Guest post - App UWP : Microsoft Store Services SDK
Questo post è stato scritto da Igor Damiani , Solution Developer Expert di applicazioni WPF e UWP presso Brain-Sys, appassionato di tecnologia.
Il Microsoft Store Services SDK è un utile componente da utilizzare all’interno delle nostre app realizzate per la Universal Windows Platform. Quali vantaggi offre? Sono molteplici.
Questo SDK è nato ed è stato pensato per migliorare la qualità della nostra app, agendo su diversi canali. In questo articolo ne approfondiremo due:
- la possibilità di abilitare gli utenti a fornire un feedback relativo all’app, sfruttando l’app Hub di Feedback nativa integrata all’interno di tutte le installazioni Windows 10
- la possibilità di monitorare l’app sul Windows Store, registrando un log sul Dev Center di tutti gli eventi interessanti nel contesto dell’app, al fine di identificare le feature più utilizzate
Ma procediamo un passo alla volta. Dove si trova e come si installa il Microsoft Store Services SDK?
Installazione
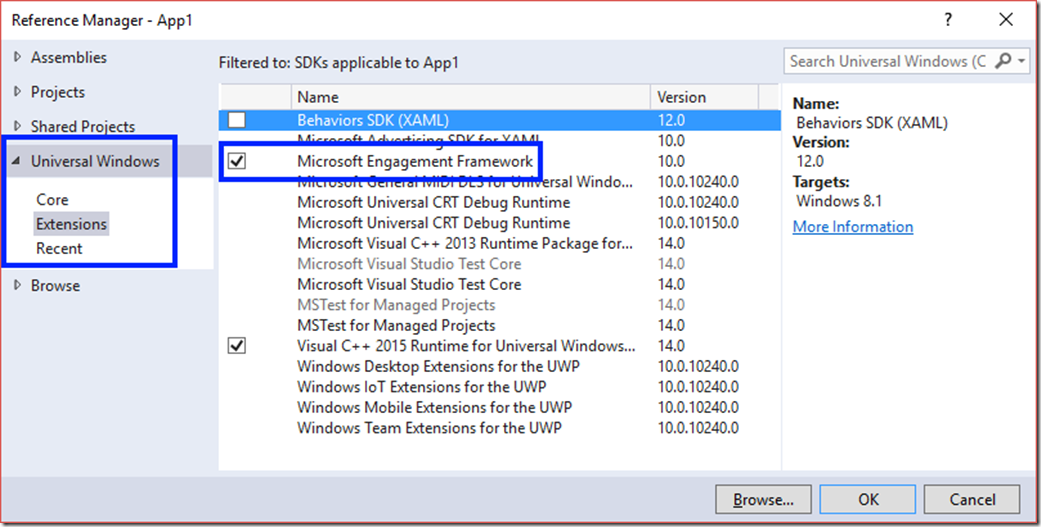
Il modo più comodo per recuperare ed installare il Microsoft Store Services SDK (d’ora in poi più semplicemente MSS) è quello di scaricare l’installer in formato MSI dal sito ufficiale, il cui indirizzo è https://msdn.microsoft.com/it-it/windows/uwp/monetize/microsoft-store-services-sdk. Una volta completata l’installazione, l’SDK sarà automaticamente disponibile in tutte le UWP app. E’ sufficiente entrare nelle References del progetto, espandere il nodo Universal Windows –> Extensions ed abilitare la voce Microsoft Engagement Framework, come mostrato qui sotto: 
Nota importante: E’ possibile utilizzare MSS in ogni versione di Windows 10: 10240, 10586 o la più recente 14393, corrispondente all’Anniversary Update.
Fatta questa semplice operazione, possiamo cominciare a scrivere un po’ di codice C# per sfruttare questo SDK e, per esempio, facilitare l’invio di feedback da parte degli utenti della nostra app.
Invio di Feedback tramite il Microsoft Store Services
Con Windows 10 è estremamente veloce permettere agli utenti di comunicare con il team di sviluppo dell’app, fornendo feedback e informazioni utili per migliorare l’app stessa. Come?
Pensiamo prima di tutto all’interfaccia utente. Possiamo pensare ad esempio ad un semplice bottone che, una volta premuto, avvii l’app Hub di Feedback di sistema. Microsoft fornisce una indicazione ben precisa al riguardo, sebbene non siamo necessariamente costretti a seguirla:
<StackPanel Orientation="Horizontal" Background="White">
<Button FontFamily="Segoe MDL2 Assets" Content=""
VerticalAlignment="Top" Margin="8" />
<TextBlock Text="Invia Feedback" Margin="0 12 0 0" />
</StackPanel>
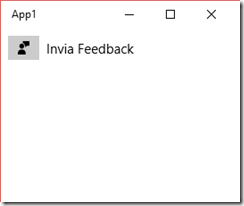
Questo stralcio di codice XAML produce una UI simile alla seguente: 
Microsoft suggerisce di nascondere il bottone, e di renderlo visibile solo quando il sistema permette effettivamente l’utilizzo dell’app Hub di Feedback. Quindi possiamo intervenire nel codice XAML in questo modo:
<StackPanel Orientation="Horizontal" Background="White"
x:Name="Feedback" Visibility="Collapsed">
<Button FontFamily="Segoe MDL2 Assets" Content=""
VerticalAlignment="Top" Margin="8" />
<TextBlock Text="Invia Feedback" Margin="0 12 0 0" />
</StackPanel>
Abbiamo assegnato un nome al controllo StackPanel, e l’abbiamo reso inizialmente invisibile. Lo rendiamo visibile nel code-behind, ovvero nel file MainPage.xaml.cs:
protected override void OnNavigatedTo(NavigationEventArgs e)
{
this.Feedback.Visibility =
StoreServicesFeedbackLauncher.IsSupported() ?
Visibility.Visible : Visibility.Collapsed;
}
Abbiamo utilizzato la classe StoreServicesFeedbackLauncher, contenuta nel namespace Microsoft.Services.Store.Engagement, per chiedere al sistema operativo la disponibilità dell’Hub di Feedback: in caso affermativo, la funzionalità è resa disponibile all’utente.
Adesso possiamo effettivamente avviare l’app Hub di Feedback:
private async void SendFeedback_Click
(object sender, RoutedEventArgs e)
{
StoreServicesFeedbackLauncher launcher =
StoreServicesFeedbackLauncher.GetDefault();
await launcher.LaunchAsync();
}
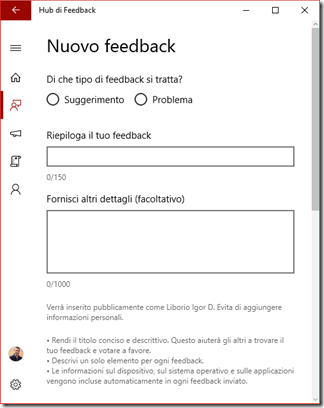
Niente di più semplice. Questo codice C# avvia l’app Hub di Feedback, come evidenziato dall’immagine qui sotto: 
Nota importante: Sebbene Hub di Feedback sia un’app di sistema può essere rimossa. Ciò nonostante la chiamata al metodo StoreServicesFeedbackLauncher.IsSupported() restituirà comunque true, rendendo di fatto il bottone visibile. L’invocazione del Launcher, di conseguenza, non troverà alcuna app dedicata alla gestione dei Feedback, motivo per cui saremo obbligati a cercarne una adatta sul Windows Store. 
Monitoraggio in produzione della nostra app
Una volta che la nostra app è presente sul Windows Store e viene scaricata dagli utenti, può essere interessante identificare quali sono le feature più utilizzate, magari perchè sono quelle su cui dobbiamo concentrare la nostra attenzione al fine di renderle sempre migliori. Il Microsoft Store Services SDK viene in aiuto anche in questo caso.
E’ possibile infatti effettuare il log di eventi custom, ovviamente intervenendo sul nostro codice C#. Possiamo per esempio intercettare e loggare eventi come il raggiungimento di una certa pagina dell’app, oppure l’invocazione di un Click di un Button. Se la nostra app è stata implementata attraverso Model-View-ViewModel (MVVM), possiamo loggare l’Execute di un particolare Command.
E’ molto semplice intervenire. E’ sufficiente utilizzare la classe StoreServicesCustomEventLogger, definita nel namespace Microsoft.Services.Store.Engagement.
StoreServicesCustomEventLogger customEventsLogger =
StoreServicesCustomEventLogger.GetDefault();
In questo modo otteniamo un’istanza di StoreServicesCustomEventLogger, da utilizzare per effettuare il log nei punti più interessanti del nostro codice.
private async void getWeatherCommandExecute()
{
this.IsBusy = true;
customEventsLogger.Log("getWeatherCommandExecute");
// Insert here the real code for your app
this.IsBusy = false;
}
In questo caso, per esempio, ogni qualvolta l’utente invoca un ipotetico comando sull’interfaccia utente per recuperare la situazione meteo corrente, tale evento viene loggato attraverso il metodo Log.
Ulteriori esempi possono essere i seguenti:
// L'utente raggiunge la pagina delle impostazioni
customEventsLogger.Log("LoadSettings");
// L'utente utilizza Cortana per usare i comandi vocali
customEventsLogger.Log("listenCommandExecute");
// L'utente ha voluto inviare una mail al supporto tecnico
customEventsLogger.Log("OpenMailCommandExecute");
// L'utente ha effettuato il backup dei dati
customEventsLogger.Log("backupDataCommandExecute");
Sono solo degli esempi, ovviamente. Ogni sviluppatore deve identificare quali sono i punti più interessanti in base al contesto della propria app. Loggare questo tipo di eventi ci permette di raccogliere importanti informazioni su come l’utente utilizzare l’app stessa.
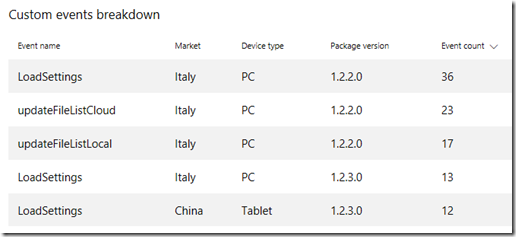
Dove finiscono i dati raccolti? Per poterli esaminare, dobbiamo entrare nel nostro account developer sul Dev Center. Una volta raggiunta la Dashboard, dobbiamo entrare nel dettaglio dell’app su cui abbiamo implementato questa funzionalità. Entriamo nella pagina Analytics –> Usage; su questa pagina potremo visualizzare tutti i custom event loggati dall’app. 
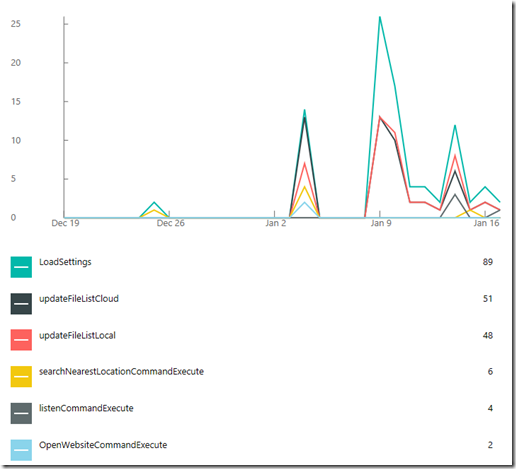
Possiamo visualizzare un grafico: 
E possiamo inoltre scaricare i dati sotto forma di file in formato TSV (Tabbed Separated Values).
Da questi dati siamo in grado di capire che nel periodo di tempo su cui abbiamo impostato il filtro l’utente ha utilizzato poche volte i comandi vocali (evento “listenCommandExecute”), mentre ha utilizzato molte più di frequente le feature relative alle impostazioni (evento “LoadSettings”).
Conclusioni
Il Microsoft Store Services SDK dispone di alcune altre interessanti funzionalità. In questo articolo ne abbiamo esaminate solamente due, forse le più semplici ed intuitive da implementare, in grado di dare un certo valore aggiunto per gli utenti.
Fate riferimento all’indirizzo https://msdn.microsoft.com/it-it/windows/uwp/monetize/microsoft-store-services-sdk per ottenere maggiori informazioni.
Happy Coding!!