Субпиксельные шрифты в Internet Explorer 9
В Internet Explorer 9 была представлена технология субпиксельного позицонирования шрифтов ClearType, которая является частью аппаратно-ускоренного механизма визуализации контента HTML5. Поскольку IE9 находится в фазе в бета-тестирования, мы получаем огромное количество замечаний, предложений и вопросов, касающихся этой функции. В этой статье речь пойдёт о вещах, которые должны быть известны веб-разработчикам. Но поскольку ClearTypе может быть весьма полезен всем пользователям Windows, давайте начнём с него.
Настройка ClearType
Пользователи Windows 7могут использовать встроенный инструмент настройки ClearTypе, который можно найти в панели управления Windows в апплете «Оформление и Персонализация/Шрифты/Настройка ClearType», чтобы установить параметры ClearTypе (на скриншоте приведена вторая страница тюнера). Пользователи Windows Vistaмогут использовать онлайн-тюнер из Internet Explorer (онлайн-тюнер должен быть использован с Internet Explorer, поскольку его работа основана на ActiveX).

Для получения наилучших результатов необходимо настроить ClearType под ваш конкретный монитор.
ClearType и субпиксельное позиционирование шрифтов работают, используя определённые характеристики ЖК-мониторов, чтобы обеспечить улучшенное качество отображения шрифта по сравнению с обычным сглаживанием или анти-альясингом. Это улучшает восприятие текста на цветных ЖК-мониторах с цифровым интерфейсом, например, в ноутбуках и больших панелях. Восприятие с ЭЛТ-экранов может также быть несколько улучшено.
Что значат субпиксельные шрифты для веб-разработчиков?
Текст на вашей веб-странице будет расположен одинаково при разных разрешениях монитора и коэффициентах масштабирования, если он будет масштабирован и визуализирован с использованием субпиксельных шрифтов. Субпиксельное позиционирование шрифтов ClearType предлагает самое точное расположение символов на экране, особенно небольшом, где разница между субпикселем и целым пикселем представляет значительную часть ширины глифа. Это позволяет масштабировать текст в идеальной области разрешения и визуализировать его в его естественном местоположении. Это означает, что разрыв строки на веб-странице не будет сдвигаться в зависимости от конфигурации у различных пользователей.
Визуализация шрифтов ClearType используется во всех режимах документов IE9; субпиксельное позиционирование используется только в режиме стандартов IE9. Режимы совместимости IE9 –Quirks, 7,и 8 – используют цельнопиксельные текстовые метрики.
Более старые версии Internet Explorer используют цельнопиксельные текстовые метрики, в которых размер шрифта, ширина букв и высота строки округляются до ближайшего пикселя. Например, в IE8, выбирая шрифт 10 pt, вы получите 13-пиксельный размер шрифта, даже если математически точный перевод точек в пиксели даёт 13.333-пиксельный размер шрифта. Таблица иллюстрирует это для обычных размеров шрифта, указанных в точках (pt).
Требуемый кегль |
Точные пиксели |
Округлённые пиксели |
Кегль, получаемый в IE8 |
Изменения размера шрифта в IE9 |
8 pt |
10.67 px |
11 px |
8.25 pt |
Меньше |
9 pt |
12 px |
12 px |
9 pt |
Без изменений |
10 pt |
13.33 px |
13 px |
9.75 pt |
Больше |
11 pt |
14.67 px |
15 px |
11.25 pt |
Меньше |
12 pt |
16. px |
16 px |
12 pt |
Без изменений |
14 pt |
18.67 px |
19 px |
14.25 pt |
Меньше |
16 pt |
21.33 px |
21 px |
15.75 pt |
Больше |
18 pt |
24 px |
24 px |
18 pt |
Без изменений |
В режиме стандартов IE9 вы получаете то, что запрашиваете: запрашивая 10 pt, вы получаете 10 pt (13.33 пикселей), немного больше, чем можно было получить в IE8 и ранее. Аналогично, в IE9 8 pt меньше на четверть точки.
Субпиксель против пикселя: различия в отображении
Чтобы понять, как субпиксельные шрифты влияют на веб-страницу, важно понимать, как работают версии шрифтов в предыдущих версиях Internet Explorer. В двух таблицах, представленных ниже, сравниваются два размера шрифта четырёх разных семейств шрифтов.
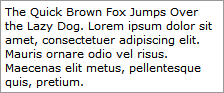
В первой таблице размер шрифта и высота строки примеров указаны в пикселях (12 и 16 пикселей, соответственно). Это значит, что один и тот же размер шрифта и междустрочный интервал используется и в IE9, и в устаревших режимах. Это изолирует различия между шириной субпикселя и шириной целого пикселя. Можно заметить, что ширина субпикселя в IE9 в целом отображается несколько уже, чем ширина целого пикселя в колонке IE8. Это типично для шрифтов с нормальной плотностью; полужирные шрифты отображаются несколько шире. Разница особенно заметна в третьем ряду (семейство шрифтов Georgia).
[center]
Ширина субпикселя в IE9 |
Ширина целого пикселя в IE8 |
Ваш браузер |
|
|
The Quick Brown Fox Jumps Over the Lazy Dog. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Maecenas elit metus, pellentesque quis, pretium. |
|
|
The Quick Brown Fox Jumps Over the Lazy Dog. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Maecenas elit metus, pellentesque quis, pretium. |
|
|
The Quick Brown Fox Jumps Over the Lazy Dog. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Maecenas elit metus, pellentesque quis, pretium. |
|
|
The Quick Brown Fox Jumps Over the Lazy Dog. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Maecenas elit metus, pellentesque quis, pretium. |
Размер шрифта: 12 pt; высота строки: 16 рх; семейство шрифтов (сверху вниз): Verdana, Arial, Georgia, Times New Roman.
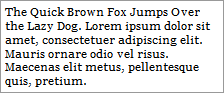
Во второй группе примеров запрашивался размер шрифта 8 pt и высота строки 1.3 em. Как было указано выше, в предыдущих версиях IE, выбирая шрифт, размером 8 pt, мы получали шрифт, размером 11 px или 8.25 pt. Различия, которые можно увидеть в таблице ниже, являются результатом двух субпиксельных эффектов: более мелкий и точный размер шрифта и меньшая ширина субпикселя.
Размер субпикселя в IE9 |
Размер целого пикселя в IE8 |
Ваш браузер |
|
|
The Quick Brown Fox Jumps Over the Lazy Dog. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Maecenas elit metus, pellentesque quis, pretium. |
|
|
The Quick Brown Fox Jumps Over the Lazy Dog. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Maecenas elit metus, pellentesque quis, pretium. |
|
|
The Quick Brown Fox Jumps Over the Lazy Dog. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Maecenas elit metus, pellentesque quis, pretium. |
|
|
The Quick Brown Fox Jumps Over the Lazy Dog. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Maecenas elit metus, pellentesque quis, pretium. |
Размер шрифта: 8 pt; высота строки: 1.3 еm; семейство шрифтов (сверху вниз): Verdana, Arial, Georgia, Times New Roman.
Внимательно изучив два примера выше, можно заметить, что высота прописной буквы и высота строчных букв шрифтов одинакова, но ширина букв и междустрочный интервал отличаются. В случае с субпикселем, ширина букв и междустрочный интервал полностью соответствуют требуемому шрифту; в случае с целым пикселем, запрашиваемый шрифт округлый.
Влияние на масштаб и изменение масштаба
Как уже говорилось выше, текст, который масштабирован и визуализирован с использованием субпиксельного позиционирования, является независимым в плане масштаба и разрешения. Это важно, так как всё больше и больше ноутбуков выпускаются с дисплеями высокого разрешения. С такими мониторами Internet Explorer используется по умолчанию с масштабом 125 %.
Нижеследующая диаграмма показывает, что происходит в IE8 с шириной целого пикселя. Обратите внимание, что при масштабе 125 % слово «pellentesque» находится в пятой строке, в то время как при масштабе 100 % оно переносится на шестую строку.

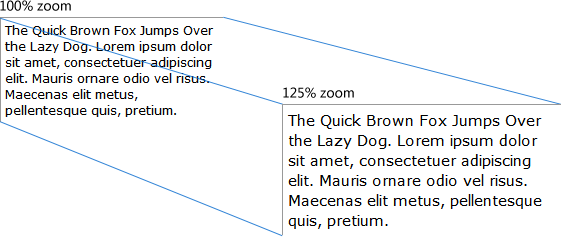
Это изменение переноса является результатом изменения длины строки. Следующая диаграмма показывает, что изображение с масштабом 125 % накладывается на верхнюю часть изображения с масштабом 100 %, увеличенного в 1,25 раз:

Видно, что каждая строка в изображении с масштабом 125% визуализирована короче, чем увеличенное изображение с масштабом 100%. Это потому, что ошибки округления цельнопиксельного расположения больше при меньшем коэффициенте масштаба.
Сравним это с таким же образцом в IE9, используя субпиксельное сглаживание шрифта:

Разница практически не заметна. Это потому, что ширина субпикселя при масштабе 100% соизмеряется с шириной субпикселя при масштабе 125%. Это равномерное масштабирование является главным преимуществом субпиксельного позиционирования шрифта. Заметим также, что в IE9 все строки разрываются одинаково, тогда как в IE8 разрывы строки изменились. Это значит, что формат веб-страницы может меняться, когда пользователи увеличивают или уменьшают масштаб – действие, которое обычно не принимается в расчет при разработке веб-сайта.
Готовность к будущему
Размеры субпиксельных шрифтов и ширина символа в IE9 – это важный шаг в будущее. Примеры IE9, приведённые выше, показывают, что подразумевается под масштабо-независимыми текстовыми метриками. Это важные характеристики текста, так как мы движемся к дисплеям с более высокими разрешениями, новым форм-факторам, в которых масштабирование с помощью жестов является важным элементом, и веб-технологиям, среди которых SVG (от англ. Scalable Vector Graphics – масштабируемая векторная графика), HTML5 canvas (элемент HTML 5, который предназначен для создания растрового изображения при помощи JavaScript), и CSS 2D Transforms, предполагающая равномерное масштабирование текста.
Веб-разработчикам следует знать, что с субпиксельным позиционированием шрифта всегда можно получить то, что требуется. Наряду с общепринятым мнением о том, что дизайн веб-страниц всегда должен быть устойчивым к незначительным различиям в шрифтах и рендеринге шрифта, введение субпиксельных шрифтов придаёт этому большую значимость. Преимущества заключаются в том, что дизайн страницы не будет зависеть от разрешающей способности устройства или изменения масштаба.
К слову сказать, субпиксельное позиционирование в IE9 реализовано с помощью подсистем Direct 2D и DirectWrite, появившихся в Windows 7.
Тэд Джонсон (Ted Johnson),
руководитель группы разработчиков по веб-графике
Comments
Anonymous
March 15, 2011
Как это субпиксельное безобразие выключить ?Anonymous
March 15, 2011
Если производители браузера не думают о пользователях, то почему они тогда удивляются, что пользователи отказываются от их браузера? Поставил себе IE9 - сайты смотреть невозможно вообще из-за дурацкого ClearType. Прощай, эксплорер.Anonymous
March 16, 2011
Присоединяюсь. Поставил и теперь не знаю как удалить. Приходится много читать с экрана, а тут уже не почитаешь никак...Anonymous
March 16, 2011
Присоединяюсь. Поставил и теперь не знаю как удалить. Приходится много читать с экрана, а тут уже не почитаешь никак...Anonymous
March 16, 2011
Субпиксельные шрифты в Internet Explorer 9 – это важный шаг в направлении кабинета окулиста.Anonymous
March 17, 2011
тож поставил его а шрифты мажет,стоит как браузер по умолчанию таа-к почту поглазеть да и все! в основном опера рулит у меня и размер шрифтов на 150% увиличения чтоб глазки свои не напрягать:)Anonymous
March 23, 2011
В 4-й лисе разработчики решили применить аналогичные методы сглаживания.. Выглядит просто вырвиглаз.. Почему бы не убрать эту суперпуперновую технологию нафик и не вернуть отображение шрифтов как в IE8?Anonymous
June 08, 2011
The comment has been removedAnonymous
September 21, 2011
Я очень и очень рад, что Макрософт придумал такую технологию! Мне очень нравится Мозила и была бы моя воля, за использование ИЕ отрубал бы руки! Но теперь все встает на свои места! Пользователи сами будут отказываться от ИЕ, за что мелкомягким большое спасибо!Anonymous
September 23, 2011
Благодаря IE9 я открыл для себя Google Chrome, которым теперь и пользуюсь регулярно.