Build a SharePoint Hosted App to access list data in your Host Web using the REST API in 10 Easy Steps
One of the most widely used features of SharePoint Online is the ability to create and easily store data in a list. In just a few clicks you are able to create a data store which is integrated with various actions: creating views, sharing, following, managing permissions, running workflows, exporting to Excel, opening with Access, alerts and the list goes on.
As you can imagine, organizations quickly adopt this methodology for storing data and managing tasks. ‘Out of the Box’ SharePoint also provides various web parts for displaying data in your lists on pages: List View Web Part, Content Query Web Part, Content Search Web Part, etc.
Now what it if you wanted to aggregate your list data with data from an external data source such as a RSS feed or data API, and display them together on a SharePoint page? How would you go about this?
My current client, who has recently migrated their intranet over to Office 365, had this exact request. They wanted to display their most recent internal blog posts from SharePoint blogs along with their external blog posts form their publicly-facing website. One thing to keep in mind is that pretty much everything in SharePoint is in its most basic form ‘a list’. Therefore this would just be a matter of querying the list programmatically as well as querying the associated external feeds. Now if you search online for this type of solution you’ll find that it will be very difficult to find a straight forward example. Most of the examples will reference accessing data from a list that is in your ‘app web’ which is the web that houses your new SharePoint App. This is not the same as data that is in your ‘host web’ which is your actual Team or Publishing site for example.
For this example I’ll simulate this scenario by creating a blog in SharePoint Online and retrieving the data. You can then easily add the logic to access your external blog posts.
These are the technologies we’ll use to do it:
- SharePoint Hosted App
- SharePoint REST API
- JavaScript
- jQuery
I’ll provide the full source code in GitHub however if you would like to reproduce this from scratch simply follow the following 10 easy steps:
1. Sign up for an Office 365 Developer Trial:
I have done so and the following is my Office 365 tenant. I have named my tenant ‘Modern Appz’ which is what I use for my various personal projects.
2. Create a Blog site below your Team Site:
3. Next we’ll need to create a SharePoint Hosted App Project in Visual Studio. I’m using Visual Studio 2013 Update 4:
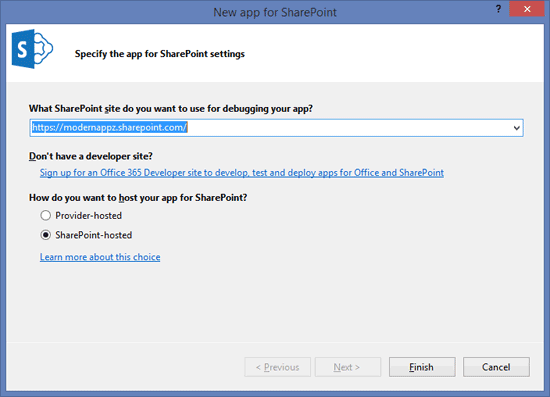
4. Add your new SharePoint site (https://modernappz.sharepoint.com) and leave the app setting to ‘SharePoint-hosted’:
5. Sign in with your Office 365 account:
6. Your project is now created and you are now ready to implement your custom code:
7. Next we need to add a Client Web Part to our project which will serve as the ‘App Part’ that we will eventually add to our SharePoint page:
8. Replace the code in the newly created ‘ClientWebPartBlogs.aspx’ page in you ‘Pages’ folder with the following:
9. Now here’s the secret sauce to all of this. In order for your app to read data from the host web, you need to provide the app with read permissions to the site collection. To do so double-click on your AppManifest, click the ‘Permissions’ tab and set it to the following:
10. We are now ready to deploy our new app to our site collection. Simply right click the root of your project in Visual Studio and click ‘Deploy’. Once the installation is completed you will be presented with this screen. By clicking ‘Trust It’ you confirm that you would like to provide the app with read permissions to the host web (site collection).
After you have trusted the app simply add the ‘App Part’ to your page and here you have it my friends. This serves the basis for all list queries you will need to make from your host web :).
Download the full source code on GitHub:
https://github.com/nickpinheiro/SharePointAppListData
Additional Resources:
- REST API reference and samples
- Working with SharePoint list data - OData, REST and JavaScript
- SharePoint 2013 – CRUD on List Items Using REST Services & jQuery
- Use OData query operations in SharePoint REST requests
Don’t miss a thing…
- Subscribe to my blog
- Follow me on Twitter for daily posts related to Modern Apps, Microsoft Azure & Entrepreneurship
- Connect with me on LinkedIn
- About Me
Comments
Anonymous
February 08, 2015
this is such a great concept http://www.urbanjmf.comAnonymous
May 03, 2016
I'm not sure why there are so many example of the App model but most failed to show the example illustrated in the post. Most implementations requires some access to list on the host web. Few years since 2013 app model was launched and its still difficult to find simple concise example. Great job!