전 세계 시장을 겨냥한 Windows 스토어 앱 준비
귀하가 개발한 새로운 앱을 전 세계 모든 지역에서 액세스할 수 있게 하여 잠재적인 고객 수를 늘리고 싶으십니까? Windows 8에서는 다양한 언어와 문화에 맞게 특화된 앱을 예전보다 훨씬 더 쉽게 작성할 수 있습니다. 여기서는 코드를 거의 수정하지 않고 세계 어디서나 사용할 수 있는 새로운 앱을 설계하는 방법을 알아보겠습니다.
Sara Thomas는 다국어 앱 도구 키트에 대해 쓴 글에서 개발자 여러분들을 기다리고 있는, 새로운 기회가 될 지역/국가에 대해 설명하고 있습니다. "잠재적으로 45억 이상의 사람들에게 제공"할 수 있고 "200여 곳의 지역/국가에서" 앱 판매가 가능하다는 흥미로운 문구가 언급되어 있으니 끝까지 읽어 보시기 바랍니다.
시나리오
여러분이 렌터카 업체에서 사용되는 태블릿용 Windows 스토어 앱을 설계한다고 가정해 보십시오. 렌터카 업자와 고객은 이 앱을 사용하여 렌터카의 사진, 설명, 대여소에서의 차량 위치 등을 봅니다. 또한 태블릿을 사용하여 차량에 대한 정보(예: 현재 주행 거리)를 입력하거나 확인하고 파손 여부를 확인합니다. 고객은 태블릿으로 계약에 동의하는 서명을 합니다.
자동차를 반환할 때도 동일한 앱을 사용합니다. 새로운 주행 거리를 입력하고 자동차에 추가로 파손된 부위가 있으면 메모를 남깁니다. 이는 보편적인 모습입니다. 전 세계 모든 사람들은 자동차를 대여할 때 이와 유사한 규칙을 따릅니다. 따라서 이 앱은 전 세계 모든 지역에 매우 적합한 앱으로 , 다양한 앱 판매 기회를 열어 줍니다.
앱을 개발할 때는 매우 밀접하게 연관된 다음 두 가지 절차를 거쳐야 합니다.
- 세계화: 앱을 여러 지역에서 다양한 언어로 작동되도록 설계하고 개발하는 과정입니다.
- 현지화: 텍스트 및 텍스트 이외의 요소를 포함하는 이 앱을 특정 국가나 현지의 언어, 문화, 정치적 기대에 맞게 조정하는 과정입니다.
세계화
앱을 세계화할 때는 다음에 대해 생각해 보아야 합니다.
앱 레이아웃을 유연하게 설계합니다.
앱을 고정된 형태로 설계하지 마십시오. Windows 스토어 앱들은 개발자의 앱을 자유로이 수정할 수 있고 텍스트 크기, 레이아웃, 방향 등도 다양하게 조정할 수 있는 레이아웃 기능을 지원합니다. 개발자 센터의 레이아웃 선택에서 권장 사항을 참조하십시오.
어떤 이유로 고정된 형태를 사용해야 하는 경우 텍스트 필드와 단추는 번역 내용이 충분히 들어갈 수 있는 크기로 만드십시오. 영문 텍스트 문자열은 번역 후 40%까지 늘릴 수 있습니다. Å 또는 Ņ과 같이 기호가 붙은 문자를 사용하거나 최소 글꼴이 좀 더 커야 잘 보이는 언어는 세로 길이에 여유가 있어야 합니다.
텍스트와 이미지는 번역하기 쉽게 만듭니다.
직접 번역하든 다른 사람이 번역하든, 다른 언어와 문화로 쉽게 변환할 수 있는 앱을 만드는 것이 좋습니다.
다음 사항도 고려되어야 합니다.
-
- 특정 언어에서만 사용되는 구어체 표현이나 비유는 사용하지 않습니다.
- 번역하기 어려운 기술적인 전문 용어, 약어 또는 머리글자어는 가급적 사용하지 않습니다.
앱에서 공식적이지 않은 말투를 사용했거나 특정한 전문 용어를 사용한 경우 번역자에게 이에 대해 설명해 주십시오.
-
- 이미지에는 번역해야 하는 텍스트를 넣지 않습니다.
- 또한 범세계적으로 사용되지 않고 특정 문화에만 국한된 이미지(예: 우편함)는 사용하지 않습니다. 이러한 것들을 부득이하게 사용해야 할 경우 현지화된 이미지를 제공하십시오(뒷부분에서 설명).
문화적 차이에 유의합니다.
자신의 문화권에서는 적절한 이미지가 다른 문화권에서는 불쾌하게 인식되거나 오해를 받을 수 있습니다.
다음 사항도 고려되어야 합니다.
- 종교적인 상징, 동물 또는 국기나 정치 운동과 연관된 색 조합을 사용하지 않습니다.
논란의 소지가 있는 지역 또는 국경이 포함된 지도는 사용하지 않습니다. 민족 대신 "국가/지역"으로 칭하십시오. 분쟁 지역은 "국가" 범주의 목록에 넣지 않는 것이 좋습니다.
의미가 있는 색을 사용할 때는 주의하십시오. 어떤 색은 일부 문화권에서 예상치 못한 의미를 함축할 수 있습니다. 색맹인 독자를 배려하여 크기, 모양 또는 레이블과 같은 추가적인 방법을 동원하여 정보를 전달하십시오.
세계적으로 통용되는 API를 사용하여 날짜, 시간, 숫자, 통화를 적절한 형태로 표현합니다.
렌터카 앱은 자동차를 대여하고 반환할 때 날짜와 시간을 표시합니다. 이러한 날짜와 시간은 적절한 언어와 형식으로 표시되어야 합니다. 주행 거리는 적절한 자릿수로 구분된 형식을 사용하고, 대여료 환율이 올바르게 표시되도록 해야 합니다.
Windows 스토어 앱은 세계화 네임스페이스를 사용하여 서식 개체를 만들 수 있습니다. 이러한 개체는 사용자의 기본 언어에 맞게 서식이 지정된 문자열을 제공합니다. 예를 들어 사용자의 언어에 관계없이 JavaScript를 사용하여 오늘 날짜를 표시하려면 다음과 같이 해야 합니다.
JavaScript:
var dtf = new Windows.Globalization.DateTimeFormatting.DateTimeFormatter ("dayofweek day month year"); var now = new Date(); var el = document.getElementById('todaysDate'); el.TextContent = dtf.format(now);
C#:
var dtf = new Windows.Globalization.DateTimeFormatting.DateTimeFormatter ("dayofweek day month year"); DateTime now = DateTime.Now; todaysDate.Text = dtf.Format(now); // todaysDate is a XAML TextBlock.
자세한 내용은 빠른 시작: 세계화를 대비한 형식 사용을 참조하십시오. 그리고 서식 샘플도 참조하십시오.
현지화
이제 세계화된 앱을 설계하는 데 필요한 정보를 모두 알아보았으니 코드를 소개하도록 하겠습니다. 앱을 작성할 때는 현지화에 도움이 되는 Windows 8 리소스 기술을 활용하십시오.
나중에 필요해지면 다른 언어로 현지화하겠다는 생각으로 앱을 만들지 마십시오. 앱을 가장 현지화하기 좋게 만드는 방법은 그 앱의 첫 버전을 자신의 모국어에 맞게 현지화하는 것입니다. 그러기 위해서는 처음부터 다음과 같은 단계를 따르십시오.
리소스와 코드를 분리합니다.
코드를 작성할 때 하드코딩된 문자열, 표시 요소, 컨트롤 등은 포함시키지 마십시오. 제목, 레이블, 단추 캡션, 이미지 캡션, 단락 같은 것은 하나도 포함되면 안 됩니다. 코드와 문자열 리소스를 완전히 분리하면 상호 보완적인 이점이 두 가지 있습니다.
- 코드와 별개로 리소스를 현지화할 수 있습니다. 번역자가 코드를 컴파일할 필요가 없으므로 현지화 과정에서 버그가 유입될 걱정을 하지 않아도 됩니다.
- 리소스 내용과 별개로 코드를 유지 관리할 수 있습니다. 코드만 따로 하나씩 수정할 수 있으므로 현지화된 번역 내용이 변경될 위험이 낮습니다.
마크업에 리소스 식별자를 사용하여 리소스를 참조하십시오(방법은 다음 섹션에서 소개). 페이지가 처리될 때 적절한 리소스에서 문자열이 검색되어 표시됩니다.
코드에서 리소스 식별자를 사용하여 문자열을 로드하면 적절한 버전이 검색됩니다.
리소스를 사용하는 마크업 및 코드를 작성합니다.
HTML 및 JavaScript
빠른 시작: 문자열 리소스 사용(JavaScript 및 HTML을 사용하는 Windows 스토어 앱)에 자세히 설명된 프로세스의 주요 내용을 몇 가지 살펴보겠습니다. 실제로 코딩할 때는 여기 있는 빠른 시작 페이지의 정보를 참조하십시오.
Visual Studio에서 리소스 파일이 포함된 폴더를 만듭니다. 각 언어의 리소스 파일을 BCP-47 언어 태그의 이름을 딴 하위 폴더에 저장합니다. 리소스 파일 자체의 이름은 일반적으로 resources.resjson입니다.
예를 들어 미국 영어의 경우 strings/en-US 폴더에 다음과 같은 resources.resjson 파일을 만듭니다.
{ "greeting" : "Hello", "_greeting.comment" : "A welcome greeting.", "farewell" : "Goodbye", "_farewell.comment" : "A goodbye." }
이는 엄격한 JSON(JavaScript Object Notation) 구문이며, 마지막 이름/값 쌍을 제외한 각 이름/값 쌍 다음에 쉼표를 삽입해야 합니다. 이 예에서는 "greeting" 및 "farewell"이 표시되는 텍스트 문자열의 식별자입니다. 또한 문자열에 대한 설명으로 "_greeting.comment" 및 "_farewell.comment"도 만들었습니다. 이러한 주석은 번역자에게 말투나 의미에 대한 특별한 지침을 제공해야 하는 경우에 사용합니다.
HTML에서는 리소스 식별자를 사용하여 문자열 리소스를 참조합니다.
<h2><span data-win-res="{textContent: 'greeting'}"></span></h2> <h2><span data-win-res="{textContent: 'farewell'}"></span></h2>
그리고 JavaScript에서는 다음과 같은 문자열을 사용하여 HTML에 설정할 수 있습니다.
var el = document.getElementById('header'); var res = WinJS.Resources.getString('greeting'); el.textContent = res.value; el.setAttribute('lang', res.lang);
XAML 및 C#/VB/C++
이번에는 빠른 시작: 문자열 리소스 사용(C#/VB/C++ 및 HTML을 사용하는 Windows 스토어 앱)의 주요 내용을 살펴보겠습니다.
Visual Studio에서 리소스 파일이 포함된 폴더를 만듭니다. 각 언어의 리소스 파일을 BCP-47 언어 태그의 이름을 딴 하위 폴더에 저장합니다. 리소스 파일 자체의 이름은 일반적으로 Resources.resw입니다.
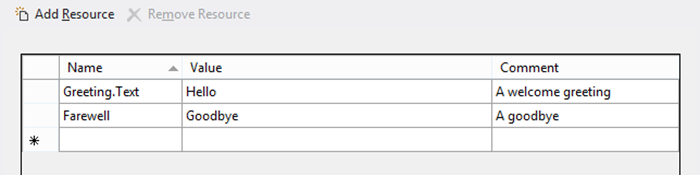
예를 들어 미국 영어의 경우 Strings/en-US 폴더에 다음과 같은 Resources.resw 파일을 만듭니다.
이 예에서는 "Greeting.Text" 및 "Farewell"이 표시되는 텍스트 문자열의 식별자입니다. 식별자 "Greeting.Text"에는 문자열을 받는 XAML 컨트롤의 속성이 포함되며, "Farewell"은 코드에서 로드하는 문자열을 식별합니다. 이러한 주석은 번역자에게 말투나 의미에 대한 특별한 지침을 제공해야 하는 경우에 사용합니다.
HTML에서는 리소스 식별자 및 속성을 사용하여 문자열 리소스를 참조합니다.
<TextBlock x:Uid="Greeting" Text="" />
C#의 경우 다음과 같은 문자열을 사용할 수 있습니다.
var loader = new Windows.ApplicationModel.Resources.ResourceLoader(); var string = loader.GetString('Farewell');
현지화된 이미지를 제공합니다.
번역이 필요 없는 이미지를 만들 수 없다면 현지화된 버전을 만들어 앱에서 올바른 파일이 자동으로 로드되게 할 수 있습니다. 실제로 현지화 외에도 다양한 배율, 대비 설정 등에 대한 여러 버전의 이미지를 만드는 데도 이러한 리소스 기술을 사용합니다.
예를 들어 다양한 배율, 대비 설정 및 다국어를 조합하여 로고 파일을 만들 수 있습니다. 이러한 로고 파일에 다음과 같은 정규화된 이름을 지정하십시오.
- Images\en-Us\logo.scale-100.png
- Images\en-Us\logo.scale-140.png
- Images\fr-Fr\logo.scale-100.png
- Images\fr-Fr\logo.scale-140.png
앱에서 Images/logo.png를 참조하고 적절한 이미지를 로드합니다. 한정자를 사용하여 리소스 이름을 지정하는 방법을 참조하십시오.
Windows 스토어 요구 사항
앱을 수많은 지역/국가에서 판매할 수 있다는 점에 매력을 느끼셨다면 앱 판매를 시작하기 위해 Windows 스토어 요구 사항을 충족해야 합니다. 앱 인증, 지역/국가 및 언어 선택에 대한 자세한 내용은 다음을 참조하십시오.
- Windows 8 앱 인증 요구 사항: 섹션 5에 Windows 앱이 전 세계 고객을 대상으로 해야 한다는 구체적인 요구 사항이 나와 있습니다.
-
- Windows 스토어 소비자 지역/국가: Windows 스토어에 지역/국가별 카탈로그가 있는 국가 및 지역을 말합니다.
- 개발자 계정 및 앱 제출 지역/국가: Windows 스토어 개발자 계정에 등록할 수 있는 국가 및 지역을 말합니다. 이 링크에는 연간 등록 회비와 여러분이 번 돈을 지급받는 방법에 대한 설명이 나와 있습니다.
- 무료 앱만 지원하는 지역/국가
- 18+ 앱을 허용하지 않는 지역/국가: 18+ 연령 등급의 게임을 제출할 경우 해당 옵션을 사용할 수 없는 지역/국가의 목록입니다.
-
- 인증 언어: 제출한 앱이 인증 요구 사항에 맞는지 확인할 때 지원되는 언어들입니다. 앱이 이러한 언어를 하나 이상 지원해야 합니다.
- 허용 가능 언어: 지원되지만 인증 프로세스의 일부로 사용되지는 않는 언어입니다. 제출한 앱이 인증 언어를 적어도 하나 지원해야만 이러한 언어를 원하는 만큼 지원할 수 있습니다.
요약
살펴보니 렌터카 앱이 어떤 것 같습니까? 제대로만 구축한다면 텍스트 문자열과 이미지가 모두 리소스에 들어갑니다. 날짜, 시간, 숫자, 통화 등도 사용자의 기본 언어에 맞게 올바른 서식으로 표시됩니다. 또한 다른 지역/국가를 위해 추가로 현지화를 해야 하는 경우에도 코드 변경 없이 새로운 리소스 파일을 추가하고(직접 번역하거나 제3의 번역자에게 전송), 새로운 이미지 파일을 만들고(필요한 경우), 앱을 다시 구성하면 됩니다.
여기에 설명된 프로세스에 대한 자세한 내용은 다음을 참조하십시오.
- 빠른 시작: 파일 또는 이미지 리소스 사용(JavaScript 및 HTML을 사용하는 Windows 스토어 앱)
- 빠른 시작: 파일 또는 이미지 리소스 사용(C#/VB/C++ 및 XAML을 사용하는 Windows 스토어 앱)
- 한정자를 사용하여 리소스 이름을 지정하는 방법(JavaScript 및 HTML을 사용하는 Windows 스토어 앱)
- 한정자를 사용하여 리소스 이름을 지정하는 방법(C#/VB/C++ 및 XAML을 사용하는 Windows 스토어 앱)
- 파일 리소스를 로드하는 방법(JavaScript 및 HTML을 사용하는 Windows 스토어 앱)
- 파일 리소스를 로드하는 방법(C#/VB/C++ 및 XAML을 사용하는 Windows 스토어 앱)
- Windows 콘텐츠 서비스 프로그래밍 작성자, Ray Shuman
특별히 이 블로그 글을 작성하는 데 도움을 준 Karl Bridge, Rylan Hawkins, Dave Shevitz, Bob Watson에게 진심으로 감사드립니다.