名刺アプリ作成のすすめ(Windows 8.1 アプリ開発入門) 第9回 ~ ハブ ページ (トップページ) の追加 ~
マイクロソフトの田中達彦です。
本連載では、Windows 8.1に対応した名刺アプリの作り方を通じて、アプリの開発方法を説明します。
今回は、アプリの起動直後に表示させるハブ ページを追加します。
[第8回までのアプリ]
第8回までのアプリは、起動直後にGroupedItemsPageが表示されていました。
このページには、花札の画像などが表示されています。
このままでもよいのですが、公開している名刺アプリのように、起動直後に表示されるトップページにハブページを使ってみましょう。
起動直後のイメージは、このような感じです。
[ハブページの追加]
ハブページを追加するには、Visual Studioのソリューション エクスプローラーのプロジェクト名が表示されているところの上で右クリックし、[追加]-[新しい項目]を選択します。
新しい項目の追加というダイアログが表示されたら、ハブページを選び、必要に応じてファイル名を変更して[追加]ボタンを押します。
ここではデフォルトのファイル名であるHubPage1.xamlのままで説明します。
ファイル名を変更したときは、この後の説明のHubPage1という部分を変更したファイル名に置き換えてください。
[起動直後のページの変更]
ハブページを追加しただけでは、アプリを起動しても今までのGroupedItemsPageが表示されます。
アプリ起動直後に表示するページはApp.xaml.cs内で定義されているので、その部分を変更します。
App.xaml.csにOnLaunchedというイベントハンドラーがあります。
このイベントハンドラーは、アプリの起動直後に呼ばれます。
その中に、以下のコードがあります。
この黄色くマーカーした部分で、最初に表示させるページを指定しています。
if (rootFrame.Content == null)
{
// ナビゲーションの履歴スタックが復元されていない場合、最初のページに移動します。
// このとき、必要な情報をナビゲーション パラメーターとして渡して、新しいページを
// 作成します
rootFrame.Navigate(typeof(GroupedItemsPage), e.Arguments);
}
このGroupedItemsPageをHubPage1に変更すると、起動直後に追加したハブページが呼ばれるようになります。
[ハブページとは]
ハブページは、異なる表示形式のセクションと呼ばれるものを、横に並べて表示させるページです。
グリッドページが同じ大きさの画像を並べていたのに対し、ハブページはセクションごとに表示形式を変えられるため、多彩な表現ができます。
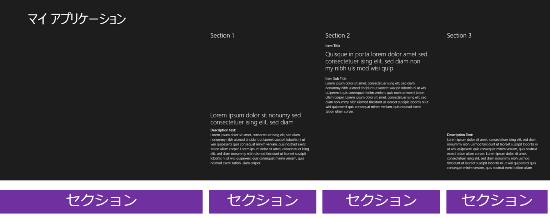
デフォルトのハブページには、以下のように4つのセクションが含まれています。
このハブページには、最初のセクション(いちばん左のセクション)に大きな画像を表示させるスペースがあります。
マイアプリケーションと書かれたところの下のほうの画面上黒く見える部分が、画像を表示させるスペースです。
次のセクションにはSection 1というタイトルが表示され、その下に画像を表示するスペースとその下にテキストでの説明文があります。
セクションの数は自由に設定できます。
Windows 8.1に標準でついているBINGニュースやBINGファイナンスのアプリも、ハブページを使用しています。
[背景と画像の設定]
今のままだととてもシンプルな見栄えなので、アプリ全体の背景と最初のセクションの画像を設定しましょう。
まずは画像を用意します。
画像は任意の画像で構いません。
ここでは、Windows アプリ アート ギャラリーに登録されている画像を使います。
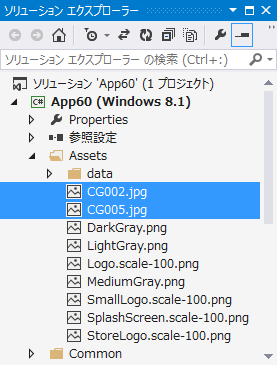
使う画像は、CGの中からCG002.jpgとCG005.jpgを選びました。
これらのファイルをアート キャラリーからダウンロードしたら、Visual Studioのソリューション エクスプローラーのAssetsフォルダーにドラッグ アンド ドロップします。
CG005.jpgは、アプリ全体の背景として使用しましょう。
Visual StudioでHubPage1.xamlを開いた状態にして、ドキュメント アウトラインを表示させます。
もしドキュメント アウトラインが表示されていないときは、メニューの[表示]-[その他のウィンドウ]-[ドキュメント アウトライン]を選択します。
ドキュメント アウトラインには、HubPage1.xamlに記載されている要素が表示されています。
ここではアプリ全体を覆っている[Grid]を選択します。
そしてプロパティ ウィンドウでBackgroundと書かれたところを見つけ、その下にあるタイルブラシボタン  を選びます。
を選びます。
さらにその下にあるImageSourceでは、先ほどAssetsフォルダーにドロップしたCG005.jpgを選択します。
これでアプリ全体の背景を設定しました。
次に、最初のHubSectionに表示させる画像を設定します。
先ほどと同じように、HubPage1.xamlを表示した状態でドキュメント アウトラインを開き、今度はHubSectionと書かれているものの中のいちばん上のものを選択します。
そしてプロパティウィンドウでBackgroundを選び、タイルブラシボタンを選択します。
そして、ImageSourceにCG002.jpgを設定します。
これで背景と最初のセクションの画像が設定できました。
アプリを実行すると、このような画面になります。
[ボタンの追加]
今回作成するアプリは、ハブの最初のセクションに画像を表示し、次のセクションにボタンを配置していきます。
3つめ、4つめのセクションは使用しませんので、削除してしまいましょう。
削除は、XAMLのコードを直接削除してしまっても構いませんし、ドキュメント アウトラインから削除することもできます。
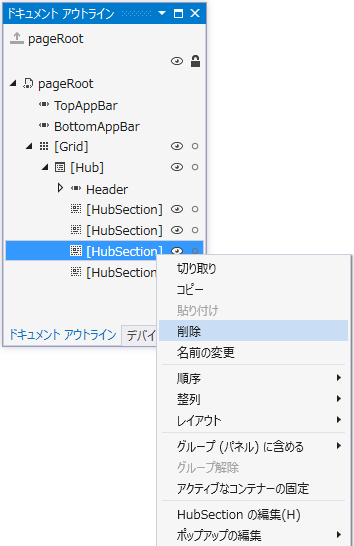
以下は、3つめのセクションをドキュメント アウトラインから削除している図です。
今の状態で、ハブの中身はこのようになっています。
HubSectionというタグが、赤い字で示したように2つしかないことが確認できます。
<Hub>
<Hub.Header>
<!-- [戻る] ボタンおよびページ タイトル-->
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button x:Name="backButton" Margin="-1,-1,39,0" Command="{Binding NavigationHelper.GoBackCommand, ElementName=pageRoot}"
Style="{StaticResource NavigationBackButtonNormalStyle}"
VerticalAlignment="Top"
AutomationProperties.Name="Back"
AutomationProperties.AutomationId="BackButton"
AutomationProperties.ItemType="Navigation Button"/>
<TextBlock x:Name="pageTitle" Text="{StaticResource AppName}" Style="{StaticResource HeaderTextBlockStyle}" Grid.Column="1"
IsHitTestVisible="false" TextWrapping="NoWrap" VerticalAlignment="Top"/>
</Grid>
</Hub.Header>
<HubSection Width="780" Margin="0,0,80,0">
<HubSection.Background>
<ImageBrush Stretch="UniformToFill" ImageSource="Assets/CG002.jpg" />
</HubSection.Background>
</HubSection>
<HubSection Width="500" Header="Section 1">
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Image Stretch="Fill" Width="420" Height="280"/>
<TextBlock Style="{StaticResource SubheaderTextBlockStyle}" Grid.Row="1" Margin="0,10,0,0" TextWrapping="Wrap"
Text="Lorem ipsum dolor sit nonumy sed consectetuer ising elit, sed diam"/>
<TextBlock Style="{StaticResource TitleTextBlockStyle}" Grid.Row="2" Margin="0,10,0,0"
Text="Description text:"/>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Grid.Row="3"
Text="Lorem ipsum dolor sit amet (以下省略) "/>
</Grid>
</DataTemplate>
</HubSection>
</Hub>
このXAMLのコードの中で、Gridタグで囲われている黄色でマーカーした部分は使用しないので、削除してしまいます。
そして、代わりに以下の水色でマーカーした部分を追加します。
ここではボタンを4つ追加しています。
<HubSection Width="500" Header="Section 1">
<DataTemplate>
<Grid>
<GridView>
<Button x:Name="button1" Content="花札" Width="300" Height="200" FontSize="48"/>
<Button x:Name="button2" Content="ボタン" Width="300" Height="200" FontSize="48"/>
<Button x:Name="button3" Content="ボタン" Width="300" Height="200" FontSize="48"/>
<Button x:Name="button4" Content="ボタン" Width="300" Height="200" FontSize="48"/>
</GridView>
</Grid>
</DataTemplate>
</HubSection>
ここまでの変更で実行すると、ボタンの部分が少し欠けることに気付かれたのではないでしょうか。
上のXAMLのコードの黄緑でマーカーした Width="500" という部分を削除すると、このセクションの幅が、含まれているボタンの大きさに合わせて調整されます。
ボタンを定義しているところの x:Name の部分は、コントロールを識別するための名前です。ここには任意の、他と重複しない名前をつけます。
Contentの部分は、ボタンに表示される文字列です。
[GroupedItemsPageの呼び出し]
先ほど設定した花札と書かれているボタンを押したときに、第6回~第8回で作成したGroupedItemsPageを呼び出すように変更しましょう。
まずHubPage1.xamlを表示し、以下の花札と書かれたボタンを定義している行にキャレットを置きます。
そしてプロパティ ウィンドウの右上にある  イベントボタン(稲妻型のボタン)を押します。
イベントボタン(稲妻型のボタン)を押します。
プロパティ ウィンドウには今まではプロパティと呼ばれるものが表示されていましたが、イベントボタンをクリックすると以下のようにイベントの一覧が表示されます。
いちばん上にClickと書かれたところがあるので、その右側のテキストボックスをダブルクリックします。
するとVisual StudioにHubPage1.xaml.csが表示され、以下のようにbutton1_Clickというイベントハンドラーが自動的に生成されました。
このbutton1_Clickというイベントハンドラーは、ユーザーが「花札」と書かれたボタンを押したときに呼ばれます。
この中に、以下の黄色でマーカーしたコードを記述します。
private void button1_Click(object sender, RoutedEventArgs e)
{
((Frame)(Window.Current.Content)).Navigate(typeof(GroupedItemsPage));
}
これで、「花札」と書かれたボタンを押すと、GroupedItemsPageが表示されるようになりました。
他のページを表示させるときは、GroupedItemsPageと書かれたところをそのページに変更します。
[表示されている文字列の変更]
最後に、HubPage1に表示されている文字を変更しましょう。
このページにデフォルトで表示されている文字は、「マイ アプリケーション」と「Section 1」の2つです。
「マイ アプリケーション」は、HubPage1.xamlの17行目で定義されています。「Section 1」は、同じくHubPage1.xamlで定義されています。
2つめのHubSectionタグのHeaderプロパティとして定義されています。
これらの文字列を、表示させたいものに変更します。
次回は、Webサイトを表示するWebViewコントロールというものを説明します。
[前後の記事]
第8回 グリッド ページ (著書一覧ページ) からWebサイトにとばす
第10回 アプリ内でのWebサイトの表示
マイクロソフト
田中達彦