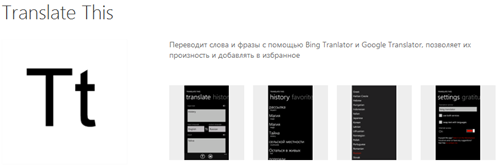
[#MetroLynch] TranslateThis
Друзья, первой жертвой разбора дизайна стало приложение TranslateThis Дмитрия Казарина.

Навигация
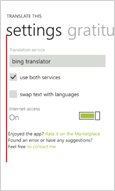
Экран настроек
Переключение “Internet access” (помимо того, что непонятно, что оно делает) сейчас конфликтует по используемым жестам с переключением вкладок Pivot.

Исправление: заменить toggleSwitch на чекбокс.
Дизайн
Экран загрузки
Сейчас используется стандартный экран загрузки. Хотя это вполне допустимо, намного лучше, если используется кастомный экран, например, с логотипом приложения.

Рекомендация: добавить собственный экран загрузки с логотипом или названием приложения.
Панель приложения
В панели приложения использует полупрозначный фон, однако, выставленный уровень прозрачности (непрозрачности -- opacity) делает панель в развернутом состоянии малоконтрастной, что мешает восприятию, особенно если в поле вывода (output) есть какой-то текст.

Исправление: убрать прозрачность совсем или уменьшить уровень прозрачности.
Выравнивание элементов
Весь контент должен быть выровнен по левому краю с заголовками страниц для создания правильного восприятия иерархии. Сейчас на всех экранах с этим большие проблемы:





Исправление: выровнять элементы по левому краю на всех страницах.
- Для экранов “history” и “favorites” оригинальный текст и перевод нужно также выровнять по левому краю.
- Для экрана “gratitudes” сделать внутреннее выравнивание контента также по левому краю, выделив заголовок размером текста (двоеточние нужно убрать).
- Иконка проигрывания текста на экранах “history” и “favorites” должна быть выровнена по верхнему краю с блоками текста, а не посередине как сейчас.
- Подписи к текстовым блокам должны прилипать к ним, например, надписи “input text” и “result” надо опустить ниже — ближе к полям ввода.
Названия полей ввода
Поля ввода в приложении имеют гиковские названия input, output, result.
Рекомендация: переименовать их в более привычные для обычного пользователя (см. например, google translate или bing translate: from, to.
См. также следующий пункт.
Иконка воспроизведения текста на экране “translate”
Она располагается напротив заголовка поля ввода или вывода результата, хотя относится к содержимому самого поля. К тому же она располагается ровно между предыдущими полями и теми к которым относится (и даже чуть ближе к первому), что тоже неправильно:

Исправление: как минимум иконку нужно опустить ниже. Также ее можно разместить справа от поля ввода/вывода результата:

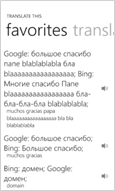
Экран “History”
Я бы ожидал, что элементы списка должны выглядеть ровным счетом наоборот: сначала оригинал, потом перевод. Встречаются повторы. Если я использовал перевод на более чем двух языках, становится трудно понять, где какой результат, если я не знаю хорошо используемые языки.

Исправление: изменить отображение элементов списка. Схлопывать одинаковые запросы. Объединять переводы одного и того же слова на разные языки. Отображать языки перевода. Например:

Рекомендация: также надо сделать менее навязчивым вывод вариантов перевода из разных сервисов, особенно если они не отличаются.
Замечание: аналогично можно делать для экрана “favorites”.
Слишком длинные тексты для перевода
Если текст для перевода слишком длинный, он не умещается и нет прокрутки. Особенно это заметно, если включен вывод результатов из нескольких сервисов, или если сервис предлагает слишком много вариантов.

Исправление: сделать размер поля с выводом результата динамическим, чтобы его можно было просмотреть целиком прокруткой страницы.
Длинные тексты также неадекватно отображаются в “history” и “favorites”, так как выводятся целиком, с повторами и большим шрифтом:

Исправление: см. выше в «Экран “history”». Рекомендую попробовать выводить только первую строчку на языке оригинала и при разворачивании элемента списка показывать уже текст целиком.
- Как вариант также можно рассмореть вариант, когда элементы списка являются кликабельными и по нажатию выводится новая страница с результатами перевода и сопутствующими деталями.

Функциональность
Проигрывание текста голосом
Повторное нажатие на кнопку проигрывания приводит к запуску воспроизведения текста голосом поверх уже проигрываемого. Аналогично с проигрыванием текста в истории или избранном.
Исправление: не запускать повторное воспроизведение до окончания проигрывания текущего ролика.
Рекомендация: также может оказаться полезным заменить иконку спикера  на иконку запуска проигрывания или остановки воспроизведения (иконки желательно разместить в кружочке --
на иконку запуска проигрывания или остановки воспроизведения (иконки желательно разместить в кружочке --  ). Это также может быть полезным, если пользователь хочет остановить проигрывание.
). Это также может быть полезным, если пользователь хочет остановить проигрывание.
Замечение: это желательно протестировать на пользователях прежде, чем внедрять.
p.s. Google звучит как “Гоогле”.
Проигрывание текста на неподдерживаемых языках
Некоторые языки не поддерживаются для воспроизведения голосом. В этом случае вываливается непонятное пользователю сообщение об ошибке:

Исправление: как минимум выдавать человеческие сообщения об ошибке, лучше предусмотрительно не позволять воспроизводить текст на неподдерживаемых языках.
Ввод текста
Клавиатура содержит кнопку “return”, по нажатию на которую очевидно должно что-то происходить, но ничего не происходит.
Исправление: либо сделать переход на новую строку в поле ввода, либо заменить клавиатуру на аналогичную той, которая используется при поиске с кнопкой со стрелкой вправо вместо return. Тогда нажатие на нее должно автоматически запускать перевод.
Панель приложения
В панели приложения используется иконка сохранения для добавления в избранное. Для избранного традиционно используется другая иконка.

Рекомендация: либо “favorites” — это не избранное, а список сохраненных переводов, либо должна быть другая иконка (звездочка)
Рекомендация: возможно, стоит подумать над тем, чтобы добавить возможность поделиться переводом с друзьями – см. ShareStatusTask. «Поделиться с друзьями» или «отправить перевод» вполне можно вынести в панель приложения соответствующей иконкой.
===
Если вы хотите, чтобы ваше приложение также было подвергнуто публичному разбору, правила игры описаны тут.
Comments
Anonymous
November 02, 2011
Хороший линч! У меня есть одно мелкое замечание, по поводу "Выравнивание элементов". На всех экранах используется pivot. Проблема выравнивания, как раз ничинается с них. Ширина и отступы не правильно заданы изначально в default стиле. Скриншот можно посмотреть тут habrastorage.org/.../ca702c1b.png Вот отсюда и все беды с выравниваем.Anonymous
November 02, 2011
Михаил, тут есть такие два нюанса: Во-первых, часто выравнивание прыгает в обе стороны (я даже не конкретно про это приложение), что никакими отступами в default style не объяснишь. Во-вторых, в pivot сама область для контента действительно имеет отсут в 12px от края экрана (все как на вашем скриншоте), хотя отсуп заголовка, 24px. Однако в изначальном шаблоне есть дополнительный отступ в 12px внутри шаблона элементов списка. Подозреваю, что на практике список удаляют, а отступы часто не учитывают. Отсюда и растут проблемы. На первый взгляд, кажется, что достаточно поставить отступ в 24px в шаблоне в самой области для контента внутри pivot. Но это будет неправильным решением, так как отступ именно в 12px сделан с расчетом на аналогичный отступ в контролах вокруг визуальной области нажатия. См. например, как устроены кнопки -- у них есть отступ именно в 12px вокруг внутренней рамки. Соответственно, если такую кнопку поставить впритык к левой границе контента в pivot, визуально она будет выровнена с заголовком: habrastorage.org/.../bf45c14a.pngAnonymous
November 02, 2011
"Иконка воспроизведения текста на экране “translate”" Костя, а как ты смотришь на то, чтобы убрать иконку внутрь текстбокса? Такой елемент есть в тулките и он используется в хабе People?Anonymous
November 02, 2011
Константин, Цитирую: "Однако в изначальном шаблоне есть дополнительный отступ в 12px внутри шаблона элементов списка. Подозреваю, что на практике список удаляют, а отступы часто не учитывают. Отсюда и растут проблемы." Я как раз об этом и говорю. Думаю, что проблема в том, что не все знают все мелкие нюансы Metro дизайна. Я только недавно понял, что 12px - это волшебное число для Metro и то благодаря MetroGridHelper: www.jeff.wilcox.name/.../metrogridhelperAnonymous
November 02, 2011
Дима, это может быть разумным решением, но к нему нужно относиться осторожно. В данном случае это будет работать нормально как дополнительное inplace действие. В случае picture hub такая отправка комментария похожа на компромисс между необходимостью сделать в одно действие подтверждение отправки и нежеланием отводить для одного действия целую панель приложения. Сравни с отправкой сообщений в messaging -- там для это используется app bar, но в нем есть и дополнительные иконки. Также важный момент: результат ввода фактически остается прямо тут и это похоже на inplace ввод. А в твоем скриншоте (twitter.com) из тулкита(?) просто подборка контролов, но я бы так использовать не стал -- в предположении, что search вызывает какое-то активное действие. Тут получается два активных контрола, поведение которых конфликтует и может неожиданно увести пользователя. В общем, это должно быть именно inplace действие.Anonymous
November 02, 2011
The comment has been removed