Windows Sidebar Gadget 만들기 #1
컴퓨터를 이용해서 영화를 많이 보기 때문인지 와이드 스크린을 가진 디스플레이 장치가 보편화 되고 있습니다. 전통적인 4:3 비율의 화면 크기에 익숙한 사람들은 16:9 비율의 화면을 보면 좌우로 넓어서 뭔가 좀 허전하게 느껴지기도 합니다. 하지만 Windows Vista에서 소개하고 있는 Windows Sidebar를 잘 활용하면 바탕화면을 보다 다양한 정보로 그리고 필요한 정보를 바로 바로 확인할 수 있습니다. 개인적으로 와이드 스크린 디스플레이 장치를 이용할 경우 보다 자연스러운 화면 구성이 가능한 것 같습니다.
다음은 제가 사용중인 노트북의 Windows Vista에서 우측 바탕화면에 자리잡고 있는 Windows Sidebar입니다. 달력이나 시계, 이미지 뷰어와 같은 작은 응용 프로그램들이 동작 중인데 Sidebar에서 실행되는 작은 프로그램을 가젯(Gadget)이라고 합니다. 이러한 Gadget은 실제로 html page와 java script를 이용해서 구현된 일종의 웹 페이지 입니다. 앞으로 연재를 통해서 Windows Sidebar Gadget을 만드는 방법을 간단한 예제를 통해서 알아보도록 하겠습니다.
[그림] Windows Sidebar와 실행중인 Gadget들
먼저 그 첫번째 순서로서 ‘Hello, Gadget!’라는 메시지를 보여주는 간단한 샘플을 만들고 이 gadget을 추가하는 방법을 알아보도록 하겠습니다.
Gadget을 저장할 폴더 만들기
Gadget은 특정 사용자에게만 보여질 것인지, 아니면 해당 시스템을 사용하는 모든 사용자에게 보여질 것인지에 따라 저장되는 위치가 결정됩니다. 아래 위치에 가보면 기본적으로 설치된 Gadget 들의 내용을 확인이 가능합니다.
| 저장 위치 | 내용 |
| C:\Users\[username]\AppData\Local\Microsoft\Windows Sidebar\Gadgets | 해당 사용자에게만 보여지는 Gadget일 경우 |
| C:\Program Files\Windows Sidebar\Gadgets | 해당 시스템의 모든 사용자에게 보여지는 Gadget일 경우 |
각각의 Gadget은 위 저장위치에서 독립적인 폴더명을 가지는데 이때 반드시 ‘name.gadget’이라는 이름으로 저장되어야 합니다.
우선 Hello gadget 샘플을 위해 C:\Users\[username]\AppData\Local\Microsoft\Windows Sidebar\Gadgets\Hello.gadget 이라는 이름의 폴더를 생성하였습니다.
Hello.html 파일 만들기
앞서서 Gadget은 기본적으로 웹 페이지 형식으로 구현된다고 설명 드린바 있습니다. 화면에 간단히 Hello, Gadget이라는 인사문구를 보여주는 Gadget을 만들려고 합니다. 아래와 같이 웹 페이지를 만들고 앞서 만든 폴더에 ‘hello.html’이라는 이름으로 저장합니다.
Hello.html
<html xmlns="https://www.w3.org/1999/xhtml"> <head> <style> body { width:130; background-color:Aqua; font-size:9pt; } </style> </head> <body> <b>Hello, Gadget !!</b> </body> </html> |
Gadget XML 정의 파일 만들기
이제 저희가 만든 Hello Gadget을 Windows Sidebar에 어떻게 등록하는지 알아보도록 하겠습니다. Gadget들을 Hosting해서 실행시켜 주는 것은 Sidebar.exe라는 프로세스입니다. 이 Sidebar 프로세스에 새로운 Gadget을 추가하려면 해당 Gadget에 대한 기본적인 정보를 알려줘야 합니다.
작성한 Gadget에 대한 정보를 Sidebar.exe 프로그램이 인식할 수 있도록 XML 파일의 형태로 제작되어야 하는데, 다음과 같이 XML 파일을 작성하고 앞에서 생성한 폴더에 gadget.xml 파일로 저장합니다.
gadget.xml
<?xml version="1.0" encoding="utf-8" ?> <gadget> <name>Hello Gadget</name> <namespace>noenemy</namespace> <version>1.0.0.0</version> <author name="noenemy"> <info url="noenemy.pe.kr" text="https://noenemy.pe.kr"/> <logo src= "logo.jpg" /> </author> <copyright>© 2009 noenemy</copyright> <description>"Hello Gadget" sample</description> <icons> <icon height="50" width="50" src= "icon.jpg" /> </icons> <hosts> <host name="sidebar"> <base type="HTML" apiVersion="1.0.0" src= "Hello.html" /> <permissions>Full</permissions> <platform minPlatformVersion="1.0" /> </host> </hosts> </gadget> |
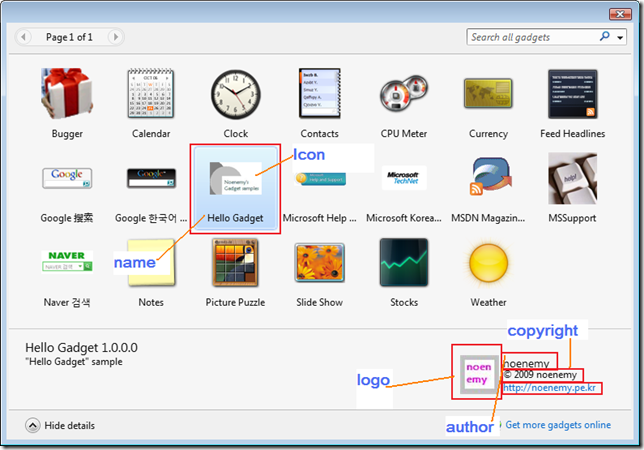
위 XML 문서 내용을 보면 name, author, icons 등과 같은 여러 속성 정보를 제공하고 있는 것을 알 수 있습니다. 이러한 정보들이 어떻게 사용되는 지는 위 XML 문서 내용과 아래 Gadget 추가 윈도우에서 보이는 정보를 비교해보면 쉽게 이해가 되실 겁니다. 이 XML 파일에 대한 보다 자세한 설명은 아래 문서 내용을 참고하시기 바랍니다.
Gadgets for Windows Sidebar Manifest
https://msdn.microsoft.com/ko-kr/library/aa965879(en-us,VS.85).aspx
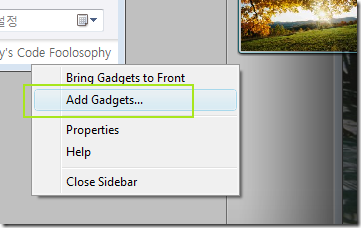
자. 이제 만든 Hello gadget을 등록해보겠습니다. Sidebar의 여백을 오른쪽 마우스버튼으로 클릭하고 컨텍스트 메뉴에서 ‘Add Gadgets’를 선택합니다.
현재 추가할 수 있든 Gadget의 리스트를 확인할 수 있습니다. 저희가 생성한 Hello Gadget의 정보도 확인 가능합니다. 아래 그림처럼 gadget.xml 파일의 속성 정보가 어떻게 사용되고 있는지 확인할 수 있습니다.
다음과 같이 Hello, Gadget!! 이라는 문장을 보여주는 Gadget이 실행됩니다.
다음에는 Flyout 기능을 구현하는 방법을 알아보도록 하겠습니다.
Comments
- Anonymous
May 25, 2009
PingBack from http://microsoft-sharepoint.simplynetdev.com/windows-sidebar-gadget-%eb%a7%8c%eb%93%a4%ea%b8%b0-1/