HTML/JavaScript 앱 접근성 구현
Windows 8의 특징 중 하나는 플랫폼에 접근성 기능이 내장되어 있다는 것입니다. 이 기능을 사용하면 손쉽게 앱 사용자 저변을 확대할 수 있습니다. 개발자와 사용자 모두 이러한 접근 방식에 대한 긍정적인 피드백을 보내 주셨으며 이 덕분에 플랫폼의 완성도를 더욱 높일 수 있었습니다. 이 글은 HTML 및 JavaScript 앱을 디자인할 때 접근성 기능에 어떻게 접근해야 하는지 설명하고, 공통 UI 패턴에 접근성 기능을 구현하여 테스트하는 방법을 보여 주고, 우리가 사용자 지정 UI 컨트롤을 만들 때 사용한 모범 사례를 소개합니다. 또한 접근성 기능을 사용하여 앱 사용자의 저변을 Windows 사용자 전체로 확대하는 기회에 대해서도 설명합니다.
이 글에 소개된 정보 및 샘플은 HTML/JavaScript에만 해당되는 사항이지만 XAML 앱에도 접근성 기능이 구현되어 있습니다. 개발 도구에서 제공하는 템플릿 및 컨트롤을 사용하고, 개발자 센터의 지침 및 피해야 할 사례를 참조하면 XAML 앱의 접근성을 높이는 데 많은 도움이 됩니다.
접근성 문제
Windows 8은 개발 단계부터 모든 사용자가 풍부한 앱 에코시스템의 혜택을 경험하고, 접근성이 뛰어난 앱을 통해 더욱 풍요로운 일상 생활을 누리도록 하는 것이 목표였습니다. 이러한 이유로 Microsoft는 Visual Studio 템플릿, IntelliSense, 공통 컨트롤 및 제공된 테스트 도구에 접근성 기능을 내장하여 앱의 접근성을 높였습니다. 앱 접근성은 전 세계 인구의 약 15%에 영향을 미치기 때문에 매우 중요한 사안입니다. 개발자들이 전 세계에서 폭넓은 사용자 저변을 확보하고 우리가 내부에서 앱을 개발할 때 사용한 모범 사례를 채택할 수 있는 기회를 제공하는 것이 우리의 목표입니다. 이러한 모범 사례는 앱 접근성을 실현하기 위한 좋은 출발점입니다. 이 글에서 설명할 내용은 다음과 같습니다.
- 접근성 시나리오에 대해 알아보고 앱에서 이를 간편하게 지원하는 방법을 살펴봅니다.
- 다양한 접근성 기능이 구현되어 있으며 무료로 얻을 수 있는 플랫폼 컨트롤 사용 방법에 대해 알아봅니다.
- 앱이 접근성 요건을 만족하는지 여부를 확인하는 방법에 대해 알아봅니다.
- 접근성 테스트를 계획하고, SDK 도구(Inspect 및 UI 접근성 검사)를 사용하고, 화면 읽기 프로그램이 필요하고, 키보드만 사용하고, 대비 또는 배율을 조정해야 하는 사용자를 위한 시나리오 구현에 집중하는 방법에 대해 알아봅니다.
- 스토어 접근성 선언이 어떻게 구현되고 사용자 저변을 넓히는 데 어떤 도움이 되는지를 알아봅니다.
모범 사례를 따르면 장애가 있는 사용자가 앱을 어떤 방식으로 경험하는지를 이해할 수 있을 뿐 아니라, 광범위한 사용자 요구를 만족하는 앱도 개발할 수 있습니다.
앱 접근성을 높이기 위한 필수 요소
앱은 타일, 앱 바, ListViews, 탐색 등의 필수 요소로 구성됩니다. 이러한 요소를 살펴보고 간단하게 요소의 접근성을 높이는 방법에 대해 알아보겠습니다.
타일
시작 화면에 앱을 표시해 주는 타일은 사용자가 앱을 경험하는 첫 번째 항목입니다. 타일은화면 읽기 경험에 대한 접근성이 기본적으로 우수합니다. Visual Studio 프로젝트에 타일의 고대비 버전을 추가하면 고대비를 사용할 수 있습니다.
그림 1. 음악, 비디오 및 Xbox LIVE 게임 타일은 고대비 흑백 테마를 지원합니다.굵은 글꼴은 대비가 한 단계 더 높은 타일 버전을 나타냅니다.
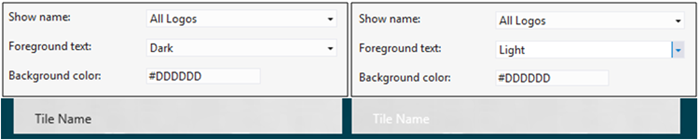
또한 텍스트 포그라운드 및 백그라운드 색상이 명암비를 만족하도록 설정함으로써 앱을 사용할 수 있는 시각 장애인의 저변을 넓힐 수 있습니다. W3C 권장 도구(dark= #2A2A2A, light=#FFFFFF) 중 하나를 사용하여 포그라운드 및 백그라운드 색상 코드를 비교하면 명암비를 확인할 수 있습니다.

그림 2. 타일 로고 텍스트의 Visual Studio 매니페스트 설정입니다.왼쪽의 타일 텍스트만이 텍스트 대비가 충분합니다.
타일에 뛰어난 고대비 경험과 충분한 로고 텍스트 대비를 구현한다면 시각 장애가 있는 사용자에게 보다 매력적인 앱이 될 수 있습니다.
앱 바
앱 바는 앱 관련 명령을 쉽고 빠르게 사용하기 위한 도구이므로 접근성이 좋아야 합니다.
타일과 마찬가지로 표준 HTML 컨트롤을 사용할 경우 앱 바 명령은 기본적으로 접근성이 좋습니다. 예를 들어 아래의 마크업처럼 플랫폼 단추 컨트롤을 사용한다면 기본적으로 추가 작업 없이 모든 명령에 액세스할 수있습니다.
예 1: 표준 하단 앱 바의 마크업입니다. 특별한 접근성 속성을 사용하지 않았습니다. 모든 것이 기본적으로 구현되어 있습니다.
<div id="appbar" data-win-control="WinJS.UI.AppBar"> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdAdd',label:'Add',icon:'add', section:'global'}"> </button> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdRemove',label:'Remove',icon:'remove', section:'global'}"> </button> <hr data-win-control="WinJS.UI.AppBarCommand" data-win-options="{type:'separator',section:'global'}" /> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdDelete',label:'Delete',icon:'delete',section:'global'}" > </button> </div>
그림 3. 앱 바는 기본적으로 접근성이 뛰어나고 화면 읽기, 키보드만 사용, 고대비 및 텍스트 대비를 지원합니다.
앱 바를 사용하여 사용 빈도가 높은 명령을 노출하면 시각 장애가 있는 사용자도 쉽게 사용할 수 있습니다. 예를 들어 Microsoft 음악 앱에서 앱 바의 재생 컨트롤은 접근성이 뛰어나며 내레이터 같은 화면 읽기 프로그램으로 읽을 수 있습니다.
그림 4.앱 바의 음악 앱 재생 컨트롤을 사용하여 쉽고 빠르게 명령에 액세스할 수 있습니다.
타일과 마찬가지로 앱 바 요소가 고대비를 지원하고 선택한 색상이 텍스트 대비 요구 사항을 만족하는지 확인합니다.
ListView 컨트롤
그림 5처럼 ListView는 가장 일반적인 WinJS 컨트롤 중 하나로서 데이터 컬렉션을 보고 관리할 수 있는 풍부한 경험을 제공합니다. 이전에 살펴보았던 다른 플랫폼 컨트롤과 마찬가지로 ListView는 기본적으로 완전한 액세스를 제공합니다.
그림 5.목록 보기는 앱에서 자주 사용됩니다.
ListView 컨트롤의 접근성 속성 설정을 보여 주는 아래의 Visual Studio 2012 그리드 앱 템플릿 마크업을 통해 다음과 같은 방법을 배울 수 있습니다.
- ListView 컨트롤에 aria-label을 사용하여 접근성 이름 설정
- 목록 항목 템플릿 데이터 바인딩 정의: 데이터 소스 제목 열에 IMG Alt 속성 매핑
목록 항목 텍스트 콘텐츠를 기반으로 목록 항목의 접근성 이름이 기본적으로 설정됩니다.
예 2: Visual Studio 2012 그리드 앱 템플릿은 접근성이 좋습니다. 강조 표시된 속성은 접근성을 위한 설정입니다.
<!-- These templates display each item in the ListView declared here. --> <div class="itemtemplate" data-win-control="WinJS.Binding.Template"> <img class="item-image" src="#" data-win-bind="src: backgroundImage; alt: title" /> <div class="item-info"> <h4 class="item-title" data-win-bind="textContent: title"></h4> <h6 class="item-subtitle " data-win-bind="textContent: subtitle"></h6> <h4 class="item-description" data-win-bind="textContent: description"></h4> </div> </div> <!-- The content that will be loaded and displayed. --> <div class="fragment groupeditemspage"> … <section aria-label="Main content" role="main"> <div class="groupeditemslist" aria-label="List of groups" data-win-control="WinJS.UI.ListView" data-win-options="{ selectionMode: 'none' }"> </div> </section> </div>
그림 6. 접근성이 뛰어난 Visual Studio 2012 그리드 앱 프로젝트 템플릿으로,
SDK 도구 Inspect 내의 접근성 속성을 보여 줍니다.
접근성 속성을 설정한 후 목록 항목의 콘텐츠가 고대비를 지원하고 선택한 색상이 텍스트 대비 요구 사항을 만족하는지 확인합니다.
효율적인 키보드 탐색
키보드 탐색은 여러 가지 이유에서 필수적인 기능입니다. Windows 고급 사용자들은 여전히 키보드를 주로 사용하고 있으며, 오로지 키보드만 사용하여 시스템을 탐색 및 사용하는 Windows 사용자도 있습니다. 시각 장애가 있거나 거동이나 팔을 움직이는 것이 불편한 사용자들은 키보드에 의존하여 컴퓨터를 사용합니다. 앱을 설계할 때 이러한 사용자를 위해 효율적인 키보드 탐색 지원 기능을 고려해야 합니다.
반가운 소식은 키보드 탐색 기능을 간단하게 지원할 수 있는 방법이 이미 준비되어 있다는 것입니다. 즉, 기본적으로 모든 플랫폼 컨트롤에 키보드 탐색 기능이 구현되어 있습니다. 모든 대화형 요소는 기본적으로 탭 순서로 구성되며 ListView 같은 컨테이너 요소는 화살표 키로 목록을 이동할 수 있도록 내부 화살표 키 탐색 기능이 구현되어 있습니다. 플랫폼 컨트롤을 사용하면 효율적인 키보드 탐색 기능을 포함한 수많은 접근성 기능을 무료로 이용할 수 있습니다.
그림 7. 몇 개의 탭 정지와 기본 ListView 화살표
키 탐색을 통해 효율적인 메일 앱 키보드 탐색 기능을 구현할 수 있습니다.
앱을 설계할 때 “탭 순서에 텍스트 요소를 추가해야만 화면 읽기 프로그램에서 인식할 수 있나요?”라는 의문이 생길 수도 있습니다.
'그렇지 않다'가 정답입니다. 정적 텍스트는 탭 순서에 들어갈 수 없습니다. 이는 플랫폼에서 이미 정적 텍스트를 UI 자동화(UIA) 트리에 노출했기 때문이며 정적 텍스트는 이런 방식으로 화면 읽기 프로그램에서 액세스합니다. 내레이터 및 기타 화면 읽기 프로그램에는 Caps + M 같이 내레이터 커서 위치부터 텍스트를 읽는 읽기 명령과 Caps + 왼쪽/오른쪽 화살표 같이 모든 UIA 트리 요소를 연속해서 읽을 수 있는 UIA 트리 탐색 명령이 있습니다. 따라서 탭 요소를 별도로 추가할 필요가 없습니다.
접근성이 좋은 사용자 지정 UI 만들기
이전 단원에서 접근성 기능이 기본적으로 구현된 표준 컨트롤 사용의 이점을 살펴보았습니다. 하지만 복잡한 앱에서는 사용자 지정 UI를 만들어야 합니다. 경험한 바에 따르면 다음과 같이 하면 접근성이 좋은 사용자 지정 UI를 만드는 데 도움이 됩니다.
접근성을 위한 사용자 지정 UI 설명
HTML/JavaScript를 사용하여 접근성이 뛰어난 사용자 지정 UI를 만들려면 W3C의 ARIA(Accessbile Rich Internet Application) 표준을 읽고 사용 가능한 ARIA 역할 및 우선 순위를 이해해야 합니다. 개발자 센터의 접근성이 뛰어난 앱 만들기 지침을 함께 참조하면 UI를 모델링하고 접근성 속성을 설정할 때 올바른 선택을 할 수 있습니다. 이제 사용자 지정 UI의 일반적인 패턴 몇 가지와 어떤 방식으로 앱 접근성을 구현했는지에 대해 살펴보겠습니다. 이 글에서 제공하는 팁과 지침 정보를 잘 따르면 접근성이 뛰어난 사용자 지정 UI를 간단하게 구현할 수 있습니다.
탭 목록으로 콘텐츠 제어
Release Preview에서 제공되는 여행 앱은 항공편 검색 양식에 사용자 지정 UI를 사용합니다. 이 UI는 상당히 복잡해 보이지만 접근성을 높이는 방법은 간단합니다. 우리는 role, aria-controls 및 aria-selected 속성을 사용했습니다.
올바른 패턴 선택으로 시작
검색, 일정 및 상태 요소에 단추를 사용하는 대신 여행 앱의 항공편 검색 양식 전체를 ARIA tablist로 설명하여 탐색하기로 결정했고 그 결과 더 많은 정보를 제공할 수 있게 되었습니다. tablist는 검색, 일정 및 상태 요소를 ARIA tab으로 포함하며, ARIA-selected 속성을 사용하여 현재 선택된 탭을 나타내고 ARIA-controls 속성을 사용하여 관련 콘텐츠를 보여 줍니다. 이러한 접근 방식은 사용자에게 UI에 대한 자세한 정보와 더욱 풍부한 접근성 경험을 제공합니다.
예 3: tablist 및 tab 요소를 사용한 Bing 여행 앱의 항공편 검색
<div class="…" role="tablist"> <div … id="flightSearchTripTab" role="tab" aria-controls="flightSearchTripView"> … </div> <div … id="flightSearchFlightSchedulesTab" role="tab" aria-controls="flightSearchFlightSchedulesView"> … </div> <div … id="flightSearchFlightStatusTab" role="tab" aria-controls=" flightSearchFlightStatusView"> … </div> </div> … <!-- Trip view--> <div … role="tabpanel" role="tabpanel" id="flightSearchTripView"> … </div> <!-- Flight status view--> <div … role="tabpanel" id="flightSearchFlightSchedulesView"> … </div> <!-- Flight status view--> <div … role="tabpanel" role="tabpanel" id="flightSearchFlightStatusView"> … </div> _showTabView: function (tab) { … if (tabElement) { WinJS.Utilities.removeClass(tabElement, "flightSearchUnselectedTab"); WinJS.Utilities.addClass(tabElement, "flightSearchSelectedTab"); tabElement.setAttribute("aria-selected", "true"); … } … }
그림 8.Bing 여행 앱의 tablist 및 tab 요소에 대한 접근성 데이터를 보여 주는 SDK 도구 Inspect입니다.
앱에 ARIA-controls를 사용하여 tab 요소와 이 요소가 제어하는 콘텐츠 간의 관계에 대한 정보를 노출할 경우 사용자는 내레이터 점프 명령(Caps + Insert 키)을 사용하여 링크된 콘텐츠가 있는 탭으로 이동할 수 있습니다.
프로그래밍 방식으로 탭 선택
터치 전용 장치에서 여행 앱 검색 양식이 내레이터와 원활하게 작동하려면 사용자가 tab 요소를 프로그래밍 방식으로 선택(Caps + Space 또는 내레이터로 두 번 탭)할 수 있도록 해야 합니다.
우리는 검색, 일정 및 상태를 ARIA tab으로 설명하여 이를 해결했고, 그 결과 플랫폼에서 UIA SelectionItem 컨트롤 패턴으로 노출됩니다. 결과적으로 내레이터를 두 번 탭하면 이러한 tab 요소의 ARIA-selected 속성이 변경됩니다. 따라서 선택한 탭의 올바른 콘텐츠가 로드되도록 tab의 ARIA-selected 속성에 대한 propertychange 이벤트 처리기를 추가해야 했습니다. 추가한 결과는 다음과 같습니다.
예 4: ARIA-selected 속성의 onpropertychange를 처리하여 프로그래밍 방식으로 탭을 변경하는 동작을 감지합니다.
tabElement.attachEvent("onpropertychange", selectionChanged); function selectionChanged(event) { if (event.propertyName === "aria-selected") if (event.srcElement.getAttribute("aria-selected") === "true") { // execute code to load the content that corresponds with the selected tab element } else { // execute code for deselected tab, if needed } }
프로그래밍 방식으로 UI를 제어할 때 내레이터 터치 경험을 지원하려면 한 가지를 더 고려해야 합니다. 터치 이벤트의 접근성이 바로 그것입니다.
접근성이 뛰어난 터치 이벤트
Windows 8이 터치 중심의 경험을 제공하는 운영 체제라는 점을 감안한다면 원활한 UI 흐름과 뛰어난 터치 성능을 위해 터치 이벤트를 사용하는 것이 좋습니다.
MSPointerUp 및 MSPointerDown 터치 이벤트만 사용할 경우 접근성이 뛰어난 화면 읽기 프로그램 경험을 지원하려면 Click 이벤트를 처리해야 합니다. 그러면 Caps + Space 또는 두 번 탭 동작을 사용하여 내레이터가 UI와 프로그래밍 방식으로 상호 작용할 수 있습니다. 이렇게 하는 한 가지 방법은 MSPointerUp 이벤트 처리기 코드를 별도의 함수로 캡슐화하여 Click 이벤트 처리기에서 같은 함수(delayedPointerUp)를 호출하는 것입니다. 다음은 Bing 앱에서 이 방법을 사용한 예입니다(코드 단순화).
예 5: 프로그래밍 방식으로 터치 이벤트의 접근성을 확보하고 내레이터 터치 경험을 구현하는 방법입니다.
Bing apps, platform\js\utilities.js: element.addEventListener("click", onClick); element.addEventListener("MSPointerUp", onMsPointerUp); … var pointerUpEventObject = null; var pressedElement = null; var isClick = false; function onClick(evt) { isClick = true; delayedPointerUp(); } function onMsPointerUp(evt) { pointerUpEventObject = evt; msSetImmediate(delayedPointerUp); } … function delayedPointerUp() { if (isClick || pointerUpEventObject && (pointerUpEventObject.srcElement == pressedElement || … right button checks…)) { pointerUpEventObject = null; isClick = false; invokeItem(pressedElement); } } …
Click 및 onMsPointerUp을 트리거하는 마우스 한 번 클릭 동작을 수행할 때 delayedPointerUp이 두 번 실행되는 일이 없도록 다음과 같이 합니다.
- msSetImmediate를 사용하여 delayedPointerUp의 MSPointerUp 호출 연기
- pointerUpEventObject 변수를 사용하여 MSPointerUp 이벤트 개체의 참조 유지
- isClick 변수를 사용하여 Click 처리기의 실행 여부 추적
- delayedPointerUp의 첫 번째 실행 후 isClick 및 pointerUpEventObject 변수를 다시 설정하여 delayedPointerUp의 두 번째 실행 방지
이러한 새 코드 줄을 추가하면 두 번 누르기 제스처가 UI의 대화형 요소와 연결된 기능을 프로그래밍 방식으로 활성화하는 내레이터 터치 경험을 구현할 수 있습니다.
자동 완성
내레이터 같은 화면 읽기 프로그램과 원활하게 연동하는 사용자 지정 기능의 또 다른 예로 메일 앱의 주소 컨트롤 자동 완성을 들 수 있습니다.
주소를 제안하는 목록(toDDDDList)을 하나 표시하고 선택한 연락처를 저장하는 또 다른 목록(toL)을 표시하는 것이 메일 주소 컨트롤(addressbarToField) 자동 완성 솔루션의 기본 개념입니다. 이러한 접근성 기능을 구현하기 위해 combobox에 입력 필드(toIF) role 속성을 설정하여 관련 드롭다운 목록이 있다는 것을 표시했습니다. 또한 사용자가 입력을 시작할 때 나타나는 제안 목록을 가리키도록 입력 필드(toIF) ARIA-controls 속성을 설정했습니다. 이렇게 하면 내레이터는 제안 목록(toDDDDList)에 대한 선택 이벤트를 알리고 키보드 포커스 영역은 메인 입력 필드(toIF)를 그대로 유지합니다. 작동 방식은 다음과 같습니다.
예 6: 메일 앱 주소 필드의 자동 완성 접근성 솔루션
<div id=" addressbarToField" class="…"> <div id=" toOC" class="…"> <div id="toL" role="listbox" ><!--chosen contacts--></div> <input id="toIF" size="1" type="email" role="combobox" aria-autocomplete="list" aria-controls="toDDDDArea" aria-activedescendant="toDDList0" /> </div> <div id="toDDDDArea" role="group" class="…"> <div id=" toDDDDList" role="listbox"> <div id="toDDList0" role="option" aria-selected="true">…</div> <div id="toDDList1" role="option" aria-selected="false">…</div> … </div> </div> </div>
자동 완성 솔루션을 사용하면 사용자가 입력 필드에 내용을 입력할 때 제안 목록이 표시되고 내레이터는 첫 번째로 선택되는 연락처를 알립니다. 사용자가 입력을 계속하면 제안 목록이 줄어들면서 새로운 선택 이벤트가 실행되는 횟수가 점점 줄어들고, 내레이터는 다시 목록의 맨 위에 있는 연락처 요소를 알립니다. 사용자가 키보드의 화살표 키를 사용하여 제안 목록을 아래 위로 이동할 경우 내레이터는 선택된 연락처를 계속해서 알립니다. 키보드 포커스 영역은 항상 메인 입력 필드를 그대로 유지합니다.
그림 9.목록이 변경되면 내레이터는 제안 목록을 읽고, Inspect는 ARIA(activedescendant, controls)를 통해 노출된 UIA 정보를 표시합니다.
그래픽 요소 접근성
그래픽 요소는 접근성을 간단하게 구현하는 방법이 없기 때문에 언제나 어려운 과제입니다. 하지만 적어도 화면 읽기 프로그램을 사용하는 사용자가 화면에 그래픽 요소가 있다는 것을 알 수 있도록 그래픽 요소의 접근성 이름 및 역할을 설정(대부분의 경우 ARIA img에 설정)해야 합니다. 이러한 그래픽 요소가 대화형인 경우 사용자가 그래픽 요소를 탐색할 수 있는 방법이 필요합니다.
한편 대화형 그래픽 요소에 접근성을 구현할 수 있다면 사용자의 긍정적인 반응을 이끌어 내는 효과적인 앱을 만들 수 있습니다. Bing의 날씨 앱과 과거 날씨 차트가 좋은 예이며, 내레이터 키보드 시나리오 및 고대비 테마에 대한 접근성이 우수합니다. 우리는 접근성 이름을 사용하여 차트의 각 월을 별도의 UIA 트리 요소로 노출했습니다. 또한 오른쪽의 차트 옆에 표시되는 해당 월의 과거 날씨 정보에 ARIA-described by pointer를 추가했습니다. 사용자가 화살표를 왼쪽 또는 오른쪽으로 이동하면 해당 월의 강조 표시가 이동하고 내레이터는 해당 월의 이름을 알린 후 과거 날씨 정보를 읽습니다. 다음은 코드 예제입니다.
예 7: 현재 선택된 월 요소에 동적으로 ARIA-described by를 설정하는 Bing 날씨 앱
SetArrowKeyHandler: function (parentNode, chartObject) { … for (var index = 0, len = tickLabels.length; index < len; index++) { tickLabels[index].addEventListener("keydown", function (event) { … if (newMonth) { newMonth.focus(); newMonth.tabIndex = "0"; newMonth.,setAttribute("aria-describedby", "hwModuleShifted"); hwChart.HandleMonthClick(newMonthIndex, chartObject); this.blur(); this.tabIndex = "-1"; this.removeAttribute("aria-describedby"); } }); } }그림 10.Bing 날씨 앱, 과거 날씨 차트 – 화살표 키로 탐색해도 내레이터가 각 월의 날씨 정보를 읽을 수 있습니다.
ARIA로 요소 참조
ARIA-controls 또는 ARIA-described by 같은 ARIA 관계 속성을 사용하여 다른 요소를 참조할 경우 플랫폼에서 대상 요소를 UIA 개체로 인식하도록 해야 합니다. Inspect를 사용하여 UIA 트리에서 해당 요소를 검색해 보면 이를 확인할 수 있습니다. ARIA-hidden=”true”를 사용하여 트리에서 명시적으로 숨김 처리하거나 스타일을 설정하여 숨김 처리하지 않은 이상 검색되어야 합니다.
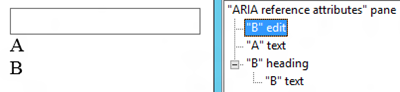
다음 예에서 참조되는 “A” DIV 태그는 INPUT 필드 접근성 이름에 참여하지 않을 뿐더러 UIA 트리에도 없습니다. 기본적으로 DIV 태그는 UIA 개체로 인식되지 않기 때문입니다. 이와 반대로 “B” DIV 태그는 role 속성이 설정되었기 때문에 INPUT 필드 접근성 이름에 참여하고 UIA 트리에도 있습니다.
예 8: 참조되는 DOM 요소는 UI 트리에 표시되는 정규 UIA 개체이거나 트리에서 명시적으로 숨김 처리되어야 합니다.
<input type="text" aria-labelledby="idA idB" /><div id="idA">A</div><div id="idB" role="heading">B</div>시나리오 접근성 테스트
앱 접근성 테스트의 목적은 사용자의 능력에 관계없이 모든 사용자가 앱을 사용할 수 있는지 확인하는 것입니다. 다시 말해, 각 UI 요소의 접근성을 테스트하고, 사용자가 고대비(흑백)에서 모든 항목을 크게 표시한 상태로([설정] -> [PC 설정 변경] 아래의 [접근성] 설정 참조) 내레이터를 사용하여(키보드와 터치 모두 사용) 각 앱의 작업을 처음부터 끝까지 완료할 수 있는지 확인해야 합니다.
내레이터는 앞서 언급한 ARIA 표준을 지원하는 UI 자동화 API를 기반으로 콘텐츠를 읽고 UI와 상호 작용하기 때문에 내레이터를 사용하여 앱을 테스트하면 많은 도움이 됩니다. 터치 전용 장치의 경우 내레이터를 사용하면 손가락을 UI 요소 위로 이동한 후 제스처를 사용하여 키보드 포커스 영역을 옮기고, UIA 트리를 탐색하고, 요소를 호출 또는 선택하고, 여러 모드에서 텍스트 콘텐츠를 읽는 등 여러 가지 방법으로 UI를 검사할 수 있습니다.
스토어 접근성 선언으로 사용자 저변 확대
이 글에서 설명한 방법으로 접근성이 우수한 앱을 만들어 테스트를 했다면 접근성 가이드라인의 기준에 맞는 우수한 접근성 기반의 앱이라고 선언할 수 있습니다. 이는 접근성을 제대로 고려하지 않은 다른 앱에 비해 훨씬 폭넓은 사용자 저변을 확보할 수 있다는 의미이기도 합니다.
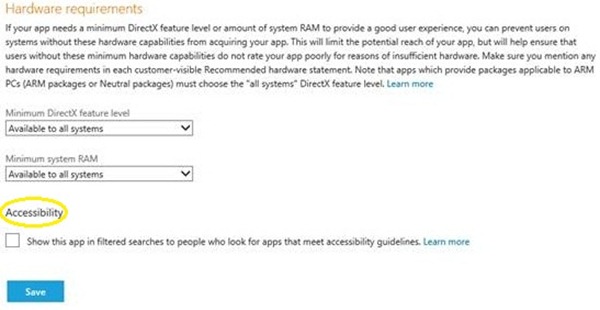
앱 게시 과정에서 접근성 확인란을 검사하여 앱 접근성을 선언하면 앱에 대한 신용도를 높이고 사용자 저변을 확대할 수 있습니다.
그림 11.앱의 접근성을 검사하는 확인란이 표시된 Windows 스토어 등록 페이지입니다.
앱의 접근성이 우수하다고 선언할 경우 사용자는 기본 설정에서 접근성을 선택하여 접근성을 기준으로 앱을 필터링할 수 있습니다. 사용자는 이 방법으로 화면 읽기 프로그램을 사용할 수 있는 앱, 모든 항목을 크게 표시할 수 있는 앱 또는 고대비 설정을 사용할 수 있는 앱을 신속하게 찾을 수 있습니다.
결론
앱의 접근성을 개선하면 사용자 저변을 확대하고 앱 품질을 높일 수 있기 때문에 앱 접근성에 많은 시간을 쓰는 것은 가치있는 투자입니다. 기본적으로 접근성이 우수한 표준 컨트롤을 사용하면 앱 접근성 문제를 대부분 해결할 수 있습니다. 하지만 복잡한 경험 또는 사용자 지정 UI를 추가해야 한다면 이 글에서 소개한 모범 사례 및 참조 자료에 따라 앱 접근성을 구현해야 합니다.
- 수석 프로그램 관리자, Jennifer Norberg