Introducing Microsoft Ribbon for WPF
They say that a picture speaks a thousand words. So here are some to whet your appetite. Read next post to get started using the WPF Ribbon. Pete Brown's blog post about the WPF Ribbon makes an interesting read as well.
WPF Ribbon Application VS 2010 Project Template
WPF Ribbon Application Blend 4 Project Template
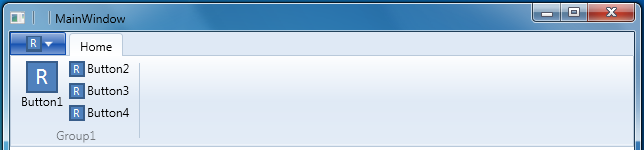
Simple WPF Ribbon Application UI built using the Project Template
WPF Ribbon Window Item Template
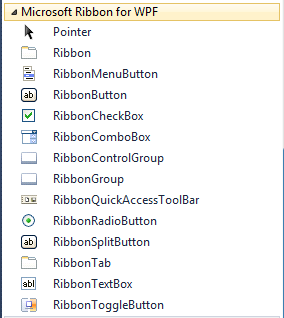
WPF Ribbon elements in the VS Toolbox
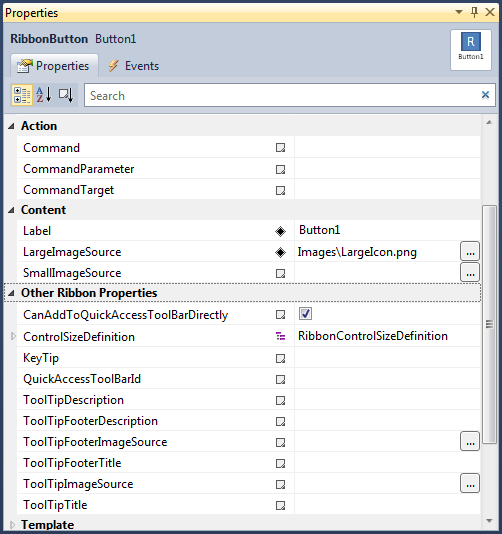
Edit Ribbon element properties in VS Property Editor
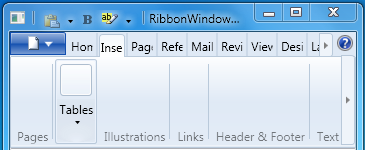
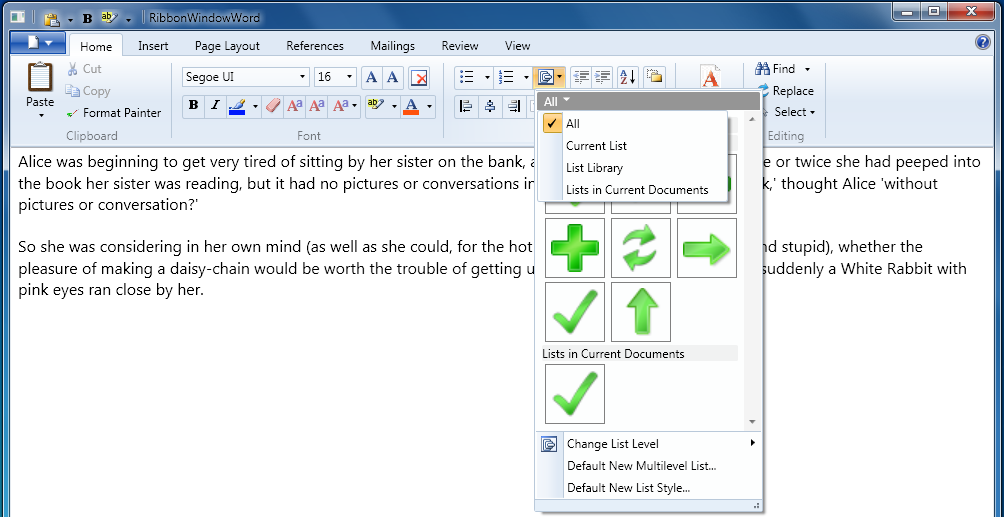
Office Word like UI using WPF Ribbon
Office Word like UI in a WPF Browser Application
RibbonApplicationMenu in a WPF Ribbon

RibbonQuickAccessToolbar in a WPF Ribbon

RibbonContextualTabGroups in a WPF Ribbon
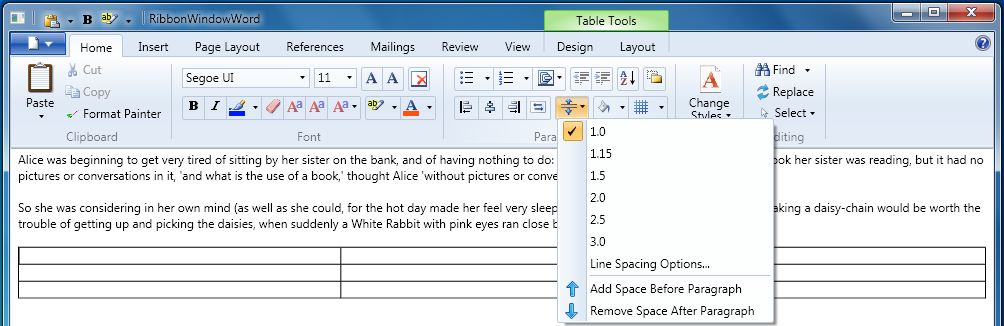
RibbonMenuButtons containing RibbonMenuItems

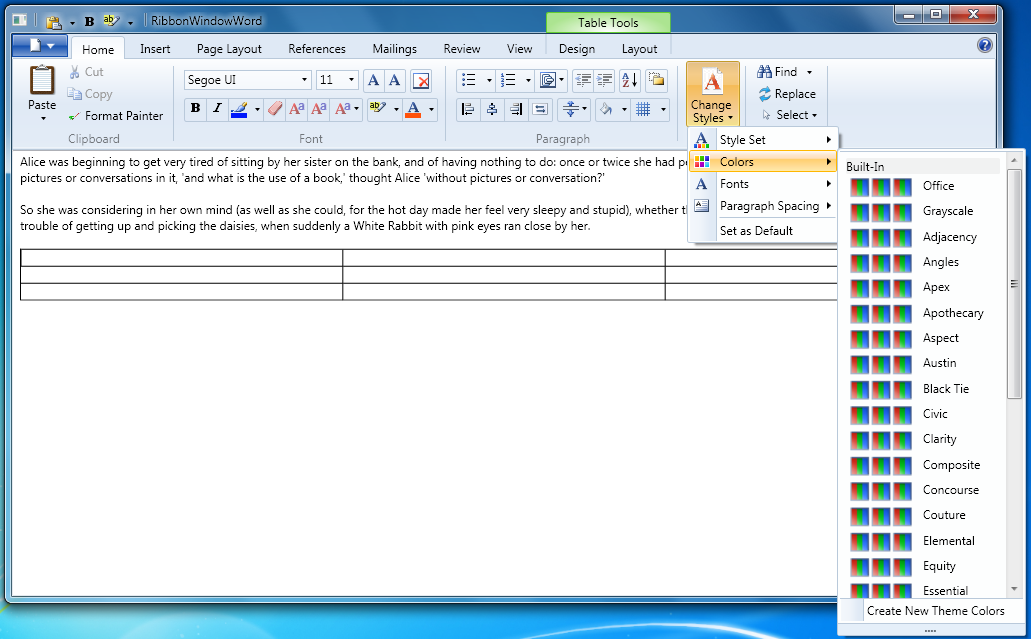
RibbonMenuItem containing RibbonGallery and RibbonMenuItems

RibbonSplitButton containing RibbonGallery and RibbonMenuItems

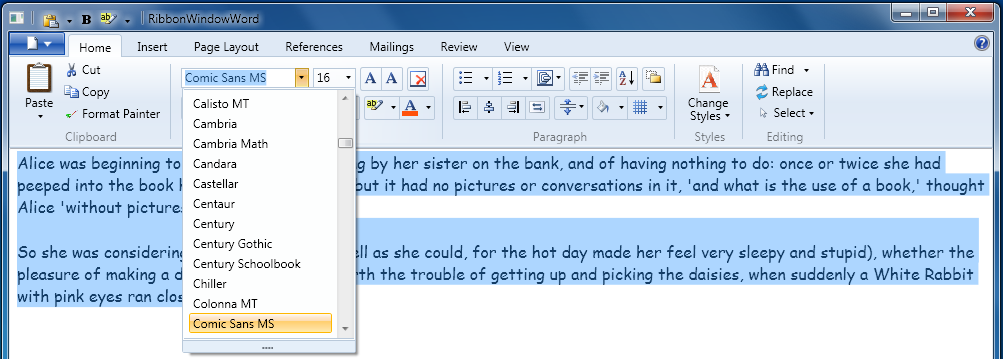
RibbonComboBox containing a RibbonGallery and previewing changes

RibbonGallery with filtering

RibbonGallery with hover zoom

RibbonGallery with resizing

RibbonTabs with scrolling
RibbonGroups with scrolling
Minimized Ribbon
Collapsed Ribbon
Rich RibbonToolTips

KeyTips

WPF Ribbon under High Contrast settings

WPF Ribbon under Right-to-Left settings

Colorized WPF Ribbon
WPF Ribbon UI Automation Tree

Read next post to get started using the WPF Ribbon.
Comments
Anonymous
August 04, 2010
Great job guys!Anonymous
August 04, 2010
Looks nice! It's cool and kinda funny that it requires a separate project template. :)Anonymous
August 04, 2010
WOW!! I had totally given up on this. Looking very good indeed. Great work. Now we just need the Chart Controls finished...Anonymous
August 04, 2010
The comment has been removedAnonymous
August 04, 2010
The comment has been removedAnonymous
August 04, 2010
I've installed the Ribbon for WPF Source and Samples, but that nice installer doesn't actually tell me where its put them! Where are they?Anonymous
August 05, 2010
Whyyyy so so laaaaaate! I've been waiting for this for one year, but on the other side, you are awesome guys! I want a ribbon in each one of my apps (that need a ribbon) :)Anonymous
August 05, 2010
Beautiful!Anonymous
August 05, 2010
@Everyone: Thanks for your interest in the WPF Ribbon. We look forward to your feedback. @MCS: You are right that there a number of consumptive apps out there that are content centric and are minimalist in terms of commands or ways in which you can interact with the content. Eg. Media apps, Photo Viewer, etc. I agree that Ribbon isn't really the right experience for them. On the other hand there are a genre of apps, Eg. Microsoft Office apps, Autocad, Photo editors, that are heavily centered around commands. And not just that, many of these commands are global in scope. ContextMenus are not the right way of providing global operations because then they become overloaded and cumbersome to the end user. Traditional menus and toolbars serve the purpose but aren't discoverable enough. I do believe that Ribbon is the right metaphor for apps with such requirements. These are my two cents. @Andrew: The Ribbon binaries as well as the sources are installed under %ProgramFiles(x86)%Microsoft Ribbon for WPF. Thanks for reporting this. We have noted your feedback.Anonymous
August 05, 2010
@JH: Thanks for your feedback. The current release of the Ribbon library emulates the Windows 7 appearance, similar to what you see in Paint and Word Pad applications. This has been priority because WPF is part of the .Net platform that ships with Windows OS, and it is our premiere goal to enable developers to emulate built-in Windows applications. As for the sample we shipped, I understand that the poor quality of the images in it may be misleading. But be assured that it is the low grade images and not the underlying rendering that is at fault. To further allay your worries, I would like to point you to WebMatrix, a web development tool from Microsoft (www.microsoft.com/.../download) that has been built using this same Ribbon library. All that said your feedback about the missing Office 2010 appearance is well taken. It is certainly one of the top candidates amongst the forthcoming work for the WPF Ribbon. Thanks again for reporting this. Ah and about the Groups and highlighting, I am not sure I understand you right. Office 2010 does not highlight Group headers such as 'Clipboard', 'Font' either, if that is what you meant. What am I missing? Could you please clarify? A screenshot with a pointer, would be great.Anonymous
August 12, 2010
Unfortunately the control is not usable in Windows XP...Anonymous
August 12, 2010
Great job, folks. I have not delved into WPF application much due to lack of built-in support for Ribbon control. Now, it's time to be serious/have fun with WPF~Anonymous
August 13, 2010
The comment has been removedAnonymous
August 13, 2010
Having played with this today, I am thus far distinctly underwhelmed:
- The system menu application icon doesn't pick the appropriate sized image from a .ico resource. Thus, for example, rather than using the correct 16x16 image, it will down-scale a larger one, resulting in a fuzzy application icon. This can be seen in the screenshots above. You can instead specify, say, a 16x16 pixel PNG image for the window icon -- but then this is used (upscaled and thus terribly pixelated) for the icon in the task bar on Windows 7. And so you can't win -- you can choose between a fuzzy application icon in the title bar, or a pixelated image in the task bar.
- The QAT images are drawn too low in the window title bar, relative to the window title and the system menu application icon.
- If the QAT is empty, you get an amazingly ugly pair of vertical bars in the window title bar, between the system menu application icon and the window title. Why are these shown at all when the QAT is empty?
- Having to specify an application-specific image for the File/Application menu deviates from the native Windows 7 ribbon look and feel. What is one supposed to put there? The application icon? If so, then you have two instances of the application icon right next to each other (the other one being the system menu icon). A document icon? But then that is not relevant to non-document items in the File/Application menu. Something like the standard image used by the native Windows 7 ribbon? In which case, why not make that the default?
- The sample application is a complete mess. See, for example, the ‘RibbonApplicationMenu in a WPF Ribbon’ screenshot above, where there are upscaled icons, an empty (and ugly) QAT bar, and a fuzzy application icon in the window title bar. This is intended to be a showcase and example that developers can follow for their own applications? Really? Perhaps there are ways of solving some of these problems? If not, how are we supposed to ship production-quality polished applications with this? Any guidance would be appreciated, particularly with respect to 1-3, which are currently looking like show-stoppers for our use of this control. My thanks in advance for any assistance you can provide.
- Anonymous
August 13, 2010
We are starting on WPF and Silverlight versions of our SpreadsheetGear control and trying to decide whether to use our existing Windows Forms MDI Workbook Designer for now or build a WPF (and perhaps Silverlight as well) Workbook Designer using the Ribbon. I will appreciate any answers you can provide to these questions:
- Our main concern regarding this WPF Ribbon is the level of commitment from Microsoft to continue supporting it. Can you address this issue? Does Microsoft intend to roll this ribbon into the .NET Framework Client Profile in the future? If so, can you comment on when that might / will happen - any chance it would be as soon as .NET 4.0 SP1?
- Are there any plans for Microsoft to build a compatible (or as compatible as possible) Silverlight Ribbon?
- Anonymous
August 16, 2010
@Daniel: Firstly, thanks for your feedback. Find my responses are below ...
- You have indeed found an issue with the resolution of the System Icon. This in fact is an inherent problem with the way WPF Image element treats icon files. This manifests with the use of a RibbonWindow because in this case it is a WPF Image element that is rendering the System Icon. I have made a post (blogs.msdn.com/.../picking-the-right-resolution-for-ribbonwindow-s-icon.aspx) suggesting a way to workaround this issue. 2 & 3. Once again thanks your feedback on the visual appearance of the QAT. We have recorded your feedback and will look to mitigate this at the earliest possible. In the meanwhile here's a post (blogs.msdn.com/.../visual-improvements-for-ribbonquickaccesstoolbar.aspx) about a way to workaround these issues, since it is a serious impediment to your app authoring experience.
- The image for a RibbonApplicationMenu is simply a menu icon. It is really up to the app author to pick an icon that speaks best of the commands within the menu. The two usages within Win7 (Paint & WordPad) use a document icon possibly because majority of the contained actions operate on a document (Open, Close, Save, Save As). However we being the platform team do not want to be in the business of shipping visual assets such as Images within a control library. We leave it up to an app author to use an appropriate image.
- About the Ribbon sample and the blurriness of its images I have taken the opportunity to clarify our intent here (blogs.msdn.com/.../images-in-ribbon-sample.aspx). Hope this helps. @Joe: Thanks for your interest in WPF Ribbon. Find my responses to your two questions below.
- We are certainly committed to the Ribbon Controls Library. This library will not be part of .Net 4.0 SP1 but is in consideration for a future release of the .Net framework. As always these plans are subject to change, but this is our current direction.
- As for Silverlight version of this library, we do not have any plans that we can share publicly at this time. Thanks for your request though. It helps us plan ahead.
Anonymous
August 16, 2010
@VarshaMahadevan: The RibbonWindow is not using visual themes at all. The application window’s title bar looks like from Windows 98… or like from console window.Anonymous
August 16, 2010
I integrated this into our product, and I have a couple comments. I'm new to WPF (only been developing in it for a month, but I've been reading books on it non-stop!), so some of these items are probably due to my ignorance.
- QAT serialization doesn't appear to be possible from a MVVM ViewModel, so it's ruining my attempt to have no code in the code-behind. It doesn't bind to an ItemsSource, so I cannot bind it to the VM. It uses the Items collection instead. I tried to use an attached property to get around this limitation but couldn't figure out how.
- I'm using WPF commanding, and I am launching a form when the use clicks a RibbonMenuItem (which is nested inside a RibbonMenuButton). The form takes 3 seconds to load. During these 3 seconds, the RibbonMenuItem collection stays visible. I'd like to see the RibbonMenuItem collection disappear instantly after the uses clicks one of the RibbonMenuItems.
- Right now, I'm under a tight timeline and I won't have time to attach tooltips to all the items in the ribbon. When the user right clicks on an item and sends it to the QAT, and then hovers over that icon in the QAT, there is no indication of what the icon does. This is because it only shows the tooltip (and as I said, I have none currently). I'd like it if the QAT showed the Label/Header of the item if there is no tooltip. As I find more quirks, I'll post them.
- Anonymous
August 17, 2010
@Matt: Find my answers below
- An important thing to note about built-in AddToQAT and RemoveFromQAT functionality is that these are view centric operations. When a user right clicks a control within the Ribbon and adds it to the QAT we clone the element and add the cloned instance to the QAT. Note that this approach was adopted as a common denominator to support MVVM, non-MVVM or semi MVVM apps. Now consider the alternative approach of adding the ViewModel object for a control to the QAT instead. In this case we wouldn’t be able to capture the visualization of the ViewModel object. i.e. We wouldn’t know how it needs to be visualized, as a RibbonButton or RibbonCheckBox or RibbonComboBox. While a pure MVVM app likely supplies DataTemplates for these visualizations of the ViewModel objects, it is not an assumption that we could rely on for the built-in behavior. Hence the current approach. Based on this behavior, one way to do QAT serialization in an MVVM setup is illustrated in the RibbonWindowSample's MVVM part (www.microsoft.com/.../details.aspx). To try this switch the StartupUri property in App.xaml to RibbonWindowMVVM.xaml and launch the app. All of the code for it is in UserControlMVVM.xaml.cs. This approach illustrates how QAT contents are serialized to disc in terms of positional information and then conversely deserialized. Also notice that this code is very ViewModel-ish and quite agonistic of View specifics. Lastly you do not need to be locked into this built-in AddToQAT and RemoveFromQAT behavior. These operations are exposed as Commands. You can add CommandBindings for these commands and override the built-in behavior by adding your ViewModel objects directly to the QAT. I’ll make a post illustrating this approach shortly.
- If the action that you invoke upon clicking the MenuItem takes long then I’d recommend that you perform that operation asynchronously. Use Dispatcher.BeginInvoke API to post a work item request to the Dispatcher, and launch the dialog upon processing that workitem. This way the Menu UI is dismissed immediately.
- This should be easy to achieve in your app by simply Binding the ToolTipTitle property to Label property of the Control. And you can do this using an implicit Style so it applies to all controls of that type. @Window XP User: Yes, you are right. We only support the Aero appearance and the Classic appearance. So for all OSes older than Vista, you will see the Classic appearance. You should be able to re skin only the RibbonWidow element and achieve this behavior.
Anonymous
August 19, 2010
Good to see that it works on XBAP. I am using XBAP. Is there an way to remove the toolbar panel? I tried, and even with no QuickToolbar and no title, it still appear the first panel with nothing, from to to down. I think it should have an collapse property. This is specially useful when using on XBAP; as you can see on your screenshot.Anonymous
August 19, 2010
@Tony: Here's a post (blogs.msdn.com/.../ribbon-browser-application-without-the-title-row.aspx) that demonstrates how to hide the title panel for a Ribbon Browser Application. Hope this helps.Anonymous
September 01, 2010
Can you please give me some guideline how can I use this Ribbon in my existing WPF projects. We are looking for the Rinbbon for the existing application and we just reviewed the Ribbon control from Office Fluent UI Licensing which we can add as a control. But for this Ribbon for WPF, it seem we have to create the project from Ribbon project template. How can I use this with my existing WPF project? Please suggested the way to implement. ThanksAnonymous
September 06, 2010
I wonder what event is fired when I switch one tab to another? Can't find it!Anonymous
September 14, 2010
Hi, How to add >(greater than) character at the end of Xaml content?. When I am trying to add >(greater than) character at the end of the content, the symbol is displaying as first character. Example : MyButtonObj.Content = "Next" + " >" Output: > Next Please assist me to fix this issue...Anonymous
September 17, 2010
- Is it possible to just have a quick access toolbar without the ribbon? We want a full ribbon for my main window, and then just quick access toolbars on the dialogs.
- RibbonWindow.SizeToContent does not work correctly when set to SizeToContent.WidthAndHeight. I already opened an issue on connect, but it can't hurt to get it more well known. See here for more details: connect.microsoft.com/.../ribbonwindow-sizetocontent-does-not-work-correctly
- Anonymous
September 22, 2010
@Chatchai: Using the WPF Ribbon project template is not mandatory. It was only provided as a quick way to get started using this Ribbon library. You could just as easily integrate a Ribbon control with an existing application by replacing the Menus and ToolBars with a Ribbon control instead. The one other thing that you may want to do is to change the type of the root Window to a RibbonWindow instead so you get the integration with the non-client area just like the office and Windows 7 Ribbons have it. @Sektor: The event that is fired when you switch tabs is the SelectionChanged event. This is the same event you receive when you change selection within a WPF ListBox or DataGrid control. It is defined on the base class System.Windows.Controls.Primitives.Selector. @Anand: You should be able to standard XML way of specifying these special characters within XAML. Eg. the following markup snippet works fine. <Button>This content ends with a greater than character ></Button> @Ashley:
- Yes you should be able to use a RibbonQuickAccessToolBar as a standalone control outside the Ribbon. If you want this QAT to show in the non-client region of your dialog, just like it does when hosted as part of the main Ribbon control, then you'd need to host it within a RibbonWindow. RibbonWindow is a subclass of the System.Windows.Window class in WPF allows the app author to author the title bar region in addition to rest of the client region.
- Thank you for reporting the issue about RibbonWindow.SizeToContent. We are aware of this issue and will look into mitigating it in a future release of this library.