Windows Sidebar Gadget 만들기 #2 - Flyout
지난 시간에 만들었던 Hello Gadget 예제에 Flyout 기능을 추가해보도록 하겠습니다.
Flyout이란 원래 있는 Gadget 으로부터 숨겨져 있던 페이지가 좌우로 펼쳐지는 것을 의미합니다. 일반적으로 Gadget이 Sidebar에 도킹되어 있고 이 경우에는 화면에 보여지는 크기가 제한적입니다. 따라서 Gadget에는 아주 간단한 요약된 정보만을 보여주게 됩니다.
따라서 이러한 Gadget의 제한된 크기 때문에 충분한 정보를 보여주지 못하는 경우가 발생합니다. 우리가 게시판에서 게시물의 제목을 클릭해서 본문 내용을 확인하는 것과 같은 방법으로 보다 세부적인 내용을 보여줄 필요성이 있습니다. 이러한 경우에 Flyout 페이지를 이용해서 확장된 내용을 사용자에게 보여줄 수 있습니다.
Gadget에서는 System.Gadget.Flyout 객체를 통해서 Flyout을 제어할 수 있습니다. 예를 들어서 다음 코드는 Flyout에 사용할 페이지를 지정하고 이를 보여주도록 하는 코드 입니다. (작성시 element와 property, method의 대소문자를 잘 구분해서 입력해야 합니다.)
| <script language=”javascript”> System.Gadget.Flyout.file = "flyout.html"; System.Gadget.Flyout.show = true; </script> |
위 예제 코드에서 짐작할 수 있듯이 Flyout에 보여지는 내용도 역시 HTML 페이지라는 것을 알 수 있습니다. 여기서는 ‘flyout.html’이라는 파일을 예로 사용했습니다. 즉, 위 코드 내용은 flyout.html 이라는 페이지를 Flyout으로 지정하고 이를 화면에 보여지게 해라라는 의미입니다.
지난번에 작성했던 Hello.html에 Flyout 관련해서 코드를 다음과 같이 추가해봅시다.
Hello.html
<html xmlns="https://www.w3.org/1999/xhtml"> <head> <style> body { width:130; background-color:Aqua; font-size:9pt; } </style> <script language="javascript"> function ShowFlyout() { System.Gadget.Flyout.file = "flyout.html"; if (System.Gadget.Flyout.show == true) { System.Gadget.Flyout.show = false; System.Gadget.document.getElementById("strFlyoutCommand").innerText = "Show Flyout"; } else { System.Gadget.Flyout.show = true; System.Gadget.document.getElementById("strFlyoutCommand").innerText = "Hide Flyout"; } } </script> </head> <body> <b>Hello, Gadget !!</b> <a href="javascript:void(0);" onclick="ShowFlyout();"><div id="strFlyoutCommand">Show Flyout</div></a> </body> </html> |
위와 같이 작성할 경우 화면에 보여지는 Hello gadget의 모습은 다음과 같습니다. Gadget의 하단부에 ‘Show Flyout’이라는 링크가 새롭게 추가되었는데, 이를 선택하면 위 코드에서 작성한 ShowFlyout()이라는 javascript 함수를 호출하도록 구현하였습니다.
ShowFlyout() 함수에서 주요 내용을 살펴보면 다음과 같습니다.
우선 본 예제에서 Flyout 으로 사용할 페이지 flyout.html이라는 페이지로 지정 하였습니다. 해당 페이지에 대한 내용은 곧 설명 드리도록 하겠습니다.
System.Gadget.Flyout.file = "flyout.html";
그 다음 코드를 살펴보도록 하겠습니다. Flyout 객체의 show 속성을 참고함으로써 현재 Flyout이 보여지고 있는 상태인지 확인하는 if 구문이 있습니다. 일종의 토글 스위치와 같은 역할을 하고 있는데, Flyout이 보여지고 있는 상태이면 이를 숨기고, 숨겨진 상태이면 이를 보여지게 하는 코드입니다. 그리고 각 상황에 맞게끔 Gadget 페이지에 보여지는 내용을 ‘Show Flyout’ 또는 ‘Hide Flyout’으로 변경하는 코드입니다.
if (System.Gadget.Flyout.show == true)
{
System.Gadget.Flyout.show = false;
System.Gadget.document.getElementById("strFlyoutCommand").innerText = "Show Flyout";
}
자 그럼. 이제 Flyout 페이지의 내용을 작성해보도록 하겠습니다. 다음과 같이 코드를 작성하고 hello.html 페이지가 위치한 동일한 폴더에 flyout.html 이름으로 저장합니다.
Flyout.html
<html xmlns="https://www.w3.org/1999/xhtml"> <head> <style> body { width:200; height:100; font-size:9pt; } </style> <script language="javascript"> function HideFlyout() { System.Gadget.Flyout.show = false; System.Gadget.document.getElementById("strFlyoutCommand").innerText = "Show Flyout"; } function ChangeColor(strColor) { System.Gadget.document.body.style.backgroundColor = strColor; } </script> </head> <body> Background color : <br /> <a href="javascript:void(0);" onclick="ChangeColor('white')">White</a> <a href="javascript:void(0);" onclick="ChangeColor('gray')">Gray</a> <a href="javascript:void(0);" onclick="ChangeColor('yellow')">Yellow</a> <a href="javascript:void(0);" onclick="ChangeColor('red')">Red</a> <a href="javascript:void(0);" onclick="ChangeColor('blue')">Blue</a> <br /><br /> <a href="javascript:void(0);" onclick="HideFlyout();">Close</a> </body> </html> |
Flyout 을 구현하는데 있어서 가장 궁금한 부분은 Flyout과 Gadget 간의 상호 연동하는 방법에 대한 것일 겁니다. 예를 들어 웹 브라우저에서 parent window와 child window 간에 서로 데이터 교환이나 창을 제어하는 등의 작업이 필요하듯이 Gadget과 Flyout도 서로 밀접하게 사용되는 일이 많을 것이기 때문입니다.
현재 페이지가 Flyout인데 Gadget 객체에 접근하려면 간단히 System.Gadget 객체를 이용하면 됩니다. 그리고 Flyout 페이지에서도 System.Gadget.Flyout 객체를 이용해서 접근해야 한다는 것만 이해하시면 나머지는 HTML DOM 객체를 계층적으로 접근하면 됩니다.
다음은 위 코드 예제에서 Flyout에서 Flyout을 숨기는 방법과 Gadget의 element에 접근해서 내용을 수정하는 예를 보여주고 있습니다.
function HideFlyout()
{
System.Gadget.Flyout.show = false;
System.Gadget.document.getElementById("strFlyoutCommand").innerText = "Show Flyout";
}
그리고 다음 코드는 Flyout 페이지에서 Gadget 페이지의 배경색을 변경하는 코드입니다. System.Gadget.document 로 Gadget의 document element에 접근하고 그 하위에 있는 body.style.backgroundColor 속성에 접근해서 배경색을 지정하는 코드 예입니다.
function ChangeColor(strColor)
{
System.Gadget.document.body.style.backgroundColor = strColor;
}
이제 작성된 코드를 실행한 결과를 확인해보겠습니다.
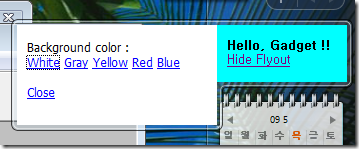
[그림] Flyout을 확장한 모습
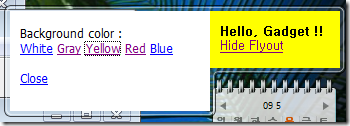
[그림] Flyout 페이지에서 Gadget 페이지의 배경색을 변경한 모습
[그림] Flyout이 숨겨진 모습
다음 회에서는 Option 페이지를 추가하는 방법에 대해서 알아보도록 하겠습니다.
Comments
Anonymous
May 27, 2009
PingBack from http://microsoft-sharepoint.simplynetdev.com/windows-sidebar-gadget-%eb%a7%8c%eb%93%a4%ea%b8%b0-2-flyout/Anonymous
May 31, 2009
지난 시간에는 Gadget의 Flyout 기능을 구현하고, Gadget과 Flyout 간에 서로 연동하는 방법에 대해서 간단히 살펴 보았습니다. 이번에는 Gadget의 실행에 필요한