Windowsストア アプリ開発 Tips集006 ~タイルやスプラッシュを簡単に作るには~
マイクロソフトの田中達彦です。
本連載では、C#/XAML でWindowsストアアプリを開発するときにヒントを紹介します。
今回は、Windowsストアアプリ全般に関わるタイル等の画像の作り方を紹介します。
[アプリに必要なタイル等の画像]
Windowsストア アプリを作るとき、スタート画面に表示されるタイルやスプラッシュ スクリーンの画像を用意する必要があります。
Visual Studio 2012 Update 1を使用すると、以下の画像をVisual Studioで設定できます。
なお、黄色くマーカーした画像は、必ず用意しないといけない画像です。
スプラッシュ スクリーン
1116x540
868x420
620x300
ワイド タイル (ワイド ロゴ)
558x270
434x210
310x150
248x120
正方形のタイル (ロゴ)
270x270
210x210
150x150
120x120
小さいロゴ
54x54
42x42
30x30
24x24
256x256
48x48
32x32
16x16
ストア ロゴ
90x90
70x70
50x50
バッジ ロゴ
43x43
34x34
24x24
小さいロゴは、スタート画面を下図のようにセマンティックズームしたときや、すべてのアプリの一覧として表示したときに使用されます。
ストアロゴは、Windowsストア内でそのアプリを表示させたときなどに使用されます。
バッジロゴに関しては、タイルにバッジを表示させるときに使用しますので、バッジの機能を使わない場合は用意しなくても構いません。
[PowerPointを使ったタイルの作成方法]
今回紹介する方法は、PowerPointを使って作成する方法です。
例として、スプラッシュ スクリーン用の画像とワイド タイルの画像を作る方法を紹介します。
これらの画像は、どちらも31:15の大きさです。
PowerPoint上にスプラッシュやタイルの背景となる長方形を31:15の大きさで配置します。
横31cm、縦15cmの大きさで配置するとわかりやすいです。
下のほうの図では、抹茶色の長方形の部分が該当します。
そして、その長方形の上に文字や画像データを配置します。
なるべく長方形から出ないように配置すると、後の処理がやりやすいです。
下のほうの図では「漢」という文字をオブジェクトとしてみたときの上端が、長方形よりはみ出しちゃっています。
最後に、長方形とその上に配置した画像や文字をすべて選択して右クリックし、[図として保存]を選択して保存します。
このときに、長方形より文字や画像がはみ出していなければ(正確には、端ぎりぎりに文字等を配置したときも長方形よりはみ出してしまうことになってしまう)、保存した画像の大きさが31:15になっています。
あとは、この画像のサイズを変えていきます。
画像サイズを変えるには、Office Picture Managerというツールが便利です。
このツールは、Office 2010、Office 2007に含まれています。Office 2013には含まれていません。
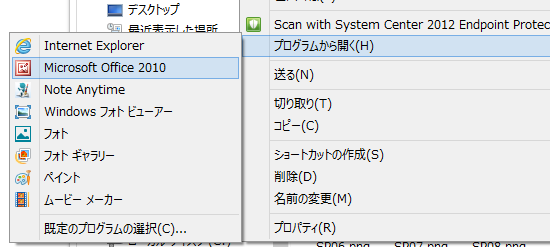
Office 2010、Office 2007をインストールしている環境でエクスプローラー上で.pngなどの画像ファイルを右クリックし、[プログラムから開く]を選んだときに、以下の図のように[Office]と表示されます。
これがOffice Picture Managerです。
Office Picture Managerで31:15の画像を開き、メニューの[画像]-[サイズ変更]を選択します。
もし画像が31:15になっていないときは、メニューの[画像]-[トリミング]でサイズを変更しましょう。
下図では、PowerPointを使って保存した1500x726のファイルを編集しているところです。
[ユーザー設定のサイズ]を選び、ピクセル数を入力して[OK]をクリックすると、その大きさの画像に縮小します。
目的のサイズに変更したら、名前をつけて保存しておきます。
これを繰り返して、1116x540、868x420、620x300、558x270、434x210、310x150、248x120の画像を作ります。
正方形のタイルの場合は、PowerPointで縦横比1:1の画像ファイルを作成し、Office Picture Managerでサイズを変えていきます。
[関連記事]
タイルとバッジのガイドラインとチェック リスト
https://msdn.microsoft.com/ja-jp/library/windows/apps/hh465403.aspx
スプラッシュ画面の追加
https://msdn.microsoft.com/ja-jp/library/windows/apps/xaml/Hh465331(v=win.10).aspx
[前後の記事]
005 ~グリッドアプリの最初のアイテム(タイル)を大きくする~
007 ~別のページを表示させる~
[Tips集まとめページ]
https://blogs.msdn.com/b/ttanaka/archive/2013/03/05/windows-tips.aspx
マイクロソフト
田中達彦