Alive with activity、パート 1: タイル、バッジ、トーストを使う
ライブ タイルと、その関連機能のバッジ、トースト通知、プッシュ通知は、Windows 8 アプリと Windows ストア アプリの最も目を引く機能の 1 つです。これらの機能が連携して、"alive with activity (常に動きのある)" システムが生まれます。つまり、アプリが実行されていないときでも、常にアプリのサービスから送られてくる情報がスタート画面にもロック画面にも表示されます。
このブログの過去の記事で、ライブ タイルと通知に関する基本的な機能をいくつか紹介しました。
復習してみましょう。
- 優れたタイル エクスペリエンスを開発する (パート 1): タイルのデザインを紹介し、アプリの機能を基にテンプレートを選ぶ方法を説明しています。
- 優れたタイル エクスペリエンスを開発する (パート 2): アプリによりローカル更新を配信する方法、定期通知をセットアップする方法、およびセカンダリ タイルを管理する方法を説明しています。また、PHP と ASP.NET でサービスを構築する方法を紹介しています。
これらの参考記事を基に、今回の記事から 3 回にわたって、さらにいくつかの領域について詳しく説明したいと思います。
パート 1 (この記事) の内容は、次のとおりです。
- ユーザー エクスペリエンスの簡単なビジュアル ツアー: "aliveness (常に動きがあること)" はユーザーにとって何を意味するでしょうか。
- タイル、バッジ、トースト通知の XML スキーマ。テンプレート カタログを見てわかるとは限らない、さまざまな機能がわかります。
- タイル、通知、バックグラウンドのタスク間の関係。
パート 2 では、いくつかの言語でサービスを作成およびデバッグする方法を説明します。具体的には localhost を使い、ツールには Visual Studio 2012 Express for Web または Visual Studio 2012 を使います。また、同じ目的で Windows Azure モバイル サービスを使った方法についても触れます。
パート 3 では、プッシュ通知について説明します。これには、Windows プッシュ通知サービス (WNS) との連携方法や、Windows Azure モバイル サービスを使ってアプリでプッシュ通知をサポートする方法が含まれます。
この 3 回にわたる記事は、//Build 2012 で私が担当したセッション「3-101 Alive With Activity」(英語) の内容と共通してますが、さらに詳しい情報を提供しています。このセッションのビデオとスライドは Channel 9 で参照できます。また、私が書いた Microsoft Press から出版されている無料の電子ブック『HTML、CSS、JavaScript を使った Windows 8 アプリ開発』(英語) の第 13 章の内容も取り込み、加筆しています (この電子ブックは、書名にある言語以外で開発をする場合にも参考にしていただけます)。
"aliveness (常に動きがあること)" はユーザーにとって何を意味するか
このシリーズの記事で説明する "aliveness (常に動きがあること)" がユーザーから見える場所は 3 か所あります。スタート画面、ロック画面、そしてトースト通知が表示される場合はその他のあらゆる画面です。
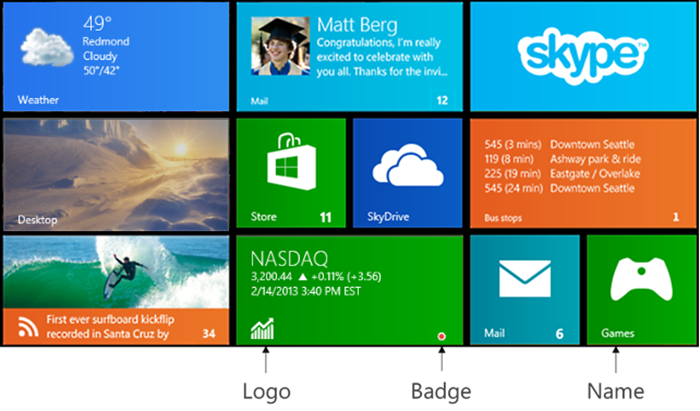
スタート画面のタイルについては、もう皆さんすっかりご存知ですね。タイルは正方形とワイドの 2 種類のスタイルがあり、さまざまなレイアウト テンプレートを使ってテキスト、画像、またはその両方を同時に表示できます (下図参照)。色は、アプリのマニフェストで定義します。アプリが正方形とワイドの両方のタイル サイズをサポートしている場合は、ユーザーがどちらかを選択できます。タイルの左下には、アプリ名やロゴを表示できますが、何もなくてもかまいません。右下には小さな "バッジ" を付けることもできます。バッジは 1 ~ 99 の数字か (メールやメッセージなどの場合)、定義済みのグリフの 1 つ (「バッジ イメージ カタログ」を参照) のいずれかです。
タイル テンプレートには、さまざまな "プレビュー" デザインもあります。このデザインでは、1 つ目のコンテンツ (画像など) と 2 つ目のコンテンツ (テキストなど) が交互に表示されます (「タイル テンプレート カタログ」のサンプルは高さが 2 倍のタイルのように見えますが、2 つのタイルを同時に表示しているだけです)。他のタイルのすべてのアニメーションと調和をとって、この 2 つのコンテンツ間の遷移がシステムによってアニメーション表示されます。また、どのタイルにもキューがあり、更新情報を 5 件まで保持できます。キュー内のデータは自動的に順番に表示されます。この場合のアニメーション表示も、システムによって他のタイルと調和がとれた形で処理されます。キュー内の各更新データにはタグを付けて、置き換えるデータを個別に指定できます。指定しない場合は、古いデータから置き換えられます。
このアニメーション間の調整を考えると、Windows でタイルの更新が定義済みのテンプレートの範囲でしか実行できない理由を理解できます。各アプリのタイルでそれぞれ勝手な動作が取られた場合、スタート画面のエクスペリエンスはどうなるでしょうか。タイルではビデオを再生できますが、それ以外の動作はバッテリの消費を速めますし、そのようなアプリごとに自由な動作は、確実に混乱を招きます。確かに完全に静的なスタート画面とは対極にあるスタイルですが、特に気分良く眺められるものではありません。Windows のデザイナーは、長時間眺めていても楽しめるスタート画面にしたかったので、生き生きとした動きがありながらも、すべてのタイルが調和し統一感のあるエクスペリエンスを開発しました。テンプレートと、システム制御のアニメーション機能を使うことで、ある程度の統一感を演出しながら、各アプリの個性も十分に主張できるようにしています (画像のみのテンプレートを使って、好きなデザインを表示できますが、タイルの他のコンテンツとは異なる動作になる、ボタンのようなイメージは作成しないでください。これはサポートされていません)。
トースト通知は、スタート画面、ロック画面、デスクトップ、またはアプリが実行されているあらゆる場所に表示されます。トーストをタップすると、トーストが発行されたときに指定された引数を使って、関連付けられているアプリが起動されます。トーストは、関連付けられているアプリのマニフェストで定義されている色で表示されます。また、右下にはアプリのロゴが表示されます。色とロゴにより、トーストをタップするとアクティブになるアプリがどれか、ユーザーがわかるようにしています。
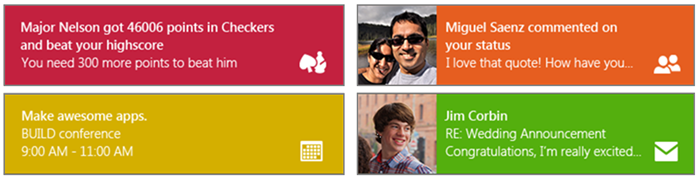
タイルと同様に、各トーストのレイアウトは「トースト テンプレート カタログ」のテンプレートを使って定義します。このカタログには、テキストのみのテンプレートとテキストおよび画像を使うテンプレートがあります。トーストはしばらく表示された後にフェードアウトします。音を鳴らしたり、会議のアラームと同様に繰り返し表示することもできます。
ロック画面では、アプリのアクティビティが、データ、時刻、およびシステムのバッジと合わせて表示されます。アプリのコンテンツとしては、画面下部に最大 7 個のロゴとバッジを並べて表示でき、テキストの更新情報 1 件を時刻の横に表示できます (下図参照)。
ユーザーは、ロック画面に表示する内容を [PC 設定]、[個人設定]、[ロック画面] を順にタップして設定できます。最初の行の正方形の 1 つをタップすると、ロック画面に対応していて、ロゴとバッジとして表示されるアプリのリストが表示されます。2 番目の行では、詳細なテキストを表示するアプリを選択できます。このテキストは、該当するアプリの最新のタイル更新から取得されます。
XML の更新
これで、ユーザーにとって "aliveness (常に動きがあること)" がどのようなエクスペリエンスになるかがわかったので、次の問題は「これらの更新は具体的にどのように作成されるか」です。つまり、タイル更新、バッジ、またはトースト通知はどのように記述されるのでしょうか。
直接通知と呼ばれるものを除き、どのようなケースでも、更新は、Windows がタイルを更新したりトーストを表示したりするために処理できる XML コードにすぎません (直接通知には、アプリ固有のテキストまたはバイナリ データが含まれます。直接通知を受け取るアプリまたはバックグラウンド タスクは、通常、通知を受け取ったらそれを処理して、タイル更新、バッジ更新、またはトーストを発行します)。
この記事で参照しているテンプレートは、これらの更新専用の XML データ構造です。たとえば、数字「7」のバッジ更新は次のようになります。
<badge value="7"/>
前の画面例で下中央に表示されているタイルの赤い点のバッジを更新する同様の "ペイロード" (このような XML コードの通称) は、次のようになります。
<badge value="busy"/>
同じワイド型タイルの XML ペイロードは次のようになります。以下の例では、TileWideSmallImageAndText01 テンプレートを使い、画像への参照、テキスト、ロゴまたは名前のオプションが指定されています (画像の URI は架空のものです)。
<tile> <visual> <binding template="TileWideSmallImageAndText01" branding="logo"> <image id="1" src="https://friends.contoso.com/sally.png" alt="Sally's picture"/> <text id="1">Hey, you there? Txt me when you’re back</text> </binding> </visual> </tile>
このペイロードでは、binding 要素内でテンプレートを指定しています。Windows は、このテンプレートを基に XML の残りの部分を検証します。binding 要素の branding 属性では、ロゴ (logo) またはアプリ名 (name) を表示するのか、何も表示しない (none) のかを指定します。次に、binding の子要素で、テンプレートの他の必要な部分を記述します。
ここでの教訓は、このような更新用のテンプレートに過度に注意を払うのではなく、テンプレートで使われている汎用の XML スキーマに注目すべきだということです。これらのスキーマによって、各更新で使用できるその他の機能が公開されるためです。つまり、「タイル テンプレート カタログ」、「バッジ イメージ カタログ」、および「トースト テンプレート カタログ」では、必要な要素しか表示されません。一方、スキーマは、すべての追加のオプションが表示されます。
スキーマについては、Windows ストア アプリのドキュメントの「タイル、トースト、およびバッジのスキーマ」(英語) で説明されています。ただし、詳細は他のトピックに分けて書かれているので、ここではそれらをまとめた擬似スキーマを使って、構造全体を細かく見て行きましょう。
バッジの更新は最もシンプルであるため、これを最初に見ていきましょう。
<?xml version="1.0" encoding="utf-8" ?> <badge value = "1-99" | "none" | "activity" | "alert" | “attention” | "available" | "away" | "busy" | "newMessage" | "paused" | "playing" | "unavailable" | "error" version? = "integer" />
技術的には、すべての XML ペイロードに <?xml> ヘッダー タグが必要です。Windows はこのタグなしでも問題ありませんが、万全を期してここでは含めておきたいと思います。
次の badge 要素には value 属性しかありません。value 属性には、数値 (99 を超える場合は一様に「99+」が表示されます) か、特定のグリフを示す定義済みの語の 1 つを指定できます。これらについては、Windows ストア アプリのドキュメントの「バッジ イメージ カタログ」を参照してください。
もう 1 つの属性はオプションの version で (属性名の後にある "?" はオプションであることを示します)、スキーマを将来変更できるようにします。オプションであるため、現在のペイロードでは省略できます。
タイルの更新には、次の擬似スキーマがあります。
<?xml version="1.0" encoding="utf-8" ?> <tile> <visual version? = "integer" lang? = "string" baseUri? = "anyURI" fallback? = "string" branding? = "none" | "logo" | "name" addImageQuery? = "boolean" > <!-- One or more binding elements --> <binding template = "TileSquareImage" | "TileSquareBlock" | "TileSquareText01" | ... fallback? = "string" lang? = "string" baseUri? = "anyURI" branding? = "none" addImageQuery? = "boolean" > <!-- Some combination of image and text elements --> <image id = "integer" src = "string" alt? = "string" addImageQuery? = "boolean" /> <text id = "integer" lang? = "string" /> </binding> </visual> </tile>
visual 要素には、更新全体に適用される属性が含まれます。これにも、やはり現在は省略可能な、オプションの version 属性があります。その他の属性は次のとおりです。
属性 |
説明 |
lang |
(オプション) 更新のデータの言語を示す BCP-47 言語文字列 ("en-US" や "de-DE" など) を指定します。 |
baseUri |
(オプション) ペイロード内のその他の URI の先頭に付けられる URI を指定します。ペイロードを作成するときに、このような重複する URI を省略できます。既定値は "ms-appx:///" です。 |
branding |
タイルにアプリのロゴ ("logo"、既定値) または名前 ("name") を表示するのか、何も表示しない ("none") のかを指定します。 |
addImageQuery |
"true" に設定すると (既定値は "false")、Windows によって、ペイロード内の URI (つまり各画像の URI) へのすべての要求に、現在の言語、倍率、およびコントラスト設定を特定するためのクエリ パラメーターが追加されます。パラメーターの形式は、次のとおりです。 ?ms-scale=<倍率>&ms-contrast=<コントラスト>&ms-lang=<言語> 詳細については、「タイル通知とトースト通知のグローバリゼーションとアクセシビリティ」を参照してください。 |
ペイロードの visual 内には、binding を 1 つまたは複数 (タイルのサイズごとに 1 つ) 指定します。つまり、1 つのペイロードには、正方形のタイルとワイドのタイル用の更新を同時に含めることができます (このように処理することをお勧めします)。これは、ユーザーがいつでもタイルのサイズを変更できるので重要です。どちらかのサイズを割愛すると、ユーザーがタイルを割愛された方のサイズに設定していた場合、その更新によるデータは何も表示されません。ただし、サイズごとに個別に更新を送ることもできます。Windows は両方の更新を維持します。
binding 内には template 属性があり、検証に使う XML テンプレートを指定しています。この属性は visual にもありますが、binding の template 属性は、この binding 内の要素にしか適用されません (visual の template 属性をオーバーライドします)。もう 1 つの属性は fallback で、プライマリのテンプレートが見つからなかった場合に使用するテンプレートを指定します。これは、将来、旧バージョンとの互換性を確保するための属性であるため、Windows 8 で使用する必要はありません。
さらに、各 binding 内には、テンプレートに従って image 要素と text 要素があります。image 要素と text 要素の属性は見て理解できる、または既に説明されていると思います。image または text の属性が binding または visual にも指定されている場合、ご想像のとおり、親要素の属性の値をオーバーライドします。
トースト通知の場合はタイルと似た構造ですが、いくつか追加の機能があります。
<toast launch? = "string" duration? = "long" | "short" > <visual version? = "integer" lang? = "string" baseUri? = "anyURI" branding? = "none" | "name" | "logo" addImageQuery? = "boolean" > <!-- One or more bindings --> <binding template = "ToastImageAndText01" | "ToastImageAndText02" | ...="" fallback? = "string" lang? = "string" baseUri? = "anyURI" branding? = "none" addImageQuery? = "boolean" > <!-- Some number of child elements --> <image id = "integer" src = "string" alt = "string" addImageQuery? = "boolean" /> <text id = "integer" lang? = "string" /> </binding> </visual> <!-- Optional audio --> <audio src? = "ms-winsoundevent:Notification.Default" | ...="" loop? = "boolean" silent? = "boolean" /> </toast>
visual 内の lang、baseUri、branding、addImageQuery 属性の意味と既定値は、タイルの場合と同じです。binding、image、text のすべての属性についても同様です。したがって、ペイロードのこの部分が、タイルの更新とトースト通知で実際に唯一違う点は、サポートされるテンプレートです。
トーストのペイロードで違う点は、最も外側の toast 要素の属性と、そのオプションの子要素の audio です。
toast の launch 属性には、アプリのアクティベーション ハンドラーに引数として渡される文字列を割り当てます。これは、まさしくセカンダリ タイルで行われている処理です。duration 属性には、"short" (5 秒または [PC 設定] の [簡単操作] で指定されている値) または、"long" (25 秒または [PC 設定] の [簡単操作] で指定されている値のどちらか長い方) を設定します。
audio の src 属性には、「トーストのオーディオ オプション カタログ」にある定義済みのサウンドの 1 つを示す文字列を指定します。現時点ではこのカタログのサウンドからしか選択できません。これらのサウンドは、基本的に、コントロール パネルで構成しているシステム サウンドのいずれかにマップされます。(注: すべてのサウンドをオフにすると、完全にミュート状態になります。私は通常そうしています (アプリのテスト中は、どうなるか思い出してみてください)。この制限があるのには、いくつか理由があります。1 つには、リモート ソースからのカスタム サウンドを含めると、ネットワーク トラフィックがかなり増えると思われます。これは、デバイスがロック画面になっていて、コネクト スタンバイ モードで電力消費を抑えをようとしている場合に問題になります。また、トーストにオーディオ広告を含めるなど、不適切な使用も防がれます。
それとは別に silent 属性があります。これを "true" に設定すると、常にオーディオはミュートされます。loop については、toast の duration 属性が設定されていて、audio の src がカタログにある 4 つの "ループする" サウンド (それぞれ 2 種類の "alarm" と "call") の 1 つに設定されている場合、loop を "true" に設定するとサウンドを繰り返し再生できます。"false" (既定値) に設定すると、サウンドは 1 度だけ再生されます。
オーディオのループ再生とは別に、トーストを繰り返し表示するようにスケジュールすることもできます。ただし、これは、XML ペイロードには含まれていません。むしろ、ScheduledToastNotification オブジェクトを作成する場合に指定します。この場合、同じペイロード (オーディオも含めすべて) が、毎回、表示および再生されます。
アプリが実行されていないときの Alive with activity
どの XML ペイロードによってどの更新が生成されるかがわかったので、次に解決すべき問題は、「これらのペイロードはどのようにしてシステムに適切なタイミングで渡されるか」と、「ペイロードはどのように作成されるか」です。どちらのトピックも、過去の記事「優れたタイル エクスペリエンスを開発する (パート 1)」と「優れたタイル エクスペリエンスを開発する (パート 2)」で説明しています。またこの 2 つの記事では、ペイロードを生成する方法をコードを使って説明しています。この方法では、NotificationsExtensions ライブラリを使用しています。このライブラリには、さまざまなサンプルが付属しています。また、Visual Studio から NuGet パッケージの 1 つとして利用することもできます。
ここでは、これらのペイロードを提供する方法をまとめることに重きを置きましょう。ペイロードを発行できる方法は 3 とおりあります。
実行中のアプリまたはアプリのバックグラウンド タスクから、直接更新またはローカル更新を発行できます。これらの更新は、すぐに発行することも、将来のある時点で発行するようにスケジュールすることもできます。タイル、バッジ、トーストには、有効期限を設定して、期限になったら自動的に削除されるか、期限までに配信されなかった場合はスケジュールから削除されるようにできます。
実行中のアプリは、Windows に最大 5 つの URI を渡して定期的に更新することもできます。更新間隔は 30 分~ 1 日の間で指定できます (複数の URI が使用される場合、各 URI は更新キュー内の 5 つのスロットの 1 つに割り当てられます)。定期更新が構成されると、Windows は指定された更新間隔で要求 (HTTP GET) を特定の URI に送信します。Windows は有効なペイロードを受け取ると、その更新をアプリに代わって適切なタイルに送信します。これで、実行中のアプリが直接ペイロードを発行した場合と同じように、更新が表示されます。アップデート サービスの作成方法については、このシリーズのパート 2 で説明します。
定期更新の最大のメリットは、アプリが実行されていないときも、要求が引き続き送られるので、アプリが長時間まったく起動されていなくても、タイルには継続的に更新とバッジを表示できることです。もちろん、更新の内容は、ユーザーが再びアプリを使いたくなるような、興味深いものにしてください。
アプリは、Windows プッシュ通知サービス (WNS) チャネル URI を要求して、その URI をアプリ自身のバックエンド サービスに送信できます。URI を受け取ったサービスが、そのチャネル URI からの特定のタイプの更新を WNS 経由で発行すると、指定されたデバイスがオンラインの場合、更新がそのデバイスに送信されます。Windows はこのような更新を受け取ると、適切なタイルに適用するか、トーストを表示します。または、アプリに、このようなプッシュ通知を受け取るバックグラウンド タスクを構成することもできます (これは、直接通知の場合に必要です)。プッシュ通知については、このシリーズのパート 3 で説明します。
次の表では、上記のオプションと、タイルのサイクル表示を実現するキュー機能、およびトーストの繰り返し表示機能とオーディオ機能の対応状況を示しています。
通知の種類 |
キュー |
スケジュール |
有効期限 |
繰り返し |
オーディオ |
定期 |
プッシュ |
タイル |
✔ |
✔ |
✔ |
✔ |
✔ |
||
バッジ |
✔ |
✔ |
✔ |
||||
トースト |
✔ |
✔ |
✔ |
✔ |
✔ |
||
直接 |
✔ |
タイルとバッジについてここで説明した内容はすべて、アプリのプライマリのタイルにも、セカンダリ タイルにも当てはまることに注意してください。セカンダリ タイルの詳細については、前述の過去記事を参照してください。また、セカンダリ タイルのサンプル (英語) も参照してください。
サンプルと言えば、アプリのタイルとバッジのサンプル (英語) と、スケジュール通知のサンプル (英語)、プッシュ通知と定期通知のクライアント側のサンプル (英語) も紹介しておきましょう。これで、さまざまなシナリオのサンプルすべてが揃います。アプリのタイルや通知関連の作業をする場合は、これらのサンプルのコードを十分に理解しておくと、非常に役立ちます。
またすべての種類の通知で、タイル、バッジ、およびトーストの更新は、バックグラウンド タスクからも発行できることを忘れないでください。私は、バックグラウンド タスクを、完全なアプリ自体が保留中か、まったくメモリに読み込まれていなくても、実行されるアプリ コードの一種だと考えます。バックグラウンド タスクからの更新の発行も、メイン アプリで使われるコードとまったく同じコードで処理されるため、何の違いもありません。
バックグラウンド タスクは、さまざまな条件での状態を確認する場合にとても便利です。すばやく実行できるため、バックグラウンド タスクに割り当てられた CPU クォータは負荷が軽くて済みます。条件によって要求が出されると、バックグラウンド タスクは適切な通知を生成します。実際、バックグラウンド タスクの主な操作は、(a) このような更新の発行、または (b) 値をアプリの AppData フォルダーまたは設定コンテナーに保存することです。保存された値は、アプリが次に実行されたときに処理されます。
バックグラウンド タスクは、アプリの実行中に直接のプッシュ通知を処理するときにも欠かせません。これについては、パート 3 で説明します。
バックグラウンド タスクの詳細については、このブログの以前の記事「バックグラウンドでの生産性を上げる」を参照してください。また、バックグラウンド処理の概要については「アプリが画面に表示されていないときに生産性を上げる」も併せて参照してください。
以上です。おなじみのクライアント アプリ関連のトピックと、オンライン サービスがタイル、バッジ、およびトーストで果たす役割については、パート 2 とパート 3 で説明します。
Kraig Brockschmidt
- Windows エコシステム担当チーム、プログラム マネージャー