使用地理位置和 Bing 地图创建位置感知应用
通过将用户的位置一并键入您的应用的业务逻辑,您可以方便地为用户提供其当前所在地理位置的天气、优惠券、体育活动及赛事或音乐会等相关信息。您可以使用 Windows 8 的地理位置功能以及 Bing Maps SDK,创建能够感知位置的出色 Windows 应用商店应用。
让我们来看一下,您的应用如何利用 IP 地址、WiFi 网络或 GPS 数据使用位置服务来为用户提供特定于位置的信息。一旦您有了位置信息,就可以使用 Bing 地图 SDK 向用户显示他们所在的位置。
检索位置
Windows.Devices.Geolocation 命名空间用于检索您的位置。您使用 GPS、WiFi 网络还是 IP 地址来检索用户的位置取决以下两个主要因素:
- 所要求的位置精确度级别。这是符合您的应用需求的理想精确度级别。
- 位置数据的可用性。就是说,并不是所有的设备都内置 GPS。或者,当请求位置时,网络或 Wi-Fi 连接可能不可用。
所需的精确度
请求位置时,您的应用应指定需要的精确度,以便尽快地返回给定范围内的位置数据。每种位置类型具有不同的精确程度:
- GPS – GPS 提供的位置精确度最高,可以精确到大约 10 米。不过,如果 GPS 传感器需要“唤醒”并获取卫星数据,然后再对数据进行三角化处理,可能需要一到两分钟返回位置详细信息。不过,GPS 一经获得卫星连接,它就可以快速地获取下一个位置点。当然,使用 GPS 越多,消耗的电量就越大。Geolocator.DesiredAccuracy 属性必须设置为“高”,这样 GPS 才能获取数据。
- Wi-Fi – Wi-Fi 连接可以提供 300-500 米的精确度。如果连接正常,则返回位置数据的速度要快于 GPS 获取卫星连接的速度。将 DesiredAccuracy 属性设置为“默认”,可以利用 Wi-Fi 获取位置数据。
- IP – IP 级别的分辨力可以达到 1 公里级别的精确度。如果网络连接正常,则返回位置数据的速度会比 GPS 实现卫星连接的速度要快。您还可以将 DesiredAccuracy 属性设置为默认,这样可以利用 IP 获取位置数据。位置服务返回它能获取的最高精度位置数据,并且您可以通过 Geocoordinate.Accuracy 属性知道精确度。
请仔细考虑您所需的精确度值。它会影响您的应用的性能和耗电量。例如,如果您的应用提供天气预报,您几乎无需 GPS 的高精度。还要确保基于返回数据的精确度显示错误半径,以显示您的数据的精确度。下面是 C# 代码来设置您所需的精确度:
C#
Geolocator geolocator = new Geolocator(); geolocator.DesiredAccuracy = Windows.Devices.Geolocation.PositionAccuracy.High;
不论您需要何种精确程度,获取您的位置的数据调用为:
C#
Geoposition pos = await geolocator.GetGeopositionAsync().AsTask(token);
下面是 JavaScript 代码创建 Geolocator 类、设置所需精确度,然后获取当前位置的实例。请注意,下面的 ‘promise’ 变量是 WinJS.Promise 对象 – 您需要使用 done 方法来从对 getGeopositionAsync 的调用中访问数据。
JavaScript
var geolocator = Windows.Devices.Geolocation.Geolocator(); geolocator.desiredAccuracy = Windows.Devices.Geolocation.PositionAccuracy.high; // Get the geoposition, capturing the request in a 'promise' object. var promise = geolocator.getGeopositionAsync();
请记住,如果您将所需的精确度设置为“高”,不能保证用户的设备就可以返回高精确度。他们的电脑可能没有 GPS,也可能关闭了该功能,或者未连接到 Wi-Fi 等。请始终准备好小心地处理这些较低精确度数据的实例。您如何处理取决于您的应用的功能。您要继续使用低精确度的数据吗?您要获取 GPS 级别的精确度吗?请参阅开发位置感知应用的指导性原则了解更多详细信息。
Bing 地图
Bing 地图应用是使自己适应所获得位置数据的精确度的应用。在一台桌面电脑上,通常不会有 GPS 或 Wi-Fi,它会基于 IP 地址查找位置,然后在绘制当前位置的地图时放大到地区级别。笔记本电脑上通常具有一个无线卡,它使用 Wi-Fi 来获取更精确的位置,然后在显示当前位置时进一步放大。如果用户放得更大,则当前位置图标会显示一个错误半径。在具有 GPS 功能的设备上,Bing 地图从 GPS 获取高精确度的位置数据,并显示一个更为精准的位置。
必应 Bing 天气
如上所述,像必应 Bing 天气这样的应用只需要区域信息。因此,它可以指定,它仅需低精确度数据,从而可以更快地获取位置数据值,这使得该应用的响应速度更快。其他只需要区域级别信息的应用的示例包括电台指南、购物信息或当地新闻资讯等。
利用 Bing 地图 SDK 显示位置数据
您调用 GetGeopositionAsync 获得位置信息后,可能希望在地图上显示该位置信息。
- 首先,请将 Geoposition 转换为 Bing 地图可以使用的 位置,使用代码如下:
C#
Location location = new Location(pos.Coordinate.Latitude, pos.Coordinate.Longitude);
JavaScript:
promise.done( function (pos) { // Get the coordinates of the current location. var coord = pos.coordinate, location = new Microsoft.Maps.Location(coord.latitude, coord.longitude); }, function (err) { // Handle the error. });
接下来,使用 Bing 地图显示位置。您可以在此处获取 Bing 地图 SDK。您还需要在 Bing 地图门户上注册以获取 Bing 地图密钥,并按照获取 Bing 地图密钥中的说明操作。注册时,请确保您查看了每个类型的密钥的使用限制,选择一个适合您的应用的密钥。
为您的设计工具添加 Bing 地图控件,并将密钥插入凭据中。
<Page xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:SimpleMapping" xmlns:d="https://schemas.microsoft.com/expression/blend/2008" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Maps="using:Bing.Maps" x:Class="SimpleMapping.MainPage" mc:Ignorable="d"> <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> <Maps:Map x:Name="Map" Margin="0,120,0,0" Credentials="Insert Your Bing Maps Key Here"/> </Grid> </Page>
- 现在您可以在应用内显示地图的页面中使用以下代码。这会设置地图的缩放级别,并显示位置。请参阅如何在 Bing 地图上显示您的位置了解关于缩放级别的更多详细信息:
C#
double zoomLevel = 13.0f; Map.SetView(location, zoomLevel);
使用 JavaScript 和 HTML 向您的应用添加 Bing 地图控件所需的工作更多一些。将以下 <script> 标记添加到您的应用的 HTML:
<script type="text/javascript" src="ms-appx:///Bing.Maps.JavaScript//js/veapicore.js"> /script>
然后,您需要创建 <div> 标记以包含地图,设置 id 特性以便您可以访问地图。
<div id=’map-div’></div>
最后,您需要在 HTML 页面中初始化地图控件。以下是可以实现上述功能的一些 JavaScript 代码:
// Load the Microsoft.Maps.Map module and then call getMap when the // module has loaded. function initMap() { Microsoft.Maps.loadModule('Microsoft.Maps.Map', { callback: getMap, culture: "en", homeRegion: "US" }); } // Get the div to contain the map from the interface of the app. function getMap() { // Create a new instance of the Map class, passing in the app ID. var map = new Microsoft.Maps.Map( document.getElementById(mapDivId), { credentials: “Insert your credentials here” }); // Set the initial zoom level and type of map. map.setView({ mapTypeId: Microsoft.Maps.MapTypeId.road, zoom: 3 }); }
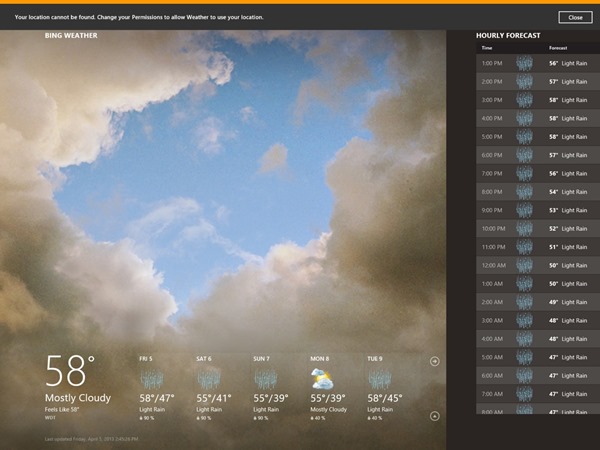
最后,使用位置的任何应用必须遵守用户的权限设置(该设置可以随时变更)。天气应用使用位置来获取当前位置的天气。但是在任何时候,用户可以转至“设置”,将位置权限变为关闭。您的应用始终需要能够处理位置权限处于禁用状态下的情形。在这种情况下,天气应用会显示“找不到您的位置。将您的权限更改为允许天气使用您的位置。”消息。请参阅位置感知应用的指导原则中的用户体验原则来查看处理位置权限的示例。
有关使用地理位置和 Bing 地图 SDK 的详细信息,我们推出了视频、帮助主题和代码示例,可以指导您完成异步获取位置然后使用 Bing 地图 SDK 以可见方式显示所处位置的步骤。视频、帮助主题和示例指导您启用位置功能、异步获取位置数据、将地图设置到指定的位置以及根据位置数据的精确度来设置位置图标。您还可以在适用于 Windows 应用商店应用的 Bing 地图中查看更多信息。
结束语
位置是强大且省时的功能,可以添加到您的应用。您可以基于用户所在的位置为他们提供更为切实有用的信息。不论是当地电台、购物信息、交通信息或天气信息,基于位置对信息进行筛选和定制可以让您的应用发挥更大的作用。并且这些功能可以自动实现,无需用户介入,节省了用户时间,令他们更为喜欢使用您的应用。
--Windows 开发者内容,高级内容开发者 Ross Heise
特别感谢 Jon Kay 和 Eric Schmidt 对本篇博文撰写所作出的贡献。