Логотип HTML5: история, детали, проблемы

На днях W3C опубликовала новый логотип для HTML5. Интересна история, как он появился, и зачем он нужен.
Зачем нужен логотип
HTML5 — известный «баззворд», во всю склоняемый всеми, кому не лень. Об HTML5 пишут статьи, к HTML5 аппелируют как будущему веба, от HTML5 ждут революций в интернете и светлого будущего. HTML5 — это очевидный тренд.
Чего явно не хватает HTML5 — единообразия понимания в сообществе (включая не только разработчиков, но и пишущую братию) о содержании стандарта и его связи с другими технологиями.
Нет общего подхода и в отсылках к стандарту, либо HTML5 как общему тренду. Фактически, люди начали сами придумывать различные логотипы, символизирующие HTML5, которые они использовали в статьях, презентациях, книгах и т.д.
Как пишут в Ocupop (они как раз делали логотип, об этом ниже), такая разрозненность в визуальной форме по сравнению со задачей стандартизации, вызывала определенную иронию, как у них, так и в W3C. Попробуйте поискать в любом поисковике картинку с HTML5:

К слову, в сети можно найти разные мнения о нужности логотипа, в том числе и такое от “самизнаетекого”.
Как разрабатывался логотип
Итак, логотип был разработан в дизайнерском агентстве Ocupop. Разработка началась с выявления ключевых слов:

Один из “адвокатов HTML5”, который работал с дизайнерами, высказался так:
“HTML5 — это третий этап веб-разработки, которая движется от *черной магии* к установившимся практиками и далее к целе-оринтированной платформе, основанной на стандартах, вместо коллекции хаков и обходных решений. С HTML5 мы можем создавать насыщеннные интернет-приложения, нацеленные на широкий спектр платформ, проще и с более мощными возможностями, чем это было раньше”
В Ocupop добавляют:
Мы не могли бы сказать это лучше. И Opera, Mozilla, Google, Apple и Microsoft — все согласны: HTML5 — это будущее.
Идет поиск визуального вдохновения:

Дальше начинается проработка различных вариантов:

Множество вариантов вращалось вокруг формы пятиконечной звезды:


HTML5, как объединяющее веяние, и HTML5 как ключевая технология (краеугольный камень) приводят к идее об арке и далее выводит на щит:

Часть ранних идей вращалась вокруг идеи бейджей:

Объединение двух замыслов приводит к логотипу HTML5:

Как пишут дизайнеры:
Силуэтом логотипа является бейдж (щит, бляха), символизирующий одновременно формальность и уважение к важности масштаба происходящего, а также дань уважения прогрессивному сообществу, с гордостью и неустанно приближающему будущее веб-технологий. Одновременно, это знак почета и герб, олицетворяющий дух и сущность открытой веб-платформы и смотрящего в будущее сообщества, делающего ее реальностью.
Логотип тщательно выверялся в деталях и пропорциях:

Неоднозначность мини-иконок
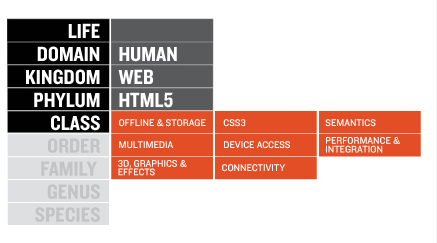
Хотя сама затея с логотипом в целом кажется хорошей, с визуальной точки зрения, большую неоднозначность восприятия сулят иконки, его дополняющие:

Слабо без подсказки сказать, чем соответствует каждый из логотипов?
Интересным, оказывается, откуда вообще эти иконки взялись. Как пишут дизайнеры, в ходе работы были также выявлены ключевые аспекты технологий, включенных в HTML5 и вращающихся в орбите HTML5:

В ходе выработки дизайна для отображения этих технологий рассматривались различные иконки и подоходы:

Следуя принципам и линиям, заданным в логотипе, постепенно это все выкристализовалось в то, что вы можете видеть выше.
О смешении в одну кучу
Интересная деталь: с момента анонса в сообществе начала появляться отрицительная реакция на смешение в одну кучу, помимо спецификации HTML5, множества различных технологий, вплоть до CSS3 и WOFF (см. например, статью Bruce Lawson, евангелиста Opera, или статью Jeremy Keith):
"The logo is a general-purpose visual identity for a broad set of open web technologies, including HTML5, CSS, SVG, WOFF, and others," HTML5 Logo FAQ
Как пишет Брюс, HTML — это про семантику и структурирование данных, а не про стили, шрифты и графику.
Это не просто вопрос чистоты жаргона — это имеет реальное значение. Стремления эпохи 2001 к разделению контента, стилей и поведения еще более важно сейчас, когда HTML из “HTML5” /настящего HTML5/ предоставляет нам еще больше возможностей. Хотя мы понимаем, что клиенты и технические журналисты будут использовать “HTML5” как модное словечко (баззворд), W3C как официальная организация по стандартам должна продвигать ясность, а не размывать различия.
С тех пор текст в FAQ успел поменяться, но предыдущую версию можно найти в кеше поисковиков.
Сейчас FAQ четко разводит логотип HTML5 как логотип для ключевую технологию для современных веб-приложений и маленькие иконки, представляющие отдельные аспекты современных веб-приложений и веб-сайтов, не все их которых относятся к HTML5:
What does the logo represent? This logo represents HTML5, the cornerstone for modern Web applications.
What do the smaller icons represent? The smaller technology class icons represent aspects of modern Web applications and Web sites — style, semantics, graphics, and so forth.
Are all those technology features defined in the HTML5 specification? No, not all of them.
Is W3C saying that CSS3 is part of the HTML5 specification? No. However, many HTML5 Web sites and applications do take advantage of CSS3 for styling and presentation.
И это не может не радовать. Логотип пока не является официальным логотипом W3C и выпуск идеи в сообщество побуждает правильные обсуждения и интересные рекомендации. Продолжая цитаты из статьи Брюса, хочется отметить еще вот это:
Мы рекумендуем W3C немного переосмыслить это и выпустить раздельные, но связанные логотипы. К примеру, текущий логотип может представлять разметку и API, которые по праву относятся к “HTML5”, другой логотип для графики, например, SVG, и третий логотип для стилизации, который объединит CSS, WOFF, и т.д.
Вместе они должны быть связаны каким-то именем вроде “Открытый веб”, который должен быть объединяющим брендом, потому что это также важно, как отделение открытых технологий от проприетарных.