使ってみよう! [F12] IE9 開発者ツール - HTMLとJavaScript のデバッグ編
IE8 以降の Internet Explorer をお使いの方であれば、うすうすお気づきのことと思いますが、Internet Explorer 8 からは Web ページをデバッグするための開発者ツールが搭載されています。
「え、おれ IE9 使ってっけど、そんなの知らねーよ!」 という方は、IE9 を起動してキーボードの [F12] キーを押下していただければと思います。
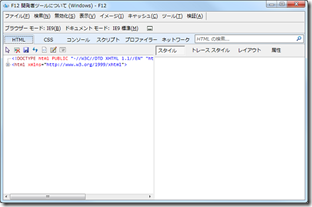
以下のようなウィンドウが表示されると思います。
これが Internet Explorer 9 に搭載されている [F12 開発者ツール] です。
お察しの通り、ツール名の 「F12」 は、起動のために押下するキーを表しています。親切ですね。
起動してきた [F 12 開発者ツール] のウィンドウ内には、さまざまなメニューやツールバー、そして機能名が書かれたタブが整然と並んでおり、その様子から、「なにかやってくれそう」な感がぷんぷんと漂ってきますが、いきおい期待は高まるものの、ぱっと見、「どう使っていいのかわからない」というのが大半の方の感想でしょう。
そこで今回から数回に別けて Internet Explorer 9 の基本的かつ特徴的な機能について、簡単に機能をご紹介させていただきます。
Internet Explorer 9 [F12 開発者ツール] の起動
[F12 開発者ツール] を起動するには、Internet Explorer 9 起動中にキーボードの [F12] キーを押下します。メニューバーを表示している場合は、[ツール] メニューの [F12 開発者メニュー] をクリックしても良いでしょう。
どちらの方法で行っても、起動してくるものは同じですので、お好みや気分に合わせて使い分けていただけければと思います。
[F12 開発者ツール] ウィンドウの固定
[Ctrl] + [P] キーを押下すると、表示しているコンテンツの下部分に [F12 開発者ツール] をウィンドウを固定することができます。
HTML コンテンツのデバッグは、実際にコンテンツの表示画面がどのように変化するかを見たり、画面をクリックしたりして行うので、ウィンドウを固定して使用したほうが良いでしょう。
ただし、JavaScript のデバッグ作業中はウィンドウを固定することはできません。
HTML のデバッグ
[F12 開発者ツール] の起動直後の画面では、[HTML] タブがアクティブになっており、Web ページの HTML を操作できるようになっています。
[HTML] タブ内の画面は、左右二つに分割されており、画面の左側には、そのとき IE9 にロードしている Web ページの HTML ソースが表示され、右側には選択された HTML タグに適用されるスタイル属性が表示されます。
この画面に表示される HTML ソースは、*.html ファイルに記述されているものではなくて、IE9 が実際にページを描画する際に処理を行った HTML になります。
たとえば、JavaScript を使用してページのロード時に HTML タグの生成を行っている場合などは、そのスクリプトによって生成された HTML もきちんと表示されますので、ブラウザがどういった HTML を処理したのがが明確になります。
なお、ツリービューには、IE9 の画面に表示されている Web ページのコンテンツ (文字列) は一覧では表示されません。それらを全てを表示したい場合は、メニューバーの [表示] – [ソース] から [DOM (ページ)]、もしくは [元の形式] を選択します。
別ウィンドウに、コンテンツを含んだ HTML ソースが表示されます。
HTML ソース画面での操作
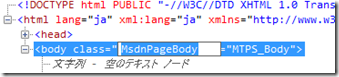
HTML のソースはツリービューで表示され、属性をクリックすると直接値を更新することができます。
Web ページのコンテンツの部分も同じく、該当箇所のツリーを展開していき、[文字列 – ] の箇所に表示されている文字列をクリックすると編集可能になります。
また、タグ上で右クリックして表示されるコンテキストメニューの [属性の追加] メニューを使用して、新しい属性を追加することも可能です。変更結果は、即座に IE9 に表示されている Web ページに反映されるので、目視で確認することができます。
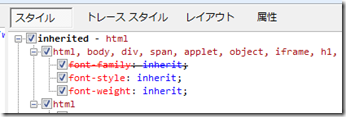
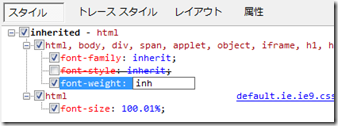
HTML ソース画面でタグを選択すると、右側の画面には、選択されているタグに適用されているスタイルシートがツリービューで表示されます。
スタイルシートの画面では、ツリーノードのチェックボックスのオン/オフによりスタイルの適用/非適応が指定でき、また、属性の値をクリックすることで、直接、値を変更することができます。もちろん、変更結果は表示中の IE9 の画面に反映されます。
IE9 の Web ページの表示画面から、該当する部分の HTML タグを選択することもできます。
その場合は、メニューバーの [検索] から [クリックで要素を選択] を選択するか、ツールバー上の矢印ボタンをクリック後、IE9 に表示されている Web ページ内の任意の部分をクリックします。すると、[F12 開発者ツール] の HTML ソース画面で、IE9 上で選択した箇所に該当する HTML タグがアクティブになります。
編集した HTML を保存するには、ツールバー上のフロッピーディスクのアイコンのボタンをクリックするか、[Ctrl + S] ボタンをクリックします。
JavaScript のデバッグ
[F12 開発者ツール] には JavaScript 用のデバッガが搭載されています。デバッガを使用すると、実行中の JavaScript の処理を任意の位置で中断し、1 ステップづつ実行しながらオブジェクトや変数の内容を確認することができます。
[F12 開発者ツール] で JavaScript のデバッグを行うには、[スクリプト] タブをアクティブにします。
その後、左側のエディター画面で、処理を中断したい JavaScript の行を見つけ、その左側の灰色の枠部分をクリックします。
すると、クリックした灰色の枠部分に赤い丸印 (●) がつきます。ここをブレークポイントと言います。
デバッグ を開始するには、ツールバー上の [デバッグ開始] ボタンをクリックし、目的の JavaScript が呼び出される動作を IE9 上の Web ページで行います。
すると JavaScript が実行され、設定したブレークポイントのところで処理が中断します。処理が中断すると、実行が停止している JavaScript の行に黄色いマーカーが表示されます。
処理が中断した状態で [F11] キーを押下すると、JavaScript がステップイン (1 行づつ) 実行されます。
ステップインは便利な機能ですが、jQuery などを使用している場合は、ライブラリの中にまでステップインしてしまい、逆にスクリプトの実行の流れを追いづらくしてしまう場合があります。
そういった場合は、[F10] キーを押下することで、関数の定義コードにはステップインしなくなります。これをステップオーバー実行と言います。
また、関数の定義コードにステップインしてしまった場合は、[Shift] + [F11] キーで、関数の呼出し元コード内にもどることができます。これをステップアウトと言います。
これらステップ実行中の変数やオブジェクトのプロパティの内容は、目的の変数やオブジェクトにマウスをホバーすることで、素早く内容を確認することができます。
また、右の画面の [ローカル] タブを使用しても確認することができます。
JavaScript のデバッグの際には、こういったデバッガの機能を利用すると、プログラムの処理を追いやすくなることはもちろん、構造が不明なオブジェクトであっても、ツリー表示され、プロパティ名や値も自動的に列挙しされるので効率的にデバッグを行うことができます。
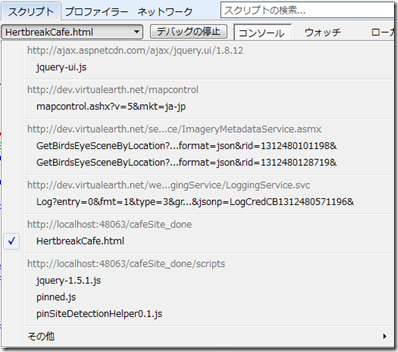
JavaScript ファイルの切り替え
デバッグ対象となる JavaScript ファイルを切り替えるには、ツール―バー上に表示されている現在作業中ファイル名の横にある下向き矢印 (▼) をクリックします。Web ページ内の <Script> タグの Src 属性に指定したスクリプトファイルの一覧がドロップダウンされるので、任意のものをクリックして選択します。
JavaScript デバッグの際の便利な機能
スクリプトファイルのサイズを小さくする目的や、難読化の目的で JavaScript から改行やタブが取り除いてあり、構文の解読が難しい場合があります。
そういった場合には、ツールバー上の構成ボタンをクリックし、[JavaScript の書式設定] メニューを選択すると、
タブや改行を自動的に挿入し、読みやすいように整形してくれます。
■
今回は Internet Explorer 9 付属の [F12 開発者] の HTML と JavaScritp のデバッグ方法について、そのおもだった機能について紹介しました。
より詳しい情報については以下のドキュメントをご参照ください。
F12 開発者ツールで Web ページをデバッグする方法
https://msdn.microsoft.com/ja-jp/library/gg589507(VS.85).aspx
なお、Internet Explorer 9 のドキュメントでは、説明が割愛されている機能もありますので、合わせて以下のドキュメントも参照されることをお薦めします。
Windows Internet Explorer 8 開発者ツールを使用してサイトを修正する
https://msdn.microsoft.com/ja-jp/library/cc817576.aspx
次回引き続き、[F12 開発者ツール] の機能について書く予定です。