A Thin Windows 6.5 Widget
To prepare for a talk on widgets, my learning process started with:
- an MSDN article, Developing Widgets for Windows Mobile 6.5
- looking at the Live Search widget included in the emulators
- building a thin / lite widget, i.e not a lot of code or UI
Why widgets?
Good question. Their easy. No tools required. No runtime. Easy to deploy from the Windows Marketplace for Mobile. And just enough support inside IE Mobile to make things interesting. Other nice features include: supports localization, persistence, secure, extensible, etc. Also, Microsoft is following the W3C widgets effort.
How to make a widget?
First, this is not a typical widget. As a matter of fact, this one doesn’t have a lot of value. But it should give you an idea of some fundamentals. For me personally, I want to find out more about the widget object and the SystemState events, but that’s another day – like when we document better.
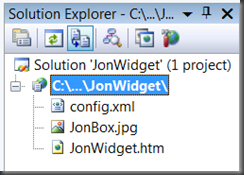
The structure of a widget is straightforward. You need a a HTML file, and a icon of some sort (the type does matter, based on targeted O/S), and a config file. Even though you can use any text editing tool (like Notepad or Expression Web), I’m using Visual Studio (web project / file system). Here’s my Solution Explorer:
Widgets require a manifest, and that is what config.xml is. There are additional fields that should be included, but here’s the bare minimum. Basically, this provides enough information to get the widget installed, and the starting HTML page.
<?xml version="1.0" encoding="utf-8" ?>
<widget version="1.0" xmlns="https://www.w3.org/ns/widgets" id="">
<name>Jon's Widget</name>
<content src="JonWidget.htm" type="text/html" />
<icon src="JonBox.jpg"/>
<description>This is an extremely cheap widget</description>
</widget>
The HTML is basic. In real life, I’d have a set of Script element pointing to JavaScript files, CSS resources, and hopefully some interaction.
<html>
<head>
<title>Jon's First Widget</title>
</head>
<body>
<strong>Hello World</strong>
</body>
</html>
Installation
The developer will leverage “sideload deployment”, but the regular end-user will download from the new online store.
To get this installed via sideload deployment, there are several steps:
- Install Windows Mobile 6.5 emulators.
- Launch emulator (via Connect in the Device Emulation Manager). Since I’m using a JPEG, make sure to select a Windows Mobile 6.5 Professional emulator.
- For most widgets, you’ll need to get the emulator a internet connection – so you’ll click on Cradle too. You’ll have to tell Windows Mobile Device Center what kind of device partnership that you want.
- Take the folder of files, compress, and rename the ZIP to have a .widget extension.
- Copy the widget file to the device. I usually copy to device “ \My Documents” via Windows Explorer, and then in the emulator click on the file – which launches the widget installer.
Here is the installer prompting me. Note the data from the config file being used: widget name, description, and icon.
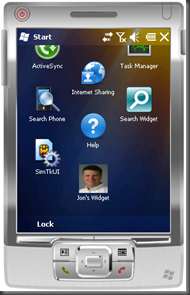
Here is the widget running.
Also note that the widget shows up in the list of applications. To remove, the user has to go to “Remove Programs”.
So, take a deeper look at this technology. With Windows Mobile 6.5 launch approaching, this is a good time to consider getting in the early wave. More details on a better app coming in the future. Hope to see you in the Windows Marketplace for Mobile. And if you like a nice little reward for your widget efforts, check out https://www.mobilethisdeveloper.com.