF/E content
Once you have created the WPF/E control, you can reference its id value by using the Document Object Model (DOM) for the Web page. The following JavaScript example shows how to retrieve the id value of the WPF/E control by using the document.getElementById method:
var wpfeControl = document.getElementById("WpfeControl1");
WPF/E Object Hierarchy
When you add XAML objects to the WPF/E control, you are defining a hierarchical tree structure with a root object. For example, the following XAML example creates an object hierarchy containing a parent Canvas object and a child TextBlock and Canvas object. In this case, the first Canvas object defined is the root object for the tree structure.
<
Canvas xmlns="https://schemas.microsoft.com/client/2007" >
<!-- Canvas objects can be a child of a Canvas object. -->
<Canvas Canvas.Left="20" Canvas.Top="20">
<Rectangle Width="200" Height="35" Fill="PowderBlue" />
<TextBlock Canvas.Left="25" Canvas.Top="5"
Foreground="Teal" FontFamily="Verdana">
Sample Output
</TextBlock>
</Canvas>
<TextBlock Canvas.Left="36" Canvas.Top="80"
Foreground="Maroon" FontFamily="Verdana">
Hello, world
</TextBlock>
</Canvas>
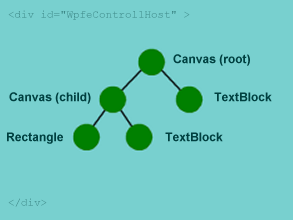
XAML content is converted into a a hierarchical tree structure with a root object. For example, the content in the previous XAML example is converted into the following tree structure:

XAML content as a tree structure
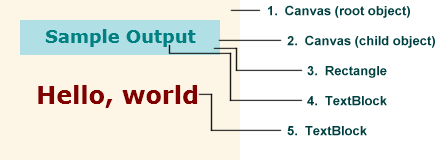
The tree structure determines the rendering ordering of WPF/E objects. The order of traversal starts with the root object, which is the top-most node in the tree structure. The root object's children are then traversed, left to right. If an object has children, its children are traversed before the object's siblings. This means the content of a child object is rendered in front of the object's own content. Here is the rendered output from the previous XAML example, showing the rendering order sequence:

Rendering order of XAML content
WPF/E XAML
For those of you who are familiar with WPF, the pre-release version of WPF/E will look familiar as far as XAML is concerned, even though it is a reduced subset. Try it out and see what you think!
Enjoy,
Lorin
BTW, you can find more WPF/E postings at the WPF/E Developer Content blog.
About Us
We are the Windows Presentation Foundation SDK writers and editors.
Comments
Anonymous
December 23, 2006
IntroducingWPF/EdevelopercenterWithAnonymous
December 28, 2006
I was going to do a WPF/E post, then I wasn't, then I was. Then I came across WPF/E Pad and realizedAnonymous
October 26, 2007
新的技术层出不穷啊,微软的任何一个动作都有可能引起程序界的轰动或者骚动。追着微软真累:(