How to use the new REST API Data Source
Hi everyone! As you can probably tell, we’re pretty excited about the REST API data source. If you haven’t seen our post about the release on the Building Apps for Windows blog, you can check it out here. Since this new feature is a bit more complicated than the average data source, we thought it would be best if we posted a short little tutorial on how to use it. For this tutorial, we’ll focus on the most basic use case, which is to pull a bit of information from a REST API that is open and does not require an API key. Once you understand how to do this, you’ll know enough to jump into creating more complex apps using this REST API data source.
Getting Started
The first step is to know what REST API you want to use and what data you want to get out of it. Today we’re going to be making an app that displays information from WordPress. So to get started, open up https://appstudio.windows.com and log into your account. Once you do that, start a new project and begin with a blank template. When you’re on the main content editing area, add the REST API data source as a section.
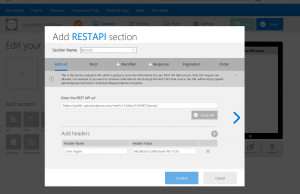
Leave the REST API URL blank since we will use this one for the demo. However, if you wanted to use your own, just enter the URL in that area and click on the “Check API” button to confirm everything is correct. If the API you’re using requires the use of headers, you can enter that information below. When you are ready, click the arrow and move to the next step.
Setting the Root
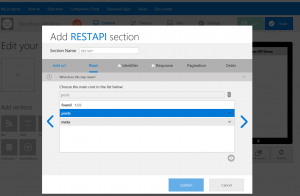
The next section is called “Root”, and this is where you tell the tool what group of data you are thinking of pulling. Generally, in this step there is the content you want, and something often labeled “meta”. Since we’re looking to pull in posts from WordPress, we’ll select that.
Once you’ve selected the root of the data you want to pull, click the right-facing arrow to move to the next step.
Selecting the Identifier/ID
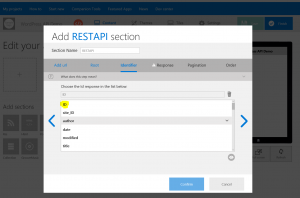
In this step, the tool needs you to tell it what the identification field is called. For any object/data you’re pulling, there is a unique ID associated with it that the service uses to keep things organized and operate properly, Windows App Studio needs to be told what that is since it can vary across different APIs.
In this example, it’s simply just called “ID”, so select that and confirm it shows in the top box. When it does, click on the right-facing arrow to go to the next step.
Mapping the Response
This is the main step where you map the data from the API to the data objects in your app. In this step, you should look through the properties and decide what you want to show. For this example, we’ll select, Title, Author Name, URL, Featured Image, and the Content. So browse through the properties to find them, single click the ones you want, and then define the Column Type for each.
Once you have all the data you want and it’s properly organized and set to the right Column Type, click the right-facing arrow to go to the next step.
Defining Pagination
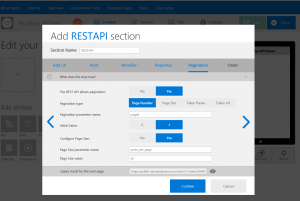
Pagination is a complicated word that can simply be thought of “How many records am I pulling per batch?”. This section will ask you if the REST API supports pagination. Some do and some don’t, so look up the details in the given service’s API documentation. If it doesn’t, skip this step. If it does, then select Yes and see new options appear on the page. With the new options, you’ll be able to define the pagination type, the Pagination parameter name (look this up in API documentation for the given service as it will differ across different APIs), the initial value, and if you want to configure the page size. If you do configure the page size, you will need to enter in the Page Size Parameter name as well as the value you want.
This step is a bit more confusing than the others, but the good news is that if you leave it with the defaults, things will probably work. If you’re struggling with this at all, just play around with it and it will likely click and begin to make sense. You can’t break anything here, so have some fun with it. When you’re ready to move to the next step, click the right-facing arrow.
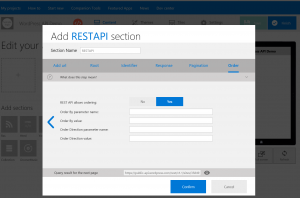
Defining the Order
If the API supports it, you can select a custom order for the data you’re pulling. This step is very similar to the pagination step. For this, you will look at the API documentation to find the properties for the “Order By” parameter and the “Order Direction” parameter. When you have those, just enter the values of your choosing.
Once you do that, you’re all done with the configuration. Click the blue Confirm button and you’ll have a REST API data source in your app. At this point, you can manage your section bindings, stylings, and everything else just like you would with any other data source.
Conclusion
This is an extremely powerful tool and enables you to bring the wealth of the web’s data into your apps. We’ll be working on building out this feature over future releases as well, so expect this to become much more robust and guided in the future. If you have any questions, concerns, or recommendations, we’d love to hear from you, so leave us a comment below or find us on the forums and User Voice.
Thanks for reading and happy app building!
Comments
- Anonymous
June 20, 2016
???huh! :OTotally confused with all this. :(AppStudio suddenly feels like I coding... and I used to think it was meant to do the exact opposite.Anyway, please I would like to be able to turn off the "About Page" option of my app, that option has been blanked out, please kindly fix, and then the splash screen size(Windows 10 version of AppStudio) is too small. my splash screen is an image of a text, but when I generate the final app and install it, I can barely see the text because it's too tiny. - Anonymous
July 10, 2016
All web apps made with App Studio now crash when they are open. Please kindly fix.Secondly, the ability to upload graphics for individual tiles is necessary, especially for the splash screen and the wide tile because of their unique shapes (they are not square shaped) - Anonymous
August 02, 2016
The comment has been removed - Anonymous
August 06, 2016
The comment has been removed