Как нарисовать летающую тарелку в Expression Design
Итак, ранее мы научились рисовать иконки для твиттера и rss. Сегодня будем рисовать иконку с летающей тарелкой:

1. Создаем новый документ 512х512 пикселей.
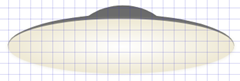
2. Начнем с нижней светящейся части тарелки (дно): делаем овал, устанавливаем радиальную градиентную закраску — от белого в центре к светло желтому по краям.


Для тонкой настройки градиента можно использовать инструменты Gradient Transform (G) и Fill Transform.

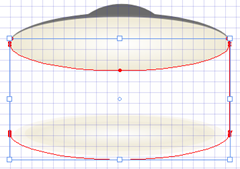
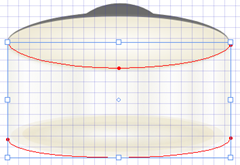
3. Для тела тарелки копируем овал дна, и рисуем небольшой круг:

Дальше нужно эти две фигуры объединить, удалив нижнюю часть круга. Это можно сделать множеством способов, например, с помощью Direct Selection (A) подпинуть нижнюю границу круга вверх и объединить (Path ⇒ Union) две фигуры:


3. Накладываем “дно” тарелки на “тело”:

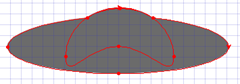
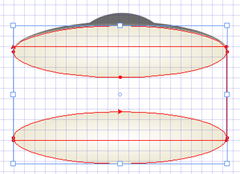
4. Начинаем рисовать освещенную поверхность снизу: нам понядобятся два овала: один, вложенный в другой. Обратите внимание, что внутренний овал смещен вверх относительно центра внешнего.


У обоих примерно одинаковая радиальная закраска, в конце уходящая в прозрачность (Alpha ~ 75%).
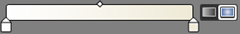
5. Рисуем падающий свет: для этого нужно нарисовать прямоугольник и дважды скопировать дно летающей тарелки. Далее верхнюю копию нужно из прямоугольника вырезать (Path ⇒ Back Minus Front), а с нижней полученный результат нужно объединить (Path ⇒ Union):


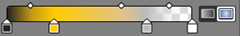
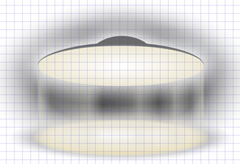
Добавляем линейную градиентную закраску, чтобы появились световые полосы — закрашенные участки, разбавленные полностью прозрачными, крайние точки — прозрачные, постарайтесь избежать симметричности (для контраста можно временно добавить темную подложку):


Ставим Opacity в районе 25%.
6. Добавляем “поверхность”: рисуем овал, с помощью Direct Selection (A) немного сдвигаем вниз верхную границу и делаем соответствующую радиальную закраску:


Размещаем “поверхность” под падающий свет:

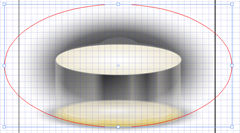
7. Добавляем задний фон: рисуем еще один овал с радиальной заливкой, размещаем за летающей тарелкой и светом:


8. Добавляем “эффекты” — Outer Glow:
- Для тела “НЛО”: Size 10, почти белый свет, Noise 0
- Для дна “"НЛО”: Size 1, Opacity: 0.3, почти белый цвет
- Для внутреннего овала падающего света: Size 5, светло-желтый
- Для внешнего овала падающего света: Size 10, светло-желтый
- Для вертикального падающего света: Size 0, белый

9. Можно еще поиграться с закраской тела тарелки:


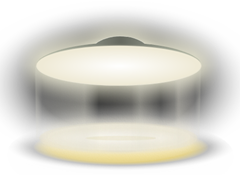
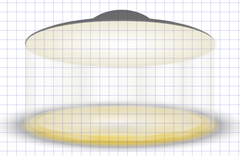
Получится вот такой результат:

10. “Поверхностью” можно управлять, изменяя цвет, яркость, сдвигая вверх/вниз:


11. Летающая тарелка должна обязательно что-нибудь похищать! Например, иконку RSS-ленты, которую мы делали в прошлый раз: добавляем иконку и тень под нее:

Дальше можно поиграться с фоном в зависимости от контекста, в котором предстоит размещать иконку:

Наконец, можно добавить соответствующую надпись:
![]()
![]()
Или так:
Набор *.design и *.png файлов в приложении.
p.s. А для студентов, аспирантов и школьников Expression Design доступен бесплатно. Ваша копия Expression Studio 3 ждет вас в DreamSpark.
Comments
- Anonymous
August 22, 2009
Супер, спасибо ) Утянул в закладки