So What Is WebAssembly All About?
Every now and then people get excited about a new feature that is being developed as a web standard. One such technology that has been garnering excitement lately is called WebAssembly. Its a new way of running code on the web. Think about it as a new sort of application runtime that is available in the browser. Its a subset of normal JavaScript that can be optimized to run extremely quickly (smaller download, much faster parsing in browsers). The browser can also verify that its safe extremely quickly. The new binary format for delivering that kind of code to the browser is called WebAssembly. Its a low level binary code format that is not meant to be read/written by humans. The idea is that you can compile to this format from some other languages.
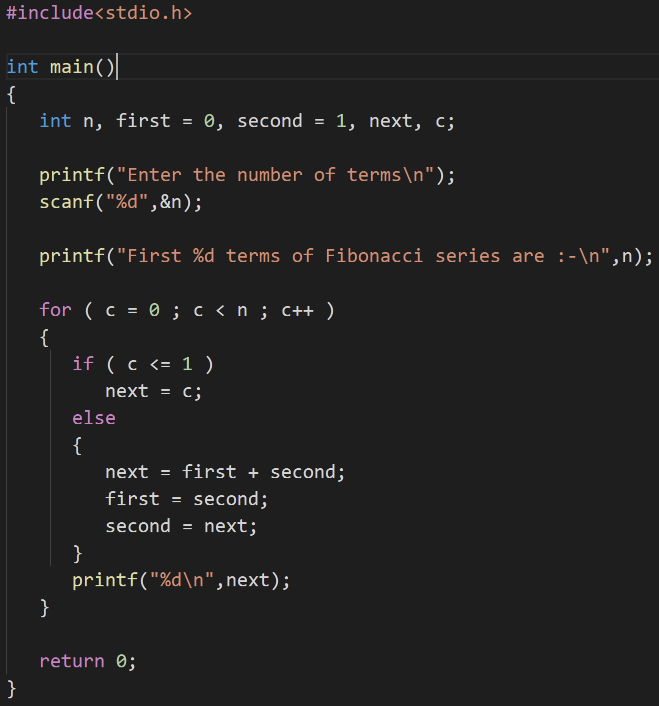
The best way to understand such a technology is to see it working. For this demo I will be using emcc to compile c code to WebAssembly. In this example I am creating the fibonacci series for a given positive number.

I used Emscripten which is an open source LLVM-based compiler from C and C++ to JavaScript (C => LLVM => Emscripten => JS). The following command produces the .js and .js.map and the .WASM files:
emcc fibonacci.c -s WASM=1 -o fibonacci.js
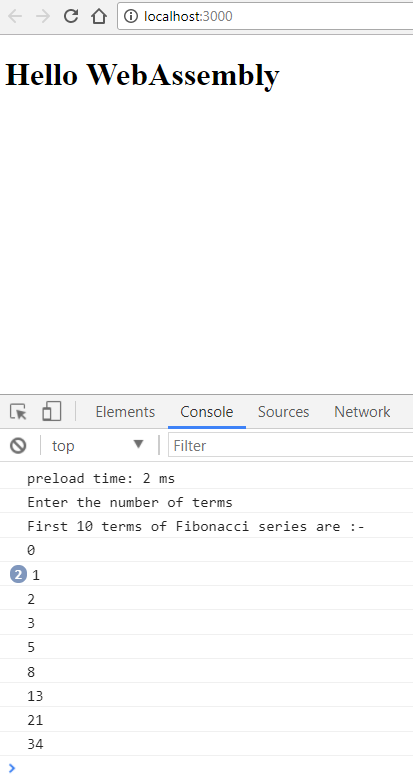
Next, I loaded the js file in the browser which produced the following results:

As you saw in the example above, I was able to write my code in C and compile it to run in the browser. Here is the browser support for WebAssembly as of June 2017:

At the time of publishing this post there is work being done on other languages to be compiled to WebAssembly like Rust and Swift. Steve Sanderson also has an experimental project called Blazor that shows .Net being compiled to WebAssembly.
Comments
- Anonymous
August 12, 2017
Compiling to Web Assembly from the VB6 programming language would be great idea.- Anonymous
August 13, 2017
You may want to check Scott Hanselman's recent post on this topic. He compiled a list of ongoing projects trying to propels Web Assembly to the next level. Here is the link: https://www.hanselman.com/blog/NETAndWebAssemblyIsThisTheFutureOfTheFrontend.aspx
- Anonymous