针对全球市场准备 Windows 应用商店应用
是否希望您的新应用能够面向全球市场发布,大幅拓展潜在客户群体的规模?Windows 8 使编写可适用于不同语言和文化的应用变得更加容易。下面我将介绍如何设计新的全球通用应用,而无需修改过多代码。
Sara Thomas 在其有关多语言应用工具包的博文中介绍了您可资利用的市场机会。她在博文中提到“潜在目标用户超过 45 亿”,您可以“面向全球 200 多个市场”销售您的应用,希望这些信息能够吸引您继续深入阅读下面的博文。
应用方案
假设您正在设计一款面向平板电脑的 Windows 应用商店应用,该应用将在租车场中使用。租车代理和客户可以使用该应用查看租赁车辆的图片、描述和在租车场中的位置。他们在输入或验证车辆信息(例如当前行驶里程)时会随身携带平板电脑,以记录车辆当前的受损情况。客户在平板电脑上签订合同。
在归还车辆时同样使用该应用。他们输入新的行驶里程并记录车辆的新增受损信息。这是一个普遍适用的租车流程。世界各地的人们在租赁车辆时遵循的协议大同小异。该应用适合在全球市场范围内销售,大大增加了您的应用的销售机会。
在开发应用时,您需要遵循以下两个密切相关的流程:
- 全球化: 该流程旨在设计和开发适用于多种地理区域和语言的应用。
- 本地化: 该流程旨在对您的应用(包括文本和非文本元素)进行修改,以满足特定的本地市场在语言、文化和政治方面的特殊需求。
全球化
在对应用进行全球化时,应考虑以下事项:
设计灵活的应用布局。
在设计应用时不要使用静态表单。Windows 应用商店应用支持布局功能,允许应用根据文字大小、布局和方向的变化进行灵活调整。请参阅开发人员中心中的选择布局。
如果出于某些原因而必须使用静态表单,请确保文本字段和按钮标题有足够的空间来容纳翻译内容。翻译后的英语文本字符串的长度可能会增长 40%。使用标记字符(例如 Å 或 Ņ)的语言可能需要更大的垂直空间,或者需要更大的最小字体大小以方便用户识读。
创建易于翻译的文本和图像。
无论是自己翻译还是委托第三方进行翻译,您都希望您的应用可以轻松地翻译成其他语言和文化。
需考虑以下事项:
-
- 避免使用某个单一语言特有的口语或隐喻表述。
- 避免使用难以翻译的技术术语或缩写。
如果在应用中采用非正式的语言或语气,或者使用只有特定人群才能理解的术语,请确保作出解释以便于翻译人员理解。
-
- 避免在图像中包含需要翻译的文本。
- 还应避免使用并非全球通用的特定于文化的图像(例如邮箱)。如果无法避免,请提供本地化图像(将在稍后讨论)。
注意文化差异。
在您自己的文化中适当的图像可能在其他文化中会令人反感或引起误解。
需考虑以下事项:
- 避免使用带有宗教色彩的符号、动物或者与国旗或政治运动相关的色彩组合
避免使用包含有争议的地区或国家边界的地图。在提及国家时使用“国家/地区”。您也不希望在“国家”列表中包含有争议的领土。
在使用颜色表达某些含义时要特别谨慎。在某些文化中,一些颜色具有不寻常的含义。应尝试采用其他方式(例如大小、形状或标签)来传达信息,这样做也便于有颜色障碍的人阅读。
使用全球化 API 采用适当的格式来表达日期、时间、数字和货币。
我们的汽车租赁应用可显示车辆离场和归还的日期和时间,我们希望采用适当的语言和格式显示这些信息。确保行驶里程的格式采用正确的数字分组,并正确显示租赁价格所采用的货币。
您的 Windows 应用商店应用可使用全球化命名空间来创建格式设置对象。这些对象可以根据用户的首选语言来提供相应格式的字符串。例如,要使用 JavaScript 来显示当前日期(不必考虑用户所使用的语言),可使用以下代码:
JavaScript:
var dtf = new Windows.Globalization.DateTimeFormatting.DateTimeFormatter ("dayofweek day month year"); var now = new Date(); var el = document.getElementById('todaysDate'); el.TextContent = dtf.format(now);
C#:
var dtf = new Windows.Globalization.DateTimeFormatting.DateTimeFormatter ("dayofweek day month year"); DateTime now = DateTime.Now; todaysDate.Text = dtf.Format(now); // todaysDate is a XAML TextBlock.
有关更多信息,请参阅快速入门:使用全球通用格式。还可参阅我们的格式设置示例:
本地化
现在,您已经掌握了设计全球化应用所需了解的所有信息,接下来您应该开始代码编写工作了。在编写应用时,您需要用到有助于本地化的 Windows 8 资源技术。
在编写应用时,不要心存在需要时再将应用本地化为其他语言的想法。在考虑应用本地化时,最佳做法是将应用的初始版本视为与您的初始语言对应的本地化版本!为此,请严格遵循以下步骤开始代码编写工作:
将代码与资源拆分开。
在编写代码时,不要包含任何硬编码的字符串、显示元素或控件。代码中不要包含任何资源(标题、标签、按钮标题、图像标题或段落)!将代码与字符串资源彻底拆分开具有两大附带好处:
- 您可以脱离代码,单独对资源进行本地化。翻译人员无需编译您的代码,因此不用担心在本地化过程中引入 Bug。
- 您可以脱离资源内容,单独对代码进行维护。可以仅对代码进行修改,以减少误改本地化内容的风险。
在标记中,使用资源标识符来引用资源(将在下一节中介绍为什么这样做)。在处理页面时,将从相应的资源中检索字符串并进行显示。
在代码中,使用资源标识符来加载字符串,从而可检索适当的版本。
编写使用资源的标记和代码。
HTML 和 JavaScript
我在此仅介绍在编码过程中需要注意的一些重要事项,请参阅快速入门:使用字符串资源(使用 JavaScript 和 HTML 编写 Windows 应用商店应用)了解详细过程。在实际的代码编写过程中,请参阅此快速入门中的信息。
在 Visual Studio 中,创建一个文件夹来放置资源文件。将各种语言的资源文件放到采用 BCP-47 语言标记命名的子文件夹中。资源文件本身通常命名为 resources.resjson。
例如,对于美国英语,在 strings/en-US 文件夹中创建以下 resources.resjson 文件:
{ "greeting" : "Hello", "_greeting.comment" : "A welcome greeting.", "farewell" : "Goodbye", "_farewell.comment" : "A goodbye." }
它采用严格的 JavaScript Object Notation (JSON) 语法,必须在每一个名称/值对后添加一个逗号(最后一个名称/值对除外)。在此示例中,“greeting”和“farewell”标识要显示的文本字符串。我们还创建了“_greeting.comment”和“_farewell.comment”,用于添加描述性的字符串注释。您可以在注释中为翻译人员提供一些特殊说明,描述该字符串要使用的语言、语调或含义。
在 HTML 代码中,使用资源标识符来引用字符串资源:
<h2><span data-win-res="{textContent: 'greeting'}"></span></h2> <h2><span data-win-res="{textContent: 'farewell'}"></span></h2>
在 JavaScript 中,您可以按如下方式获取字符串并将其插入 HTML 代码中:
var el = document.getElementById('header'); var res = WinJS.Resources.getString('greeting'); el.textContent = res.value; el.setAttribute('lang', res.lang);
XAML 和 C#/VB/C++
我在此仅介绍在编码过程中需要注意的一些重要事项,请参阅快速入门:使用字符串资源(使用 C#/VB/C++ 和 XAML 编写 Windows 应用商店应用)了解详细过程。
在 Visual Studio 中,创建一个文件夹来放置资源文件。将各种语言的资源文件放到采用 BCP-47 语言标记命名的子文件夹中。资源文件本身通常命名为 Resources.resw。
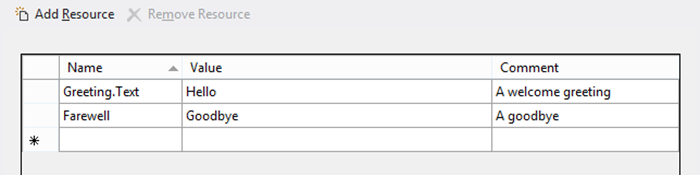
例如,对于美国英语,在 Strings/en-US 文件夹中创建以下 Resources.resw 文件:
在此示例中,“Greeting.Text”和“Farewell”标识要显示的字符串。标识符“Greeting.Text”包含接收该字符串的 XAML 控件的属性,“Farewell”标识由代码加载的字符串。您可以在注释中为翻译人员提供一些特殊说明,描述该字符串要使用的语言、语调或含义。
在 XAML 代码中,使用资源标识符和属性来引用字符串资源:
<TextBlock x:Uid="Greeting" Text="" />
在 C# 中,您可以按如下方式获取字符串:
var loader = new Windows.ApplicationModel.Resources.ResourceLoader(); var string = loader.GetString('Farewell');
提供本地化图像。
如果无法创建不包含翻译内容的图像,则可以创建图像的本地化版本,您的应用可自动加载正确的文件。实际上,除了进行本地化之外,您还可以使用相同的资源技术来创建图像的多个版本,以对应不同的比例因子、对比度设置和其他因素。
例如,您可以针对不同的比例因子、对比度设置和语言创建对应的徽标文件。并使用限定符对各个文件进行命名,例如:
- Images\en-Us\logo.scale-100.png
- Images\en-Us\logo.scale-140.png
- Images\fr-Fr\logo.scale-100.png
- Images\fr-Fr\logo.scale-140.png
您的应用只需引用 Images/logo.png 即可加载相应的图像。请参阅如何使用限定符来命名资源。
Windows 应用商店要求。
庞大的市场数量吸引您踊跃开发 Windows 应用商店应用,但您必须满足 Windows 应用商店的相关要求才能销售您的应用。请阅读下文以了解有关应用认证及市场和语言选择的详细信息。
- Windows 8 应用认证要求:第 5 节列出了为确保 Windows 应用适合全球用户所必须满足的具体要求。
-
- Windows 应用商店用户市场:在 Windows 应用商店中具有特定于市场的目录的国家和地区。
- 开发人员帐户和应用提交市场:可注册 Windows 应用商店开发人员帐户的国家和地区。此链接列出了年度注册费并介绍了如何向您支付所赚取的收入。
- 仅允许发布免费应用的市场。
- 不接受 18+ 应用的市场:不接受年龄分级为 18+ 的游戏的市场。
- 选择语言:
-
- 认证语言:在确认应用是否符合认证要求时我们支持的语言。您的应用必须至少支持其中的一种语言。
- 允许使用的语言:我们支持但未用于认证过程的语言。您的应用可以根据需要支持任意数量的此类语言,但必须至少支持一种认证语言。
总结
我们的汽车租赁应用是如何做的?正确生成之后,该应用会将所有文本字符串和图像包含在资源中。它可以根据用户的首选语言以正确格式显示日期、时间、数字和货币。当我们需要针对其他市场对该应用进行本地化时,我们无需更改任何代码,只需添加新的资源文件(由我们自己翻译或发送给第三方翻译人员),创建新的图像文件(如有必要),然后重新生成应用即可。
有关本文描述的各种过程的更多信息,请参阅:
- 快速入门:使用文件或图像资源(使用 JavaScript 和 HTML 编写 Windows 应用商店应用)
- 快速入门:使用文件或图像资源(使用 C#/VB/C++ 和 XAML 编写 Windows 应用商店应用)
- 如何使用限定符来命名资源(使用 JavaScript 和 HTML 编写 Windows 应用商店应用)
- 如何使用限定符来命名资源(使用 C#/VB/C++ 和 XAML 编写 Windows 应用商店应用)
- 如何加载文件资源(使用 JavaScript 和 HTML 编写 Windows 应用商店应用)
- 如何加载文件资源(使用 C#/VB/C++ 和 XAML 编写 Windows 应用商店应用)
-- Windows Content Services 编程作家 Ray Shuman
特别感谢 Karl Bridge、Rylan Hawkins、Dave Shevitz 和 Bob Watson 对本篇博文撰写所作出的贡献。