Пристальный взгляд на аппаратное ускорение Internet Explorer 9 с помощью «летающих» изображений
Одной из целей при разработке Internet Explorer 9 является реализация преимуществ современных компьютерных устройств, чтобы сделать работу браузера более быстрой. Мы воодушевлены использованием аппаратного ускорения, поскольку оно фундаментально увеличивает производительность веб-сайтов. Те сайты, которые вы просматриваете ежедневно, становятся быстрее и отзывчивее, а разработчики получили возможность создавать новые классы веб-приложений с использованием стандартизованной разметки, что ранее было невозможно. И в сегодняшней статье мы более подробно оценим влияние аппаратного ускорения на производительность на примере «летающих» изображений с сайта IE9.
При запуске данного теста в различных браузеров вы увидите, что Internet Explorer 9 может на большой скорости обрабатывать сотни изображений, тогда как другие браузеры, включая Internet Explorer 8, с трудом смогли их перемещать.
Летающие изображения являются отличным примером сценария, который стал возможен с аппаратным ускорением Internet Explorer 9. Данный тест применяет стандартизованные HTML-, CSS- и JavaScript-разметки для анимации изображений с использованием распространенного шаблона, который сегодня можно найти на многих сайтах в Интернете и, в частности, в JavaScript-играх и анимационных фреймворках, требующих высокой отзывчивости на уровне 60 кадров в секунду.
Мы переработали ядро Internet Explorer 9, чтобы обеспечить поддержку аппаратного ускорения. Подсистема визуализации Internet Explorer 9 использует GPU для любой графики и текста на веб-страницах. Internet Explorer 9 передает работу по обработке графики, которую традиционно выполнял центральный процессор, более быстрым специализированным аппаратным комонентам. Механизм обработки JavaScript в Internet Explorer 9 использует возможности многоядерных процессоров для фоновой компиляции JavaScript в машинный код. Internet Explorer 9 применяет наборы инструкций современных процессоров во всех подсистемах. Вместе данные изменения позволяют осуществлять вычисления более быстро и параллельно, освобождая ресурсы центрального процессора для выполнения других операций.
Самым простым способом увидеть влияние аппаратного ускорения на производительность страниц наподобие той, с летающими изображениями, является сравнение загруженности центрального и графического процессоров в различных браузерах.
Например, можно измерить активность CPU и GPU с помощью диспетчера задач или иных инструментов. Для более детального анализа производительности мы рекомендуем использовать инструменты оценки производительности Windows (можно загрузить отсюда). Эти инструменты широко используются для профилирования ресурсов Windows и умеют фильтровать активность на уровне процесса. Мы не рекомендуем применять эти инструменты обычным пользователям, но они являются важным средством оценки производительности для разработчиков. Нижеприведенные результаты получены с использованием этих инструментов на выпущенном два года назад компьютере Dell Precision WorkStation (процессор IntelPentiumDual - Core с частотой 3.0 ГГц, 4Гб оперативная память, NVIDIAGeForce 8600 GT , диск объемом 100 Гб и частотой вращения 7200 RPM и Windows 7). Эти результаты будут слегка меняться в зависимости от конфигурации компьютера, но в целом они позволяют оценить преимущества Internet Explorer 9.
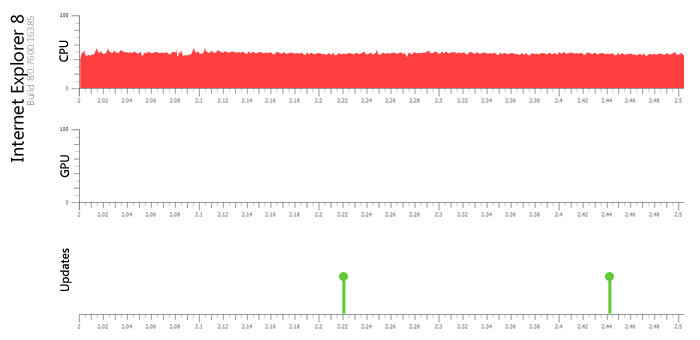
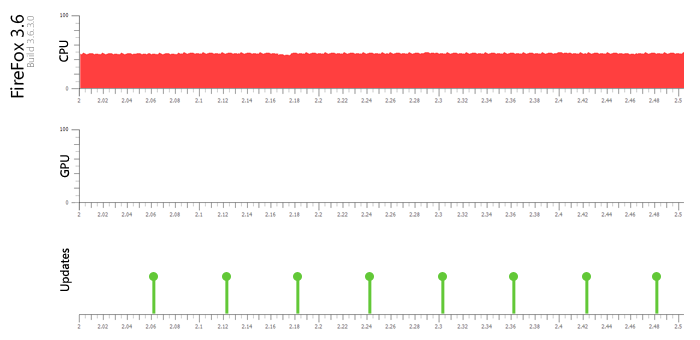
Давайте для начала посмотрим характеристики производительности в Internet Explorer 8. Нижеприведенные графики показывают использование центрального и графического процессоров и частоту обновления экрана в течение полусекундного периода после того, как страница была полностью загружена и запустилась анимация.
Internet Explorer 8 полностью загружает ядро центрального процессора (50% ресурсов двухъядерного процессора) и использует это же ядро для того, чтобы переместить изображение как можно быстрее, стараясь обеспечить 60 кадров в секунду. И хотя некоторые браузеры (включая IE8) имеют мультипроцессную архитектуру, модель веб-программирования предполагает использование одного потока, поэтому многоядерные процессоры не могут работать параллельно. Даже со столь серьезным потреблением ресурсов CPU вы увидите, что Internet Explorer может обеспечить перемещение изображений лишь каждые 0,221 секунд. Таким образом, частота кадров составляет 4,5 кадра в секунду. Вы также заметите, что в данном сценарии Internet Explorer 8 не использует ресурсы графического процессора.
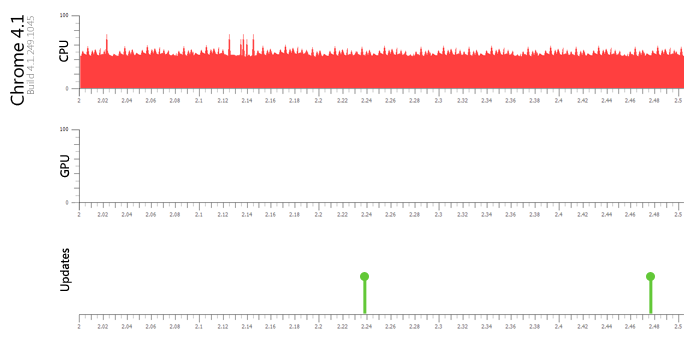
Если провести подобный анализ на Google Chrome 4.1, вы также увидите, что Chrome также полностью утилизирует ядро процессора, пытаясь обеспечить частоту на уровне 60fps, при этом никоим образом не задействуя в своей работе GPU. Chrome – это единственный браузер, которому удалось перемещать изображения каждые 0,238 секунд, обеспечивая 4,2 кадра в секунду.
Обратите внимание, что у IE8 и Chrome 4.1 практически идентичные результаты, несмотря на тот факт, что JS-движок Chrome 4.1 гораздо быстрее такового в IE8 в большинстве тестовых пакетов. Летающие изображения обеспечивают более целостную картину производительности. Данный тест задействует различные подсистемы браузера: JavaScript для вычисления позиции изображений, CSS и разметку для перемещения изображений, подсистему отображения для представления их на экране и т.д. Это пример того, что производительность браузера является многоаспектной проблемой, затрагивающей не только производительность JavaScript.
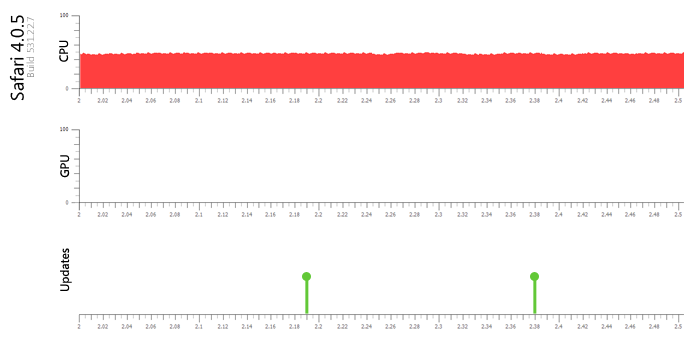
В продолжение разговора о браузерах, созданных на базе механизма Webkit, давайте рассмотрим Apple Safari 4.0.5. Safari также полностью использует ядро CPU, однако, при этом ему удается обеспечить перемещение изображений с интервалом в 0,191 секунды или 5,2 кадра в секундуfps. Несмотря на то, что Chrome и Safari оба основаны на Webkit, Safari оказался быстрее Chrome на 20%. Это является отличным примером того, что даже в схожей архитектуре Google и Apple есть большие различия. Вы также заметите, что хотя Safari является наиболее адаптированным к работе с графикой webkit-браузеров, он также не использует ресурсы GPU.
Если говорить о Mozilla Firefox 3.6, вы заметите, что он, как и другие браузеры, полностью использует ресурсы одного ядра CPU для перемещения изображений с частотой в 60 кадров в секунду. Firefox удалось перемещать изображения каждые 0,062 секунд. Это эквивалентно 16,1 кадрам в секунду, что существенно быстрее других браузеров, хотя этот результат составляет всего лишь четверть от заданных 60 кадров в секунду. Одной из техник, используемых Firefox для обеспечения такой производительности, является небольшое снижение качества изображений при их масштабировании, другие браузеры при этом сохраняли оригинальное качество. Одним из препятствий в таких случаях являются уступки в виде производительности или качества. Об этом мы поговорим в будущих статьях.
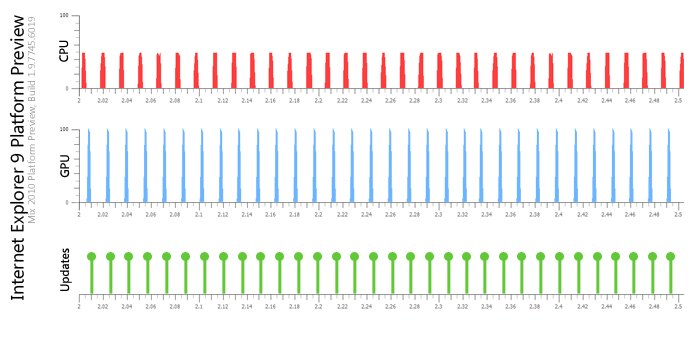
Если эту страницу открыть в предварительной версии Internet Explorer 9 и взглянуть на графики ниже, вы увидите, как аппаратное ускорение кардинально меняет производительность системы. Первое, что вы заметите, – Internet Explorer 9 использует ресурсы GPU, обеспечивая перемещение изображений на скорости 60 кадров всекунду. И что важнее, Internet Explorer 9 обеспечивает такую частоту, используя всего 12% ресурсов CPU и 15% ресурсов GPU.
Когда страница загружена, Internet Explorer 9 использует преимущества дополнительных ядер компьютера для компиляции JavaScript-кода в машинный код. При помощи CPU, Internet Explorer 9 может осуществлять исполнение машинного кода при каждом движении изображений для определения следующей позиции и проводить их через процесс CSS-разметки. Процесс отображения ложится на GPU, который при наличии соответствующего аппаратного обеспечения эффективно обновляет экран. Поскольку CPU и GPU осуществляют операции параллельно, центральный процессор может выполнять дополнительные операции, тогда как графический процессор занимается обновлением экрана. В данном примере нечего вычислять, поэтому центральный процессор простаивает до того момента, покуда не требуется переместить очередное изображение.
Самое удивительное в данном примере то, что в IE9 ни на какие уступки идти не нужно. Internet Explorer 9 использует всего лишь 12% процессорного времени CPU и 15% времени GPU без снижения качества изображения, а это означает, что около 80% ресурсов компьютера доступны разработчикам.
Очевидно, что HTML5 позволит разработчикам создавать новый класс приложений, который ранее был попросту невозможен с использованием стандартизованной разметки, при этом эти приложения не будут ограничены производительностью современных браузеров. Грамотное использование HTML5 позволит разрабатывать веб-приложения с производительностью настольных. Такова наша цель при разработке Internet Explorer 9 и именно поэтому мы столь вдохновлены использованием аппаратного ускорения.
Джейсон Вебер (Jason Weber),
ведущий программный менеджер команды IE Performance
Comments
Anonymous
June 06, 2010
"сотни изображе��ий," Это как вообще? Нормально?Anonymous
September 19, 2010
А что Вы скажите о потребляемой мощности? Использование дополнительных ядер процессора, ресурсов видеокарты - это дополнительная нагрузка на аккумулятор переносных компьютеров. Проводились ли подобные тесты?Anonymous
February 17, 2011
Спасибо! Очень интересная статься. Я пользуюсь IE 9, очень доволен! Возможно гугл хром и быстрее, но всего лишь на пару милисекунд, что по сравнению с разницой в защите просто мелочь (т.е. гугл быстрее всего на пару милисекунд, но IE лучше по безопасности в 5 раз) . Да и вообще очнь удобный и быстрый браузер, особенно при использовании Windows 7. Поскорей бы полный релиз 9 эксплорера...Anonymous
March 04, 2011
> А что Вы скажите о потребляемой мощности? Использование дополнительных ядер процессора, ресурсов видеокарты - это дополнительная нагрузка на аккумулятор переносных компьютеров. Это распределение нагрузки, позволяющее многоядерным CPU обрабатывать данные на веб страницах в режиме :) энергосбережения, экономя тем самым заряд аккумулятора. Смотрите выше заявленные уровни загрузки CPU и GPU. С помощью связки из IE9 RC и Adobe Flesh Player 10.2 мне удается вполне комфортно смотреть видеоролики с YouTube в режиме 1080p (Full HD) c малютки MSI Wind12 U230 ( www.ixbt.com/.../msi-u230.shtml ), от аккумулятора в режиме “Presentation mode” (частота ядер CPU равна 800MHz и загрузка ядер CPU при этом редко добирается до 30%) . IE9 – это реально :) мощное решение.Anonymous
March 22, 2011
О_о Николай да вы так уверены в своих словах?))) скорее наоборот Хром самый безопасный браузер...ибо его разрабатывает уйма народу ибо он open source проект... вы ещё скажите что Форточка самая безопасная и надёжная ОС УЖОС