IIS7 - Writing your first custom UI module with all winform controls
You should follow this article on IIS.net to create your first “simple” IIS7 UI extension which would just display a message box when loaded.
In this blog, I’m going to explain you how you could design a UI module where you can add any UI control that you might add to a WinForm.
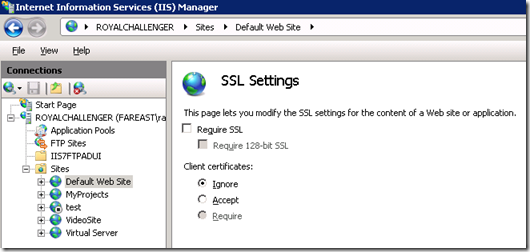
Basically, the UI which appears in the middle pane is just an extension of Windows Form, and you can easily design that using Visual Studio. For example, the below “SSL settings” page has few checkboxes, radio buttons, and Apply/Cancel on the Actions pane.
All your controls should be placed or added into a class within your assembly which should derive from Microsoft.Web.Management.Client.Win32.ModulePage.
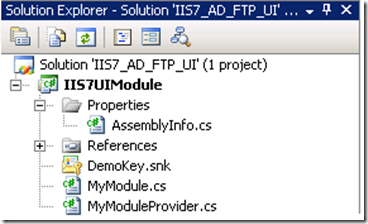
Before we start adding a class deriving from ModulePage, please make sure you have completed your Module and ModuleProvider classes by following this article, and also make sure your assembly would be put in GAC. Your project should look like below with DemoKey.snk, and also the proper references to the Microsoft.Web.Management, and Microsoft.Web.Administration:
Adding a ModulePage
Add a new class to the existing project, and name it as MyPage.cs. Derive the class from Microsoft.Web.Management.Client.Win32.ModulePage. Now, let’s try to add some code which runs when this ModulePage runs – let’s put a MessageBox on the constructor.
Below is how my code looks now:
Code Snippet displaying a simple message box
using System;
using System.Windows.Forms;
using Microsoft.Web.Management.Client.Win32;
namespace MyIIS7UIExtensions
{
internal class MyPage : ModulePage
{
public MyPage()
{
MessageBox.Show("Testing this!!!!");
}
}
}
You should build the assembly, and put it in the assembly (dll) in the GAC, and add the below to your administrationHost.config:
<moduleProviders>
<add name="MyIIS7UIExtensions" type="MyIIS7UIExtensions.MyModuleProvider, MyIIS7UIExtensions, Version=1.0.0.0, Culture=neutral, PublicKeyToken=db9daa3d2ea5f6fd" />
........
</moduleProviders>
<modules>
<add name="MyIIS7UIExtensions" />
.........
</module>
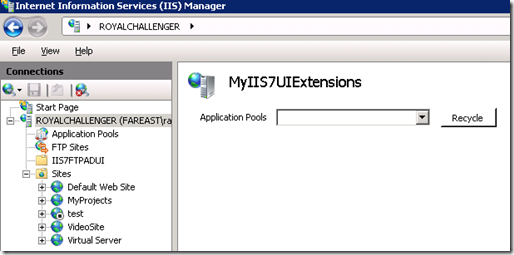
You should see the below in your IIS manager.
If you double click on the “MyIIS7UIExtensions”, you should see the below message box, and if you click OK, then you would see the whole UI, but no controls. Just because you haven’t added them still J
If you get to this stage, then you are almost there in making your real IIS7 UI extension, rest of the steps are really easy if you are a windows forms programmer.
Adding Winform controls to our UI Extension
Let’s say you want to have a combo box listing all the application pools that are available. How to design that? First, you have to add the combo box inside your ModulePage.
public MyPage()
{
this.Controls.Add(new ComboBox());
}
The above code will add a new combo box. But, you want to really specify how it should appear, and its co-ordinates, don’t you?
Modified constructor to specify the co-ordinates for the combo box
public MyPage()
{
ComboBox comboBox1;
comboBox1 = new System.Windows.Forms.ComboBox();
comboBox1.Location = new System.Drawing.Point(20, 20);
comboBox1.Name = "comboBox1";
comboBox1.Size = new System.Drawing.Size(121, 21);
comboBox1.TabIndex = 0;
this.Controls.Add(this.comboBox1);
}
Now, imagine if you want to add TextBoxes, Buttons, et al, and define the event handlers such as to handle button click, how much time you would invest in designing this manually? Don’t you love dragging and dropping controls to create your ModulePage as a so-called Windows Form?
Don’t worry! I’ve an easy way to overcome this difficulty. Read this earlier blog of mine where I explain this little VS trick to minimize your development time to design this UI extension. But come back to this blog after visiting that, I’m going to further discuss how to display the available application pools on the combo box, and going to provide a button to say the selected application pool to recycle.
And, my IIS UI extension looks like below now:
If you do not see the below after you’ve designed using Visual Studio using the above method, you might also want to verify is the InitializeComponent() method is called in the constructor – that’s the function where all your stuffs get added to the form (ModulePage).
Now, let’s write a method which would fill the combo box with all the application pools that are available by reading the IIS configuration store using Microsoft.Web.Adminsitration. Let’s name our function as LoadAppPoolInfo(), and call that from our constructor after calling InitializeComponent() method.
Your code should look like below:
Added a ServerManager, and modified the constructor to call LoadAppPoolInfo() and defined that as well
Microsoft.Web.Administration.ServerManager manager = new Microsoft.Web.Administration.ServerManager();
public MyPage()
{
InitializeComponent();
LoadAppPoolInfo();
}
private void LoadAppPoolInfo()
{
foreach (Microsoft.Web.Administration.WorkerProcess a in manager.WorkerProcesses)
comboBox2.Items.Add(a.AppPoolName);
}
And, your UI extension should now display the available application pools in the combo box. Go ahead and add a button click event handler for the button which you’ve already put inside our ModulePage like below:
private void button1_Click(object sender, EventArgs e)
{
manager.ApplicationPools[comboBox2.SelectedItem.ToString()].Recycle();
}
Now, go ahead and play with all the classes in Microsoft.Web.Administration to make your own modules to do a lot more than what’s provided in the default IIS7 manager UI.
You can download my sample project here:
Please do post your questions if you have any.
Comments
Anonymous
June 11, 2008
In the last post I was talking about writing a simple UI extension which would appear like below: HowAnonymous
June 11, 2008
In the last post I was talking about writing a simple UI extension which would appear like below: HowAnonymous
October 19, 2008
can any one please tell me how to add custom UI module to IIS 5.1 (I am new to this)Anonymous
October 21, 2008
Hi Sagar, Custom UI modules cannot be added to IIS 5.1.Anonymous
July 31, 2012
I have IIS 7.5 and am using Visual Studio 2010 (Windows 7 64 bit). I cannot seem to get any Custom UI Modules to show up within the IIS Manager. The assembly is listed in the GAC and I changed the publicKeyToken within the administration.config. I also tried to use your source and that did not work either. I checked the Event Viewer to see if there were any errors, but there are none that have to do with IIS (other than me running iisreset). I also followed the original article that you provided a link to, but that did not work for me either. Any advice to get the UI Module to show up within IIS Manager?