Visual Studio 2010 –Tipps & Tricks #3 Startup Screen und mehr Startup Screens
Neu im Visual Studio 2010 ist der Startup Screen. Hier bekommt man einen Übersicht über die aktuellen News: https://go.microsoft.com/fwlink/?linkid=84795&clcid=409
Wer gerne einen anderen Feed subscriben möchte kann das unter “Latest News” einstellen.
Wer möchte, dass der Startup Screen geschlossen wird wenn eine Projektmappe geöffnet wird, oder ganz auf den Startup Screen verzichten will, kann dies einstellen. Dafür gibt es zwei “Checkboxen” in der linken unteren Ecke. Darüber lassen Sich genau diese Einstellungen vornehmen.
Zuletzt verwendete Projekte in Visual Studio 2010 editieren
Eines der meist gewünschten Features von Visual Studio 2010 –> Editierbare „Recent Projects“ List. Wollte man in Visual Studio 2008 die Liste der zuletzt verwendeten Projekte bearbeiten, musste man kreativ sein. Einige editierten die Registry oder tüftelten solange mit verschieben der Projektmappen herum bis es passte.
Neu ist die Möglichkeit zuletzt verwendete Projekte zu „pinnen“ und nicht mehr verwendete von der Liste zu entfernen. Im Startup Screen einfach über die Liste der zuletzt verwendeten Projekte navigieren und mit der rechten Maustaste das Context Menu öffnen –> „Remove From List“.
Visual Studio 2010 & Windows 7 Jumplists
Visual Studio 2010 unterstützt auch Windows 7 Jumplisten. Auch hier kann man seine zuletzt verwendeten Projekte entfernen oder pinnen.
Eigener Startup Screen in Visual Studio 2010
Viele haben mich während der MSDN-on-Tour Roadshow gefragt: “Gibt es die Möglichkeit auch einen eigenen Startup Screen zu erstellen?” Ja, es ist möglich. Zuerst aber zu den Einstellungen des „Startup Screens“, diese findet man unter:
Tools –> Options –> Startup
Beispielsweise kann man den Startup Screen ausschalten oder auf den Open File Dialog verweisen. Des Weiteren kann man das Updateverhalten des Startup Screens konfigurieren.
Möchte man einen eigenen „Startup Screen“ definieren starten man am besten mit einer Vorlage. Man findet eine Projektvorlage unter:
Visual Studio 2010 Startup Screen Template
Um mit diesem Template arbeiten zu können benötigt man das Visual Studio 2010 SDK oder Visual Studio 2010 SP1 SDK
Nach der Installation startet man Visual Studio 2010 und erstellt ein Neues Projekt. Unter Visual C# findet man nun einen Eintrag “Extensibility”. Zu dieser Gruppe gehört auch ein Template zur Erstellung einer eigenen Start Page in Visual Studio. (Custom Start Page)
In der „Startpage.xaml“ kann man nun seinen eigenen Start Screen Code platzieren. Entweder erweitert man die bestehende „Start Screen“ Vorlage oder erstellt einen komplett eigenen.
Das hier ist übrigens die >> Hallo Welt << Variante des Start Screens:
<Grid xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
xmlns:sp="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Shell.StartPage"
xmlns:vs="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Shell.10.0"
xmlns:vsfx="clr-namespace:Microsoft.VisualStudio.Shell;assembly=Microsoft.VisualStudio.Shell.10.0"
mc:Ignorable="d"
d:DesignHeight="600" d:DesignWidth="800">
<Grid>
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF4B658F" Offset="0"/>
<GradientStop Color="#FF516C97" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
<!--Add content here.-->
<Label Foreground="White">Hello World this is a start Page</Label>
</Grid>
</Grid>
Hat man seinen „Start Screen“ erstellt kann man Ihn direkt via „Copy & Paste“ oder via eines Installers deployen.
Dazu öffnet man das bin\Debug Verzeichnis und kopiert die Elemente einfach nach:
C:\Users\{username}\Documents\Visual Studio 2010\StartPages
Nach einem Neustart von Visual Studio kann man nun in den Startup Optionen seinen eigenen Startup Screen einbinden.
Tools –> Options –> Startup
Mein neuer Startscreen sieht also nun so aus.
Was kann man mit damit anstellen? Man könnte zum Beispiel Recent Projects und die aktuellen Workitems oder Nachrichten der Source Verwaltung auf die Startseite einbinden. Alle Informationen die mehr oder weniger relevant für den Entwickler sind, kann man also hier in Form einer WPF Applikation darstellen. Durch das Visual Studio SDK kommt man wie gewohnt an die Visual Studio Befehle und über die folgenden Assembly erhält man auch die entsprechenden Ressourcen wie Images.
C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\en
Mehr Informationen zu diesem Thema auf MSDN.
MSDN Deutschland Startup Screen in Visual Studio 2010
Mein Kollege Achim hat mir gerade verraten, dass auch wir einen angepassten Startup Screen zum Download zur Verfügung stellen.
P.S.: WPF
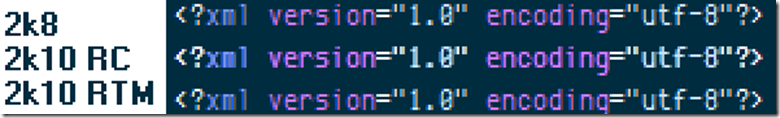
Ein Problem, dass wir identifiziert haben war die Darstellung von Text. Viele arbeiten mit dem Visual Studio Themes wie: The Dark Side of Visual Studio, … Das Feedback zum Thema Schrift war: “Warum ist die Schrift in WPF so verwaschen? (Als ob man einen Weichzeichner oder Blur-Effekt angewendet hat.)
Hier mal eine Gegenüberstellung.
Im RC von Visual Studio haben wir nochmal die komplette WPF Engine dahingehend überarbeitet. Vergleicht man die Versionen sieht man den kleinen aber feinen Unterschied.