Setting Up Your Environment For Performance Testing
This rundown should help when using Fiddler for performance testing to perform captures correctly the first time. If you have any feedback or additions to this list, please send them using the “Contact Us” link in the top left corner of the web page. Thanks to Vitaliy Konev for some of the tips.
Before any performance testing with Fiddler, be sure to review the following links:
Setting Up the Web Application and Network Environment
Remove proxy servers from the network path
A proxy server between your client and your server(s) can and probably will distort any performance data. With static objects (images, CSS, JS), the proxy will potentially serve the client what it has in its cache instead of requesting the objects from the web server which will change response times. To remove a proxy server, you can either bring the servers into an isolated environment or try to hit the web server directly by modifying your HOSTS file to include the servers IP address.
Gain exclusive access to the server
Having exclusive access guarantees you are in control and tries to get rid of any “X” factors during a performance baseline. This goes for all server in the system, trying to judge the response time of an app while someone is load testing on the of the database servers it relies on can cause a headache and potentially produce bad data. This is optional however since you may also be interested in how the response times of steps in a scenario differ when the server(s) are under load.
Capture using a client that is “close” to the web server
Latency and network issues can be another “X” factor when performance testing. By having your client 5ms or less away from the server(s), you can reduce the latency effect to almost nothing and reduce any potential network instability issues from occurring.
Verify the web server is “warmed up”
If you have not hit the web site recently, the web server may need to warm up. If your site gets any traffic in production, the end-user should never see this delay so you should be sure to not confuse it with the site itself being slow. This is why, before you do any testing you should run through the scenarios one by one to not only verify that everything is functional, but to warm the web server up.
Setting Up IE
Be Cognizant of the IE version you are using
Response times will differ depending on the version of IE (or any browser for that matter). You should test using the browser that your end-users will be using. One thing to consider is that the latest browsers (IE 8, FF 3, etc.) will *probably* yield the best performance.
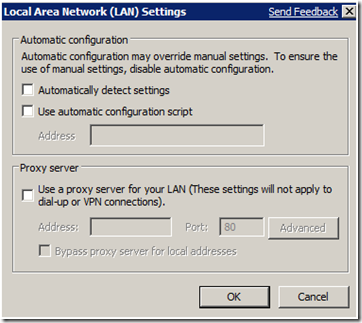
Turn off “Automatically Detect LAN Settings”
When set to automatically detect LAN settings, IE will parse through pages looking for a PAC file to use. This can sometimes creates seemingly long response times and can ruin your capture. You can access the LAN settings in IE by going to the Tools menu … Internet Options … Connections Tab … LAN Settings.
Set homepage to “about:blank”
Having to delete session objects in Fiddler is an annoyance. By setting your homepage to “nothing” you no longer have to worry about when to start Fiddler or that you will have to clear out the session list before the capture.
Create a shortcut to the initial page
Fat fingering the initial URL can potentially ruin a capture. Before starting, make a shortcut to the initial page in the scenario to test. Make sure it’s the fully qualified domain name and that you append the “/” at the end of the URL if applicable. For example, if testing Microsoft.com, make a link to https://www.microsoft.com/.
Close all instances of IE When Clearing Cache/Cookies
To completely clear our both cache and cookies in IE you must shut down all windows if IE.
Clear IE Cache/Cookies
This should be done after you shut down IE to create a “clean slate” for performance testing. You can easily clear both the cache and cookies using the appropriate button on the neXpert tab within Fiddler. Note: This screenshot is from the next version of neXpert, the button is currently labeled “Clear IE Cache” in version 1.0
Setting Up Fiddler
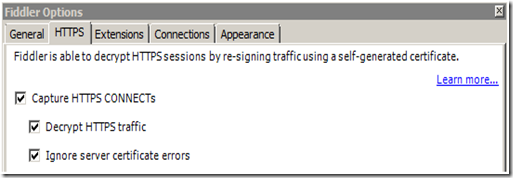
Enable HTTPS capturing
If the site you are testing uses HTTPS, you must enable it in Fiddler. To learn more about Fiddler’s HTTPS capturing, please visit https://www.fiddlertool.com/Fiddler/help/httpsdecryption.asp
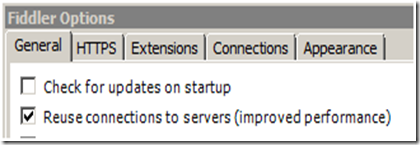
Turn on “reuse connections to server” in Fiddler Options
This options controls whether Fiddler will honor the “Connection: Keep-Alive” Header. This should be turned on for performance testing
Enable “Streaming Mode” with neXpert
Since one of Fiddler’s main functions is to “fiddle” with HTTP traffic, it needs to buffer the responses. While this is good for functional testing, it will cause bad response time data during performance testing. To enable streaming mode and stop the buffering from occurring you can either use the checkbox in the neXpert options, use the button on the neXpert tab or right click the Fiddler timeline and select “Enable Fiddler Streaming”. For more information about streaming mode, please check out https://www.fiddler2.com/fiddler/help/streaming.asp
Filter Only On Browser Traffic
Fiddler provides a “quick filter” option in the lower left corner of the UI. Setting this filer to “Web Browsers” will help to filter out potentially unwanted traffic.
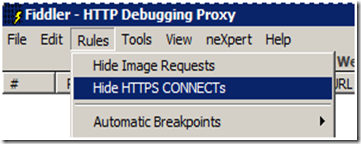
Hide HTTPS CONNECTS
HTPS CONNECT objects in Fiddler have no bearing on performance testing and are not referenced when creating the neXpert report. You can safely hide these objects by clicking “Hide HTTPS CONNECTS” under the Rules menu in Fiddler.
Do you have tips when using Fiddler for performance testing? If so, please post a comment or use the “Email” link and we will be sure to post them and give you the credit!
Comments
Anonymous
March 11, 2009
Very good one. I like step-by-step walkthroughs like this one. Thanks for sharing!Anonymous
March 11, 2009
Excellent indeed. Step-by-step protocols are like performance checklists--necessary for novices & experts alike. Keep 'em coming!Anonymous
March 11, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutout