Customizing the MS Ajax AutoCompleteExtender To Render Images Instead Of Text
We all know about the AutoComplete Extender from MS AJAX.
It looks like this .....
I want to customize the Auto Complete behaviour to render images on the client side rather than the text nodes .
My Server Side WebService returns an array of image URLs. I want to change the way the Results are rendered.
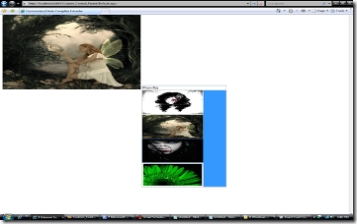
This is how I want it to look.
I know that its pretty easy to achieve the effect using the client side proxy generated for a webservice.
But, I need to leverage the advantages of the AJAX AutoComplete control such as
- Client Side Caching of Web Service Results
- Fully customisable with regard to specifying when and how the server side method call is made .
So, we download the Source code of the AutoComplete Extender and start our process of hacking through it to achieve what we want.
You can download the Source of the AjaxControlToolkit from Here
Once we downloaded , we take a look at the function that renders the Search Results.
The Function inside the AutoComplete Extender that renders the search results is in Javascript.
The File you gotta go to is AutoCompleteBehavior.js.
<Function>
_update: function(prefixText, completionItems, cacheResults) {
if (cacheResults && this.get_enableCaching()) {
if (!this._cache) {
this._cache = {};
}
this._cache[prefixText] = completionItems;
}
this._completionListElement.innerHTML = '';
this._selectIndex = -1;
if (completionItems && completionItems.length) {
for (var i = 0; i < completionItems.length; i++) {
var itemElement = document.createElement('div');<br> itemElement.appendChild(document.createTextNode(completionItems[i]));<br> itemElement.__item = ''; var itemElementStyle = itemElement.style;<br> itemElementStyle.padding = '1px';<br> itemElementStyle.textAlign = 'left';<br> itemElementStyle.textOverflow = 'ellipsis';<br> itemElementStyle.backgroundColor = this._textBackground;<br> itemElementStyle.color = this._textColor; this._completionListElement.appendChild(itemElement);
}
var elementBounds = CommonToolkitScripts.getBounds(this.get_element());
this._completionListElement.style.width = Math.max(1, elementBounds.width - 2) + 'px';
this._popupBehavior.show();
}
else {
this._popupBehavior.hide();
}
}
</Function>
The Lines of the function that Renders the Search Results is marked in this color.
Lets study these lines
var itemElement = document.createElement('div');
itemElement.appendChild(document.createTextNode(completionItems[i]));
itemElement.__item = '';
These lines of code create a "DIV" for each search result from the Web service.
We will change it to be ...
var itemElement = document.createElement('img');
itemElement.src = completionItems[i];
This would be enough to render images instead of Text .
Next, onClick of the image thumbnail , we want to assign the image url to another full image on the page.
The function called when the image is clicked is
_onListMouseDown: function(ev) {
if (ev.target !== this._completionListElement) {
this._setText(ev.target.firstChild.nodeValue);
}
},
We will change this to be :
_onListMouseDown: function(ev) {
$get("imgFullBlown").src = event.srcElement.src;
},
imgFullBlown is gonna be an <IMG> tag on the page that hosts the control .
As you can see, the src of the image that is clicked is assigned to the src of the "imgFullBlown" tag.
The Effects are as shown below .
There you go , build the Project and change the default behaviour or build your own control by extending the AutoCompleteExtender.
You are only limited by your imagination.
Everyone has access to the source of some of our best controls.
Comments
Anonymous
February 09, 2007
You've been kicked (a good thing) - Trackback from DotNetKicks.comAnonymous
March 09, 2009
Can we have a tabular display, multiple columns instead of single column