SharePoint 테마 엔진 사용
SharePoint 테마 엔진 사용
 안녕하세요. Kolby입니다. SharePoint 2010의 출시가 가까워지면서 저희 제품 및 2010에 추가된 새로운 기능에 대한 기대와 흥분으로 많이 설렙니다. 전 무엇보다 SharePoint 팀이 이번 릴리스에 추가한 테마 기능에 대한 기대가 큽니다. 지난 주에 SharePoint Designer 2010에서 마스터 페이지에 테마를 적용하기 위한 CSS 파일 설정 방법을 배웠는데 정말 “저만 알고 있기는 아깝다”는 생각이 들었습니다.
안녕하세요. Kolby입니다. SharePoint 2010의 출시가 가까워지면서 저희 제품 및 2010에 추가된 새로운 기능에 대한 기대와 흥분으로 많이 설렙니다. 전 무엇보다 SharePoint 팀이 이번 릴리스에 추가한 테마 기능에 대한 기대가 큽니다. 지난 주에 SharePoint Designer 2010에서 마스터 페이지에 테마를 적용하기 위한 CSS 파일 설정 방법을 배웠는데 정말 “저만 알고 있기는 아깝다”는 생각이 들었습니다.
테마의 정의
테마 엔진은 CSS 파일을 대상으로 하며 다음과 같은 작업을 수행합니다(토큰 이름은 기울임꼴로 표기).
- 색 바꾸기(배경색 또는 글꼴 색) - ReplaceColor
- 글꼴 바꾸기 – ReplaceFont
- 이미지 다시 칠하기(다음 세 가지 방법 중 하나 사용: 색조, 혼합 및 채우기)- RecolorImage
브라우저 UI를 통해 즉시 사용 가능한 사이트 테마를 선택할 수도 있고 SharePoint Server(SPS)에서 12가지 색 및 2개의 글꼴을 선택하여 새 사이트 테마를 만들 수도 있습니다. 이러한 값은 THMX 파일에 저장되어 있으며 이는 Microsoft Office에서도 사용하는 표준입니다. 또한 Microsoft PowerPoint에서 테마를 제작하여 THMX 파일로 저장한 다음 SharePoint에서 사용할 수도 있습니다. THMX 파일은 루트 사이트의 테마 갤러리에 저장되며 SPD 또는 브라우저 사이트 설정 > 테마 갤러리를 통해 테마를 추가할 수 있습니다. 다음과 같이 토큰을 통해 12가지 테마 색을 표현할 수 있습니다.
- 어둡게 1, 어둡게 2
- 밝게 1, 밝게 2
- 강조색 1, 강조색 2, 강조색 3, 강조색 4, 강조색 5, 강조색 6
- 하이퍼링크
- 연결된 하이퍼링크
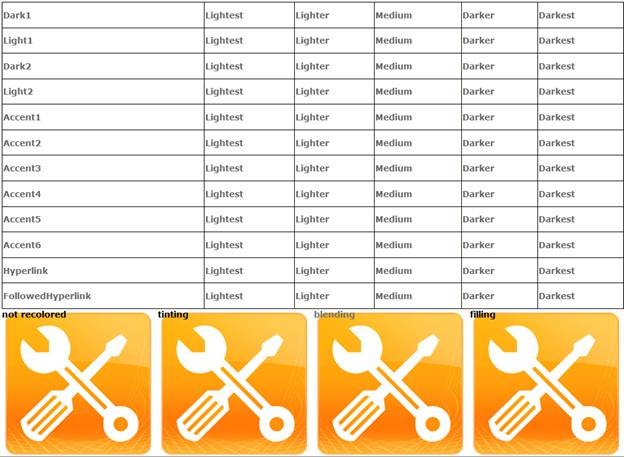
테마 엔진에서는 이러한 색을 사용하여 각각에 대해 가장 밝게, 밝게, 중간, 어둡게, 가장 어둡게의 5가지 순열을 추가로 만듭니다. CSS 파일의 순열을 참조하려면 Color-Permutation 형식을 사용합니다(예: “밝게 2-가장 어둡게”).
구문
테마 엔진에서는 CSS 파일의 주석을 읽어들이는 방식으로 작동합니다. 테마 스타일의 경우 기본 선택을 정의하고 테마 토큰을 스타일 앞에 바로 배치합니다. 예를 들어 보겠습니다. 배경색 요소에 밝게 2-가장 어둡게로 테마를 적용하려 합니다. CSS에 정의한 내용은 다음과 같습니다.
/* [ReplaceColor(themeColor:"Light2-Darkest")] */ background-color:#707070;
기본 테마에서 배경은 #707070로 나타나지만 테마를 적용하면 배경색이 밝게 2-가장 어둡게로 바뀝니다. 나머지 토큰 사용법에 대한 예는 본 게시물의 마지막 부분 또는 v4.master(corev4.css)의 기본 CSS 파일을 참조하십시오. 많은 도움이 될 것입니다.
파일 설정
마스터 페이지를 테마 기능으로 설정하려면 다음과 같은 두 가지 작업을 수행해야 합니다.
- 엔진이 인식할 수 있는 위치에 CSS 파일을 저장합니다.
- 마스터 페이지에 CSS 파일을 올바로 등록합니다.
위치
테마 엔진은 CSS 파일이 올바른 위치에 있을 경우에만 파일에 대해 실행됩니다. 여기서 소개하는 사용자 지정 작업에서는 RootSite/Style Library/~language/Themable 폴더를 사용하겠습니다. 이 폴더는 SharePoint Server 게시 기능이 활성화된 SPS 사이트에만 있습니다. 이 폴더 구조가 없는 루트 사이트에서 작업하는 경우에는 루트 사이트에 “Style Library”라는 폴더와 그 안에 “Themable”이라는 폴더만 있으면 됩니다. 테마 엔진에서는 Themable 폴더에 있는 콘텐츠를 인식하게 됩니다(하위 폴더의 콘텐츠도 포함). 이 폴더 구조를 SharePoint Designer에서 또는 브라우저를 통해 다시 만듭니다. 언어 폴더는 선택 사항이지만 언어별로 다른 CSS 파일이 필요한 경우 언어 폴더가 있어야 합니다. 영어의 경우 폴더 이름을 en-us로 지정하십시오.
이미지를 반드시 특정 위치에 저장할 필요는 없지만 RootSite/Style Library/Images 폴더를 사용하는 것이 좋습니다.
이미지 다시 칠하기와 관련된 팁 몇 가지를 소개합니다. 여러 곳에서 렌더링된 이미지를 다시 칠할 경우 이미지에 대해 마지막으로 수행된 다시 칠하기가 모든 테마 위치에 사용됩니다. 예를 들어 동일한 이미지에 여러 가지 다시 칠하기 방법(색조, 혼합 및 채우기)을 표시하려 하더라도 모두 채워져서 표시됩니다. 따라서 이미지 사본을 각각 저장하고 개별적으로 테마를 적용해야 합니다. 마지막 대안은 분리 특성을 사용하여 이미지를 다시 칠할 때 새 이미지를 만들도록 엔진에 지시하는 것이지만 이 방법은 렌더링 도중 여러 이미지 사본을 다운로드하는 과정에 발생하는 성능상의 문제로 인해 자주 사용하지 않는 것이 좋습니다. 이런 이유로 여기서 자세히는 다루지 않겠습니다. 한 파일에 두 개 이상의 이미지가 있는 이미지 클러스터의 경우 includeRectangle 매개 변수를 사용하여 이미지의 일부를 다시 칠할 수 있습니다. 이에 대한 방법의 예는 corev4.css를 참조하십시오.
등록
CSS 파일을 마스터 페이지에 적용하려면 연결하는 것만으로 안 되고 CSS 파일을 등록해야 합니다. 이렇게 하면 테마가 적용될 때 마스터 페이지가 테마 CSS 파일을 가리키게 됩니다. 마스터 페이지의 head 태그에 다음 매개 변수를 추가합니다.
<SharePoint:CssRegistration name="<% $SPUrl:~sitecollection/Style Library/~language/ Themable /myStyleSheet.css %>" After="corev4.css" runat="server"/>
After 매개 변수는 테마 CSS 파일이 corev4.css 이후의 페이지에 적용되도록 합니다. 하지만 SharePoint Foundation(SPF)에서는 <% $SPUrl 토큰을 확인할 수 없다는 점을 염두에 두어야 합니다. SPF에서는 하드 코딩된 URL을 사용하여 위치를 지정해야 합니다. 그러나 ~language 토큰이 없기 때문에 이 방법도 여러 언어에 대해 각기 다른 CSS 파일을 사용할 경우에는 한계가 있습니다.
데모
이제 “themable” CSS 파일을 사용할 준비가 되었습니다. 근사한 마스터 페이지를 하나 제작하고 사용해 봅시다. 테마에 최종적으로 사용할 색 팔레트에 대해 자세히 알아보기 위해 v4.master에 모든 색 순열을 표시한 큰 표를 만들었습니다. 또한 이미지 예를 넣고 다시 칠하기를 해보았습니다. 다음은 제가 기본 색 구성표를 사용하여 만든 페이지입니다. 배경색 스타일에는 기본 설정으로 흰색을 사용했습니다.

그런 다음 브라우저로 이동하여 새 사이트 테마를 선택합니다. Convention/Papyrus 및 Segoe Script 글꼴이 어떨까요? 훨씬 화려해진 표가 마음에 꼭 듭니다(아래 참조). 여기서는 하이퍼링크 텍스트 및 이미지 레이블에 테마를 적용했습니다. 다시 채우기는 어둡게 2-가장 밝게를 사용했습니다. 어둡게 2-가장 밝게 셀과 채우기 방법으로 다시 칠한 로고의 색상이 너무 잘 어울리죠?
코드 예
다음은 글꼴, 글꼴 색 및 이미지 색에 테마를 적용한 두 번째 로고 이미지에 대한 CSS 코드 예입니다.
/* [ReplaceFont(themeFont: "MinorFont")] */ font-family:Verdana;
/* [ReplaceColor(themeColor:"Dark2-Darker")] */ color:black;
/* [RecolorImage(themeColor:"Dark2-Lightest",method:"Tinting")] */ background:url("/Style Library/images/spdicon1.png") no-repeat;
이미지 다시 칠하기 기능은 정말 놀라운 수준입니다. SharePoint 테마 엔진을 세련된 감각으로 적절하게 잘 사용하면 기능뿐 아니라 세련된 외관까지 신경 쓰는 사용자에게는 큰 기쁨이 될 것입니다.
읽어 주셔서 감사합니다. 여러분 모두가 저처럼 새 SharePoint 테마 엔진에 열광하게 되길 바랍니다.
이 문서는 번역된 블로그 게시물입니다. 원본 문서는 SharePoint 테마 엔진 사용을 참조하십시오.
!-->!-->
