Building an Azure Event Grid app. Part 5: CI and pushing to DockerHub with VSTS
In this part of the series I’d like to make sure that whenever I change the code for my Event Grid publishing app a new Docker image is built and then pushed to my container repository automatically.
My flow is therefore:
- Edit code in Visual Studio Code
- Commit and push the changes to GitHub
- Trigger Continuous Integration (CI) build
- Deploy resultant new container image to DockerHub
I’m going to use Visual Studio Team Services (VSTS) to do this, as I like it, it's easy and powerful and it will make any future Azure deployment even easier.
Create a new VSTS team project
I want a new VSTS team project within which I can add work items (user stories, bugs) and track work through various boards (Kanban, Task boards). Create the new project, selecting the most appropriate process template (I chose Scrum).
When the new project is created, by default it includes a new git repo. In this example it’s not needed as we’ll continue to keep the code in GitHub, but we’ll trigger a build in VSTS whenever a commit is pushed to the master branch in GitHub.
Create a new build pipeline
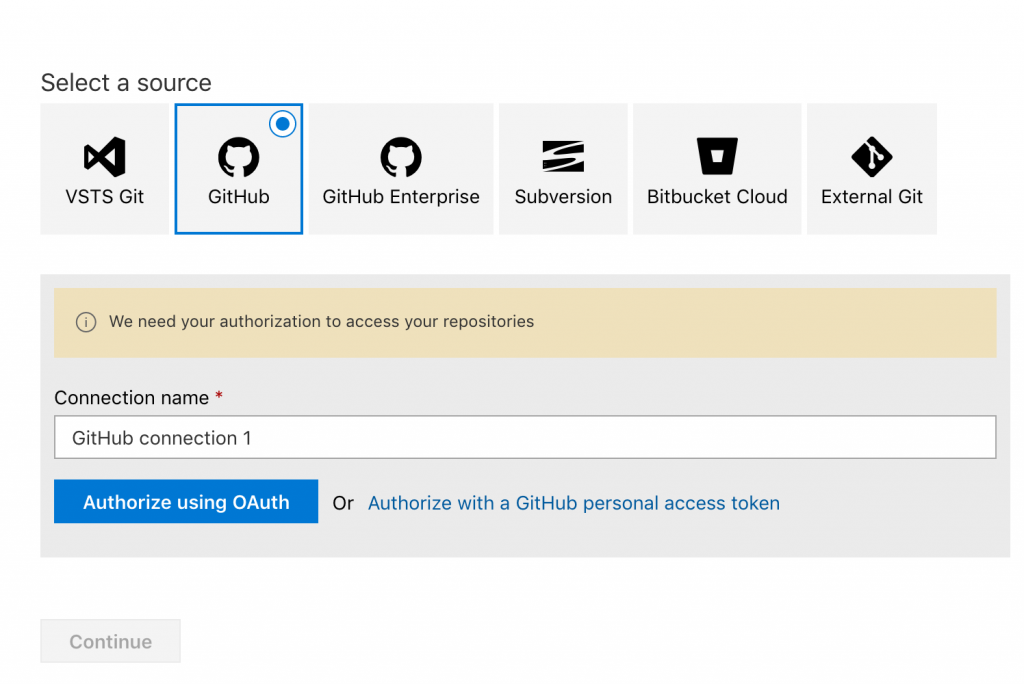
Add a new build pipeline and the first option is to set where the code repo is located. In this case it’s GitHub so select that:
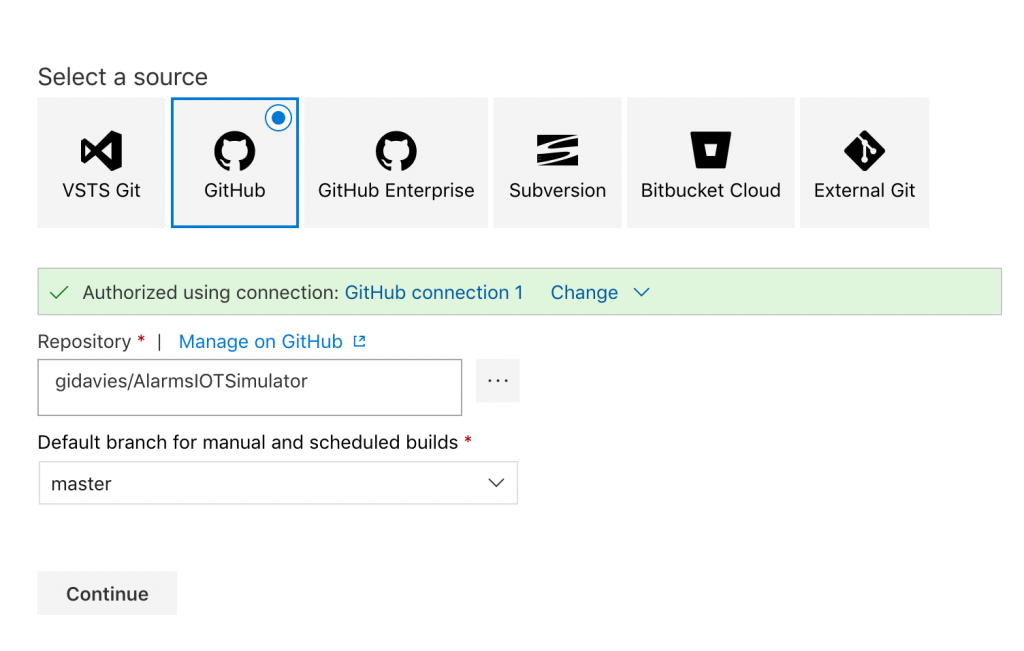
Set up the connection by authenticating to GitHub, I chose to use OAuth:
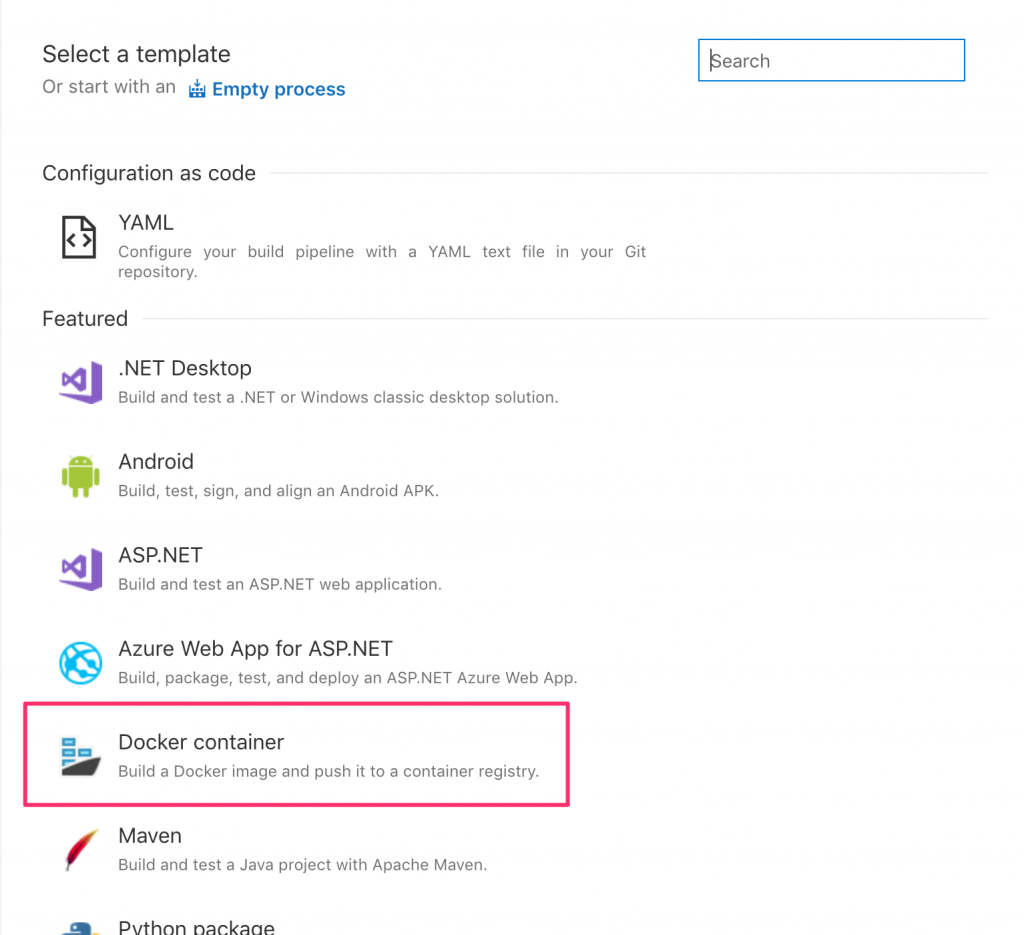
Then continue to choose the most appropriate template. I selected the Docker container template:
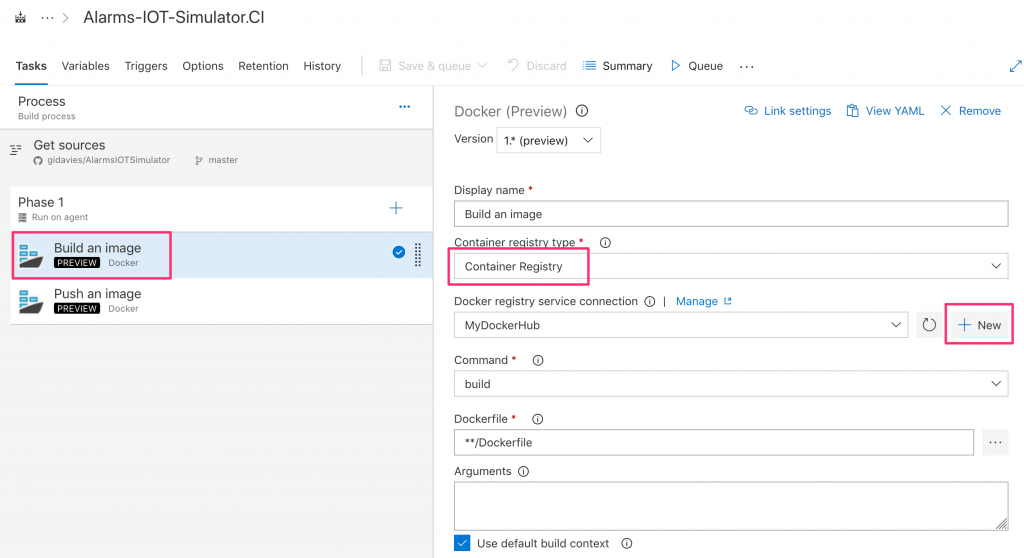
In the resultant build pipeline definition in the Build an Image task, change the Container Registry Type to Container Registry (i.e. not Azure Container Registry, a good choice but for this I wanted a completely public repository):
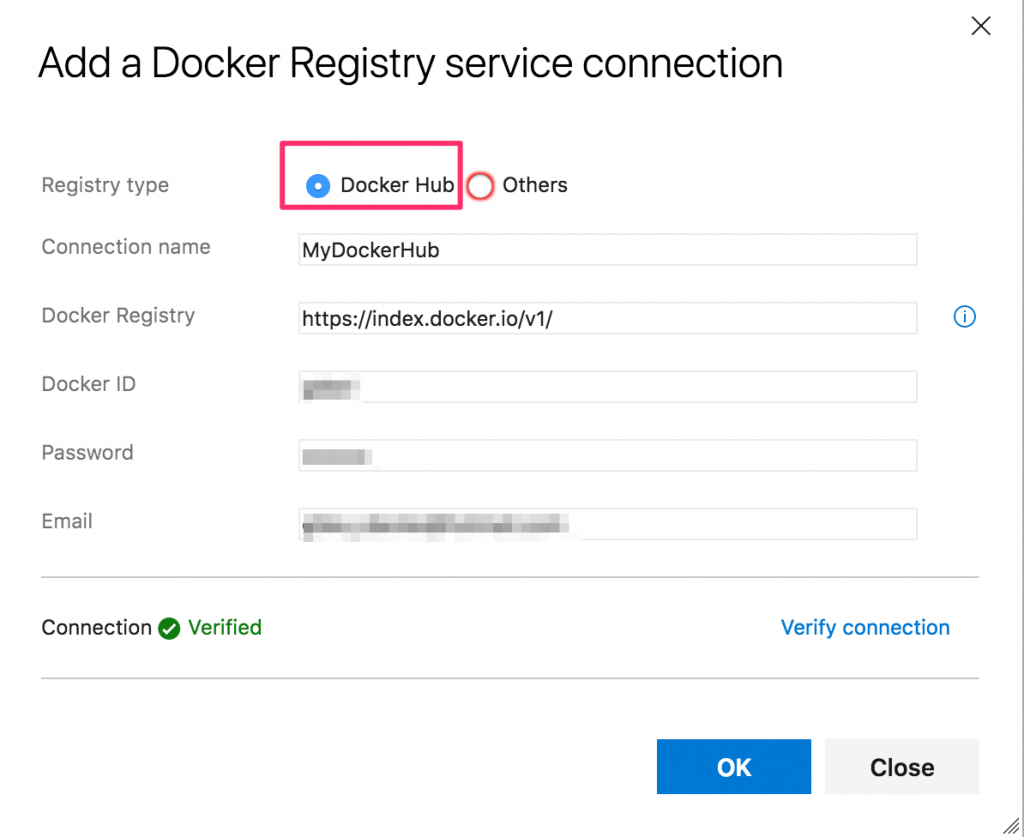
Then create a New Docker registry service connection. Change the Repository to DockerHub and enter your credentials:
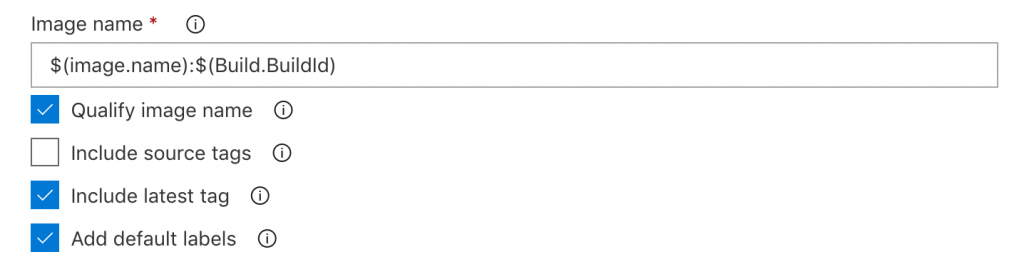
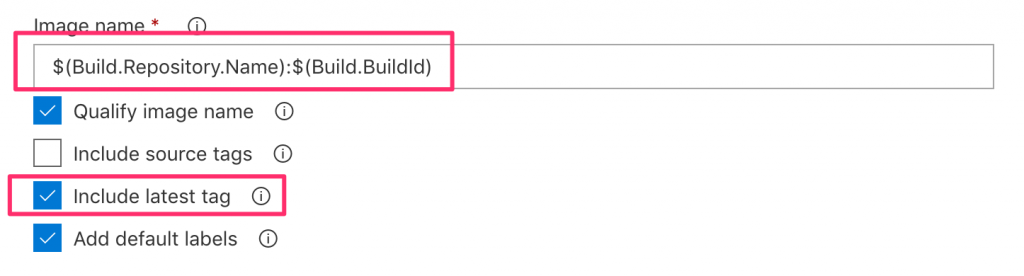
I also wanted to set the image name to match the image I already had in DockerHub, and therefore changed the default image name from $(Build.Repository.Name):$(Build.BuildId):
 To a variable I created called image.name which I set to gdavi/alarms-iot-simulator:
To a variable I created called image.name which I set to gdavi/alarms-iot-simulator:
I also checked the Include latest tag option so that the new version is always the latest.
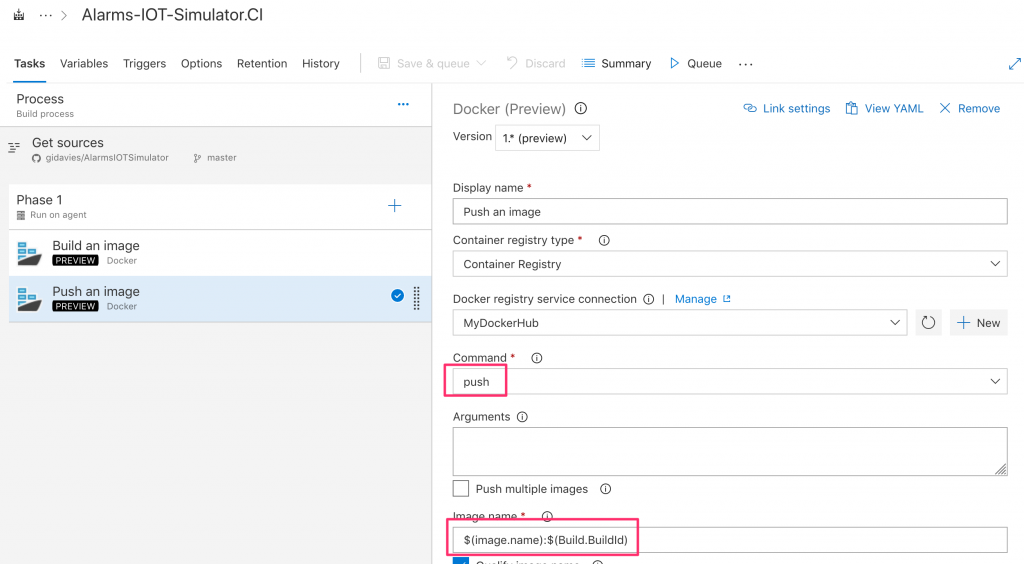
For the Push an Image task, make sure the command is set to Push and update the image name:
Finally set the Trigger to Enable Continuous Integration:
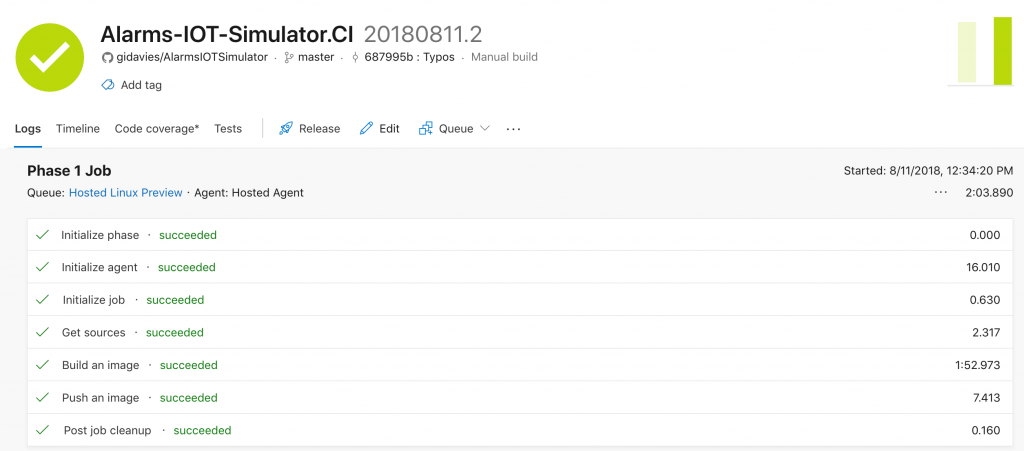
Now you can test by either making a code change and committing and pushing, or save and queue the build:
For now I don’t need to actually deploy the image beyond the container registry but if I wanted to I could add a Release pipeline to deploy to a container orchestrator such as Service Fabric or Azure Kubernetes Service.
Cheers,
Giles
Building an Azure Event Grid app. Part 2: Adding a Logic App subscriber to the Event Grid Topic.
Building an Azure Event Grid app. Part 3: Turning the publisher app into a Docker image.
Building an Azure Event Grid app. Part 4: Adding a Service Principal to the Event Grid Topic.
Building an Azure Event Grid app. Part 5: CI and pushing to DockerHub with VSTS.