Announcing windows live Messenger Web Toolkit v3.5: better UI, faster development, richer experience for non-Messenger users
We’ve been working hard on the Windows Live Messenger Web Toolkit (MWT) which allows you to connect your web site to 330M+ people who use Windows Live Messenger every month! Today we’d like to announce the availability of the Messenger Web Toolkit v3.5 which will enhance the user experience, make it easier to enable sharing via Messenger scenarios on your site (new sharing control), and enable new scenarios (e.g. people who don’t use Messenger will be able to see display pics / names). Specifically, the improvements we have made are:
- User experience: smoothed out the user experience, added a first run experience, expanded the browser support, increased the performance
- Developer experience: reduced the amount of code for you to implement “Share via Windows Live” and the Messenger Web Toolkit is now built on the Microsoft Ajax library.
- New scenarios: Allow people who don’t use Messenger to see display pictures and names of Messenger users.
How did we figure out what are the most important things to get in this release? We listened to and incorporated the great feedback from our partners (some award winning), and were able to come up with new and exciting scenarios.
User Experience: Sexier, faster, supported in more browsers
To bring more people to your site and get them to spend more time there, the user experience needs to be superb. We have made the Messenger Web Toolkit user experience better in many ways:
- Speed: In March 2009 we extended Windows Live Hotmail to use the Messenger Web Toolkit (see the post). By having our bits running at Hotmail scale we were able to gather a ton of information around performance and we’ve acted on it: the MWT will now load faster (full/first time loads and cross page navigation) .
- Availability/Reach: added browser support for Firefox 3.5, Safari 4, and Google Chrome 2 - now more people can connect & share with their Windows Live friends on your site.
- Education: One of the most tangible UX changes we’ve made is the first run experience for the Web Bar (a single control you can use if you don’t want to build your own experience) . When you first use the Web Bar on a site, a small popup will inform the user they can sign in and tell them the key things they need to know to start connecting and sharing with their friends.
- Looks: we have also updated the web controls and web bar user experience to cleaner
Developers: Easier to add sharing controls and aligned with more tech
We’ve done two things for developers 1) created a new control for sharing which reduces the amount of code required and 2) changed the underlying JavaScript libraries to the Microsoft Ajax libraries.
Sharing control: aside from in-page chat, the next most common scenario we see is sharing via instant messaging. Sharing content is important and it is often a major driver of user acquisition (or user retention). To understand the differences between sharing via a public feed, newsfeed and instant messaging read my post on user acquisition.
The gist is: a user’s friends are more likely to click through to see the content/service being shared with them if it is done via instant messaging and in a conversational way.
To make sharing via Windows Live Messenger much easier we have created a new control, msgr:share. The sharing control reduces the amount of code required to the following:
// include the JavaScript libraries
<msgr:app … insert the code for app tag here… />
<msgr:bar></msgr:bar>
<msgr:share
message="I am sharing the Messenger Web Toolkit https://dev.live.com/messenger with you"
picker-label="Select Contacts">
</msgr:share>
The control contains a user experience which will sign the user in (via the consent flow), show the contact selector control, and send an IM with the predefined content.
Aside from visible features such as the sharing control, we have also done some infrastructure work. The Windows Live Messenger Web Toolkit is now built with the Microsoft AJAX Library. With this integration, a Messenger Web Toolkit application works with the standard browser runtime library for Microsoft web development tools. Prior to version 3.5, the Web Toolkit worked with the Script# runtime library named 'sscorlib'. See Microsoft Ajax to determine whether you need to make any changes with your application.
Something for people who don’t use or aren’t signed into Messenger
People using Windows Live Messenger generally chat with people they have ‘friended’ in Messenger. However, sometimes people who use Messenger on a web site may want to chat with other people they know from that web site (who are not their friends on Messenger). We call this feature Application Contacts. The cool thing about this is when I sign into a web site (and grant permission to sign into Windows Live Messenger) which uses Application Contacts, other site visitors can chat with me while I’m on the site, or anytime when I have Windows Live Messenger client open (all the time, like hundreds of millions of other people).
We have made a lot of enhancements to Application Contacts (more information), but the major change is that you don’t need to be signed into the Messenger Web Toolkit for all scenarios. People who are not Windows Live Messenger users (or are not signed into Messenger on the web site) can still see the profile picture and display name of user’s the web site chooses to display. This is particularly interesting for commenting and user profile scenarios. To use this functionality a new Messenger Application Key must be used. This is analogous to a service account. Our documentation on Application Contacts outlines how to get a key.
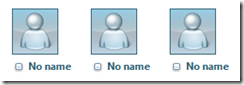
Previously, if you wanted to show the display pictures/names to a user who wasn’t signed in to Messenger the pics/display name weren’t available. Using the updated Application Contacts functionality you can now show display names and pictures to people who aren’t Windows Live Messenger users (or people who haven’t signed in yet). See the before & after:
Party on
Try out the new bits dev.live.com/messenger and if you have ideas or questions, hit us in our forum.
/Angus Logan, Technical Product Manager
Comments
Anonymous
October 28, 2009
In my opinion the last picture (see the before & after) on this post is wrong. Because no sign-in user will never see the status of users. I know that in the text above is written, how it works, but sometimes we just look at the picture first. Best regards, gugas_plAnonymous
December 10, 2009
Hi, I am using LIVE ID Messenger or a social networking web site. I have one technical issue. When I add msgr:display-name tag inside any <updatePanl> ajax control tag, it doesnt display the name. Actually on first page load it displays the name but if I click on some control to do server postback (only limited to contents in updatepanel), after loading that content which includes display-name tag, it doesnt display the name this time. What it could be? Is this a bug in live id messenger toolkit? Or is there a solution for this? Thanks.