Deploying Your Angular Application To Azure Using Visual Studio Team Services (VSTS)
Introduction
It is no secret by now that the Angular CLI is the preferred method to develop an Angular application due to its simplicity and power at the same time. One of the main advantages of using Angular CLI is that it hides a lot of the ceremony involved in creating an Angular application (deciding on a style guide, setting up the package.json file, setting up the client side build system, setting up unit testing, preparing your code for production, etc.).
This is all great, but one sticky point with developers who are accustomed to working Azure has always been the fact that the Angular CLI doesn't provide much information regarding publishing to Azure. This is by design as the Angular CLI is trying not to be opinionated in terms of how you will host your application. In this post I will show you how to build a CI/CD pipeline with Visual Studio Team Services (VSTS) which will deploy your Angular application to an Azure Web App. I will assume that you have already setup the Angular CLI on your machine and that you have already created the Angular application. I will also assume that you have already carried the proper steps to push your code into VSTS.
Building The Application
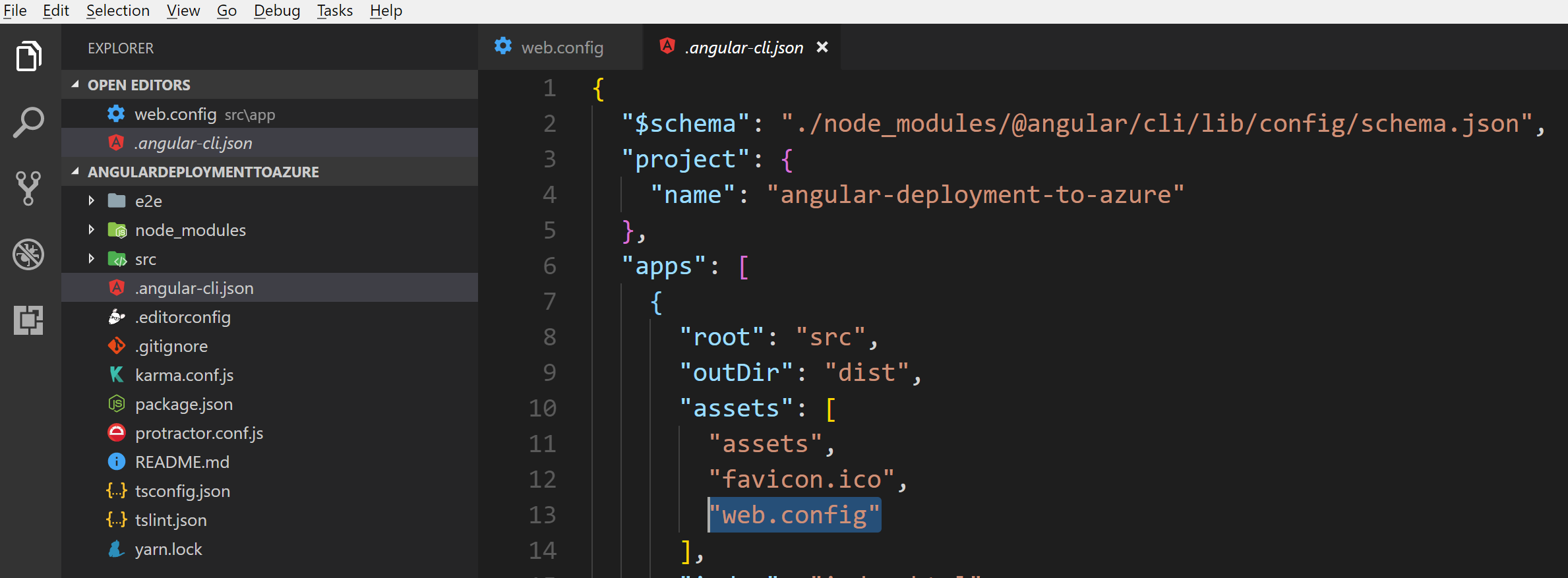
As mentioned above I won't go into the details of creating a new Angular application using the Angular CLI, but I would like to point out that we will need to add a web.config file to instruct our underlying web server on Azure to rewrite all incoming request to serve our index.htmlfile: 
We will also need to instruct the Angular CLI to include the web.config file as part of the assets to be included when building our application. We can achive that by adding it the the assets array in .angular-cli.json:

Creating the Azure Web App
The next step is to create an Azure Web App which will host our Angular application. You can sign up for a free or paid account and log in the Azure portal.
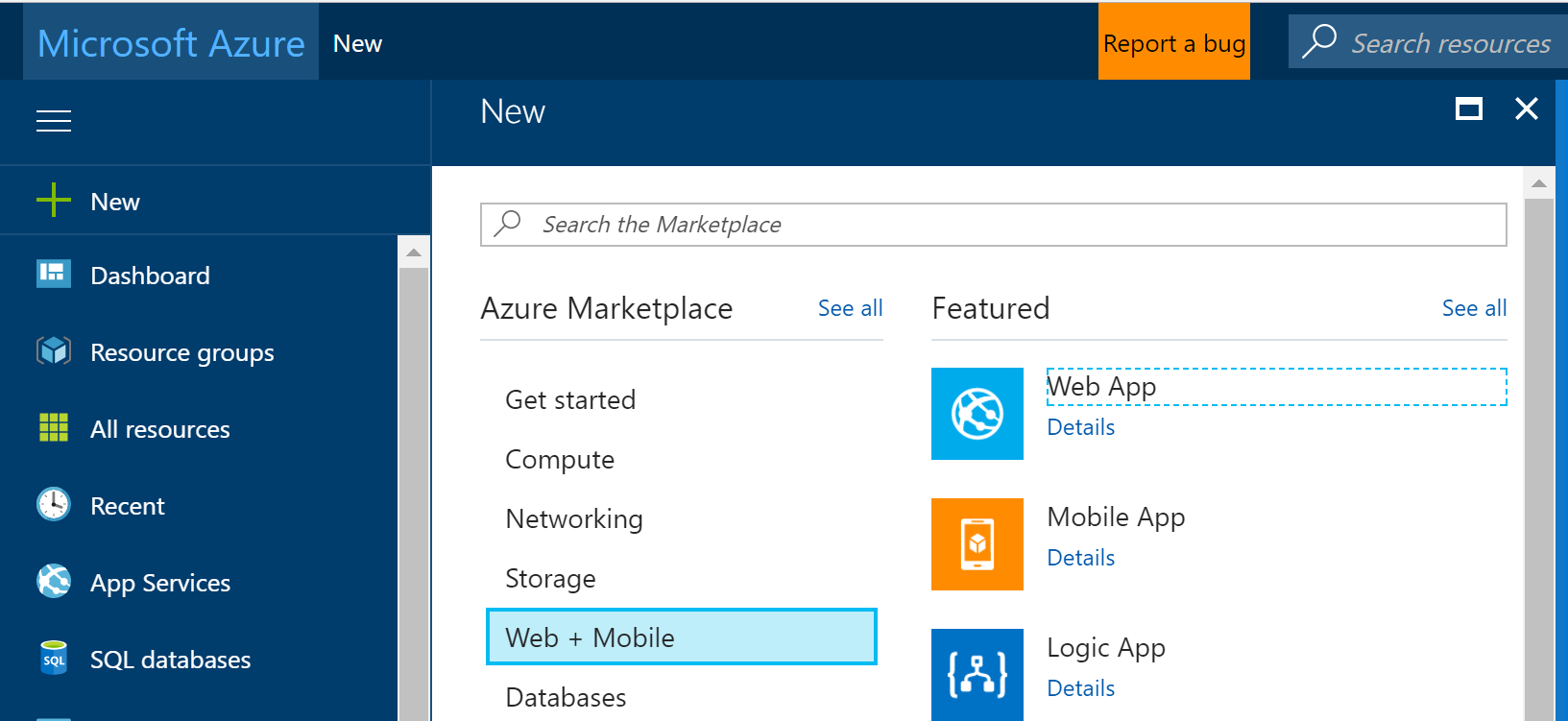
- New -> Web and Mobile -> Web App

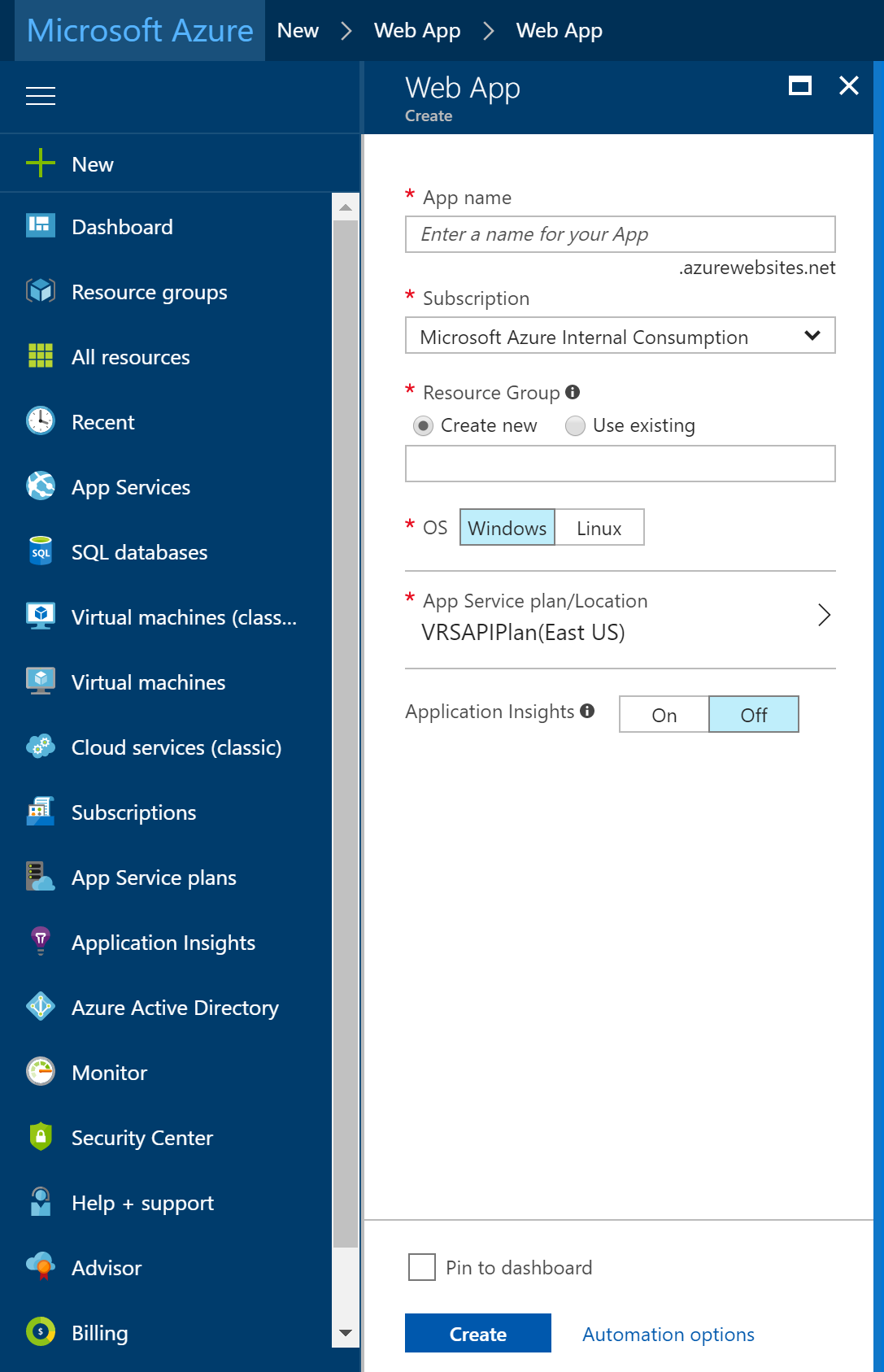
- Fill out the required fields:

- After pressing "Create" you should now have an Azure Web App created.
Setting Up CI Pipeline With VSTS
In the next steps we will set up our VSTS CI/CD pipeline to push the Angular application to the newly created Azure Web App. Start by creating a new build definition under VSTS:
- Build and Release -> Builds -> New
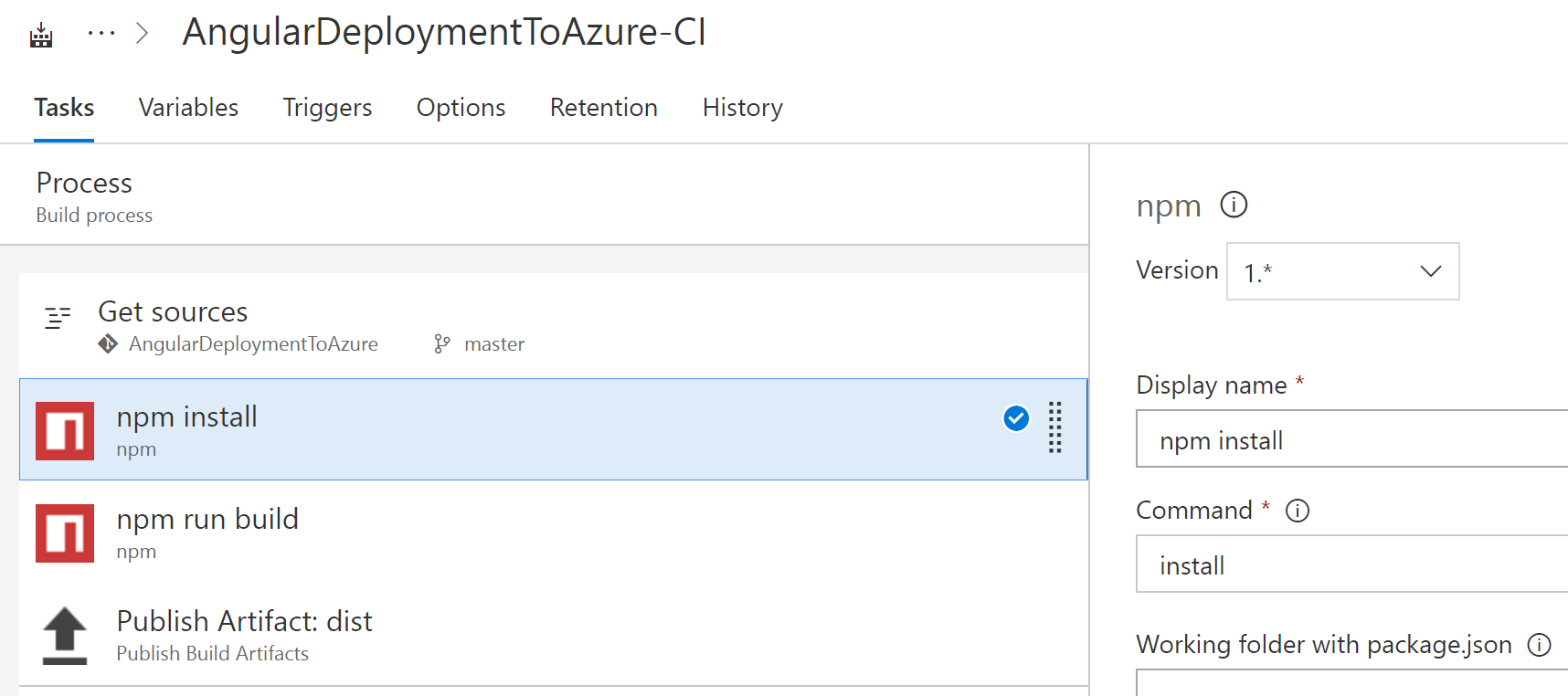
- Add an npm task to install the npm packages required by the Angular application

- Add another npm task to build the application and create the dist folder:

- Add a publish artifact task that generates the dist artifact which will be provided later on as an input to our release definition:

Setting Up CD Pipeline With VSTS
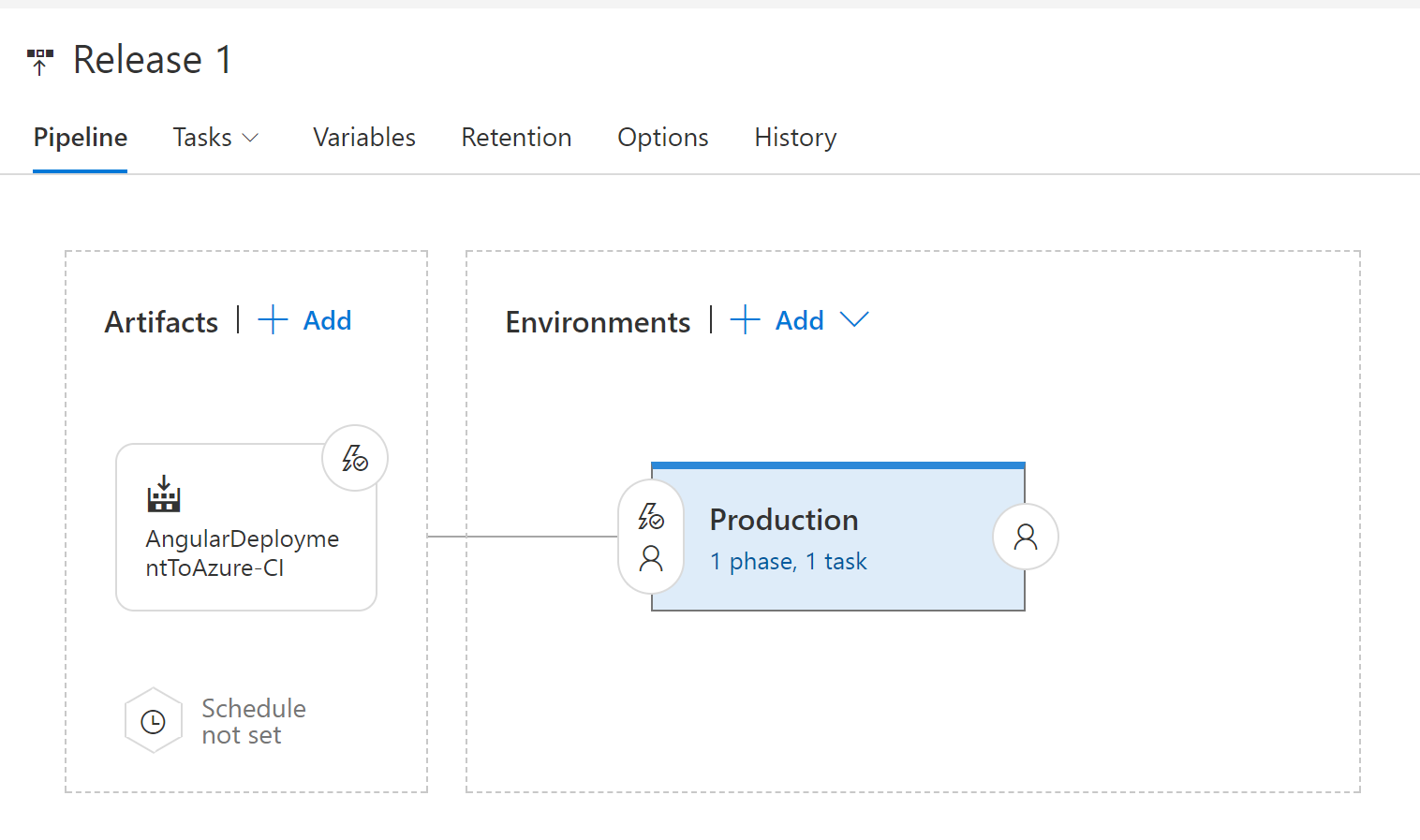
The last step is to add a CD pipeline which will deploy the artifacts created by the build to the Azure Web App. In this demo I am keeping the release pipeline simple by deploying the artifacts directly to production. In a real life application you will probably create multiple environments before releasing to production (Development, QA, Staging, etc.):

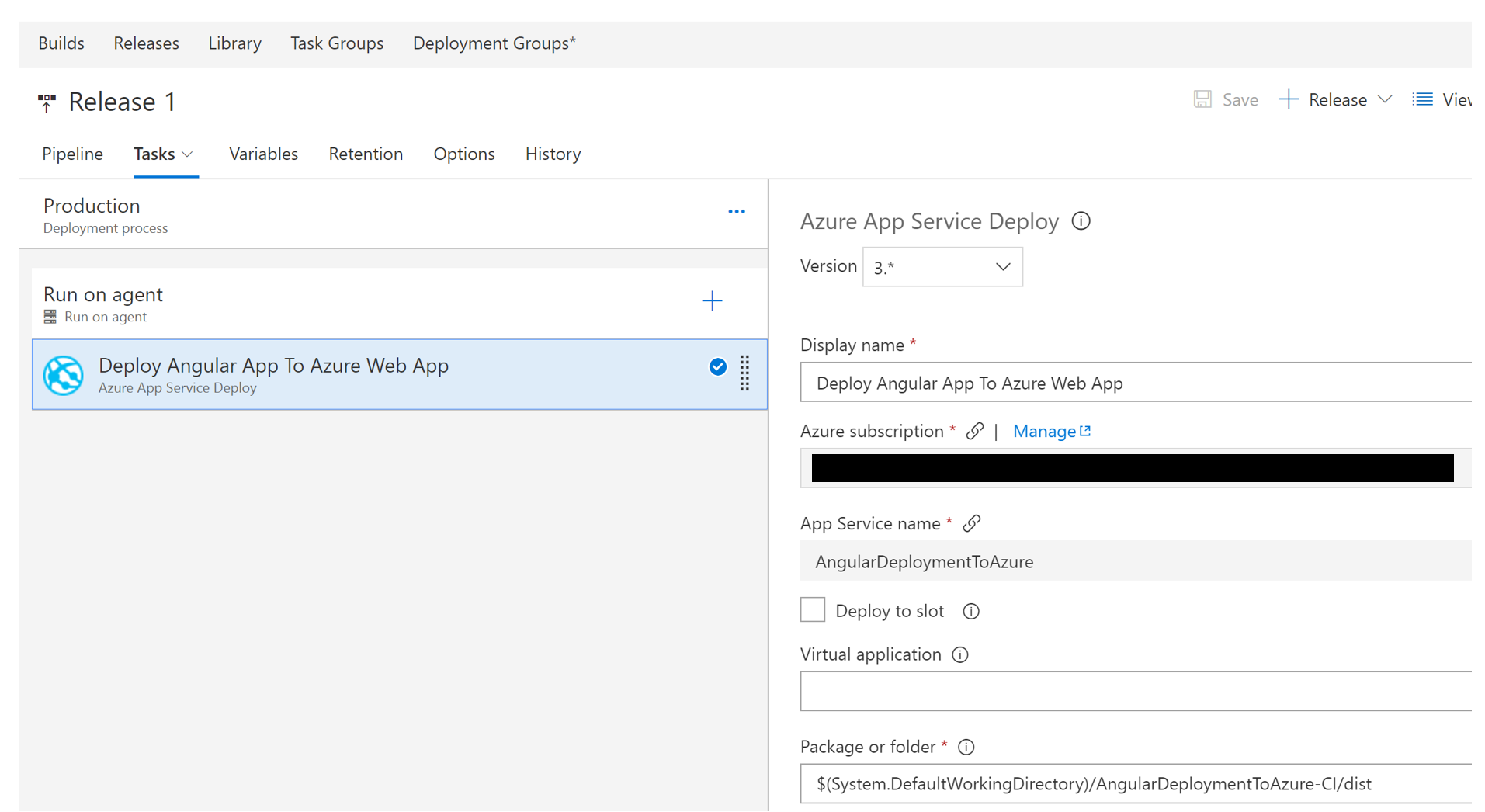
The production environment includes a single task that deploys the Angular application to an Azure Web App:

That's it! You now have a fully functional CI/CD pipeline that will deploy your Angular application to an Azure Web App the next time you check in your code.
Comments
- Anonymous
October 11, 2017
The comment has been removed- Anonymous
October 19, 2017
The comment has been removed
- Anonymous
- Anonymous
October 18, 2017
The comment has been removed- Anonymous
October 19, 2017
The comment has been removed- Anonymous
January 19, 2018
This does not work for me... :(
- Anonymous
- Anonymous
- Anonymous
November 28, 2017
Good article, could you add any link to some public repo where I can get the web.config.Thanks- Anonymous
November 28, 2017
https://stackoverflow.com/questions/32719436/deploy-angular-application-on-iis
- Anonymous
- Anonymous
November 29, 2017
Thank you for easy and straightforward instructions. I was able to configure CI of my angular app in a blink! - Anonymous
December 13, 2017
Thanks a lot ! - Anonymous
January 22, 2018
deploy angular app to azure web app doesn't exist anymore =/