Как за пять минут создать динамический веб-фрагмент
Веб-фрагмент – это новая функция Internet Explorer 8, с помощью которой пользователи могут добавить небольшие фрагменты сайтов в панель избранных ссылок и следить за их обновлениями без необходимости посещения самого веб-сайта. О веб-фрагментах было достаточно подробно рассказано в одной из предыдущих статей в нашем блоге. А сегодня мы расскажем, как за 5 минут создать свой динамический веб-фрагмент!
Что такое динамический веб-фрагмент?
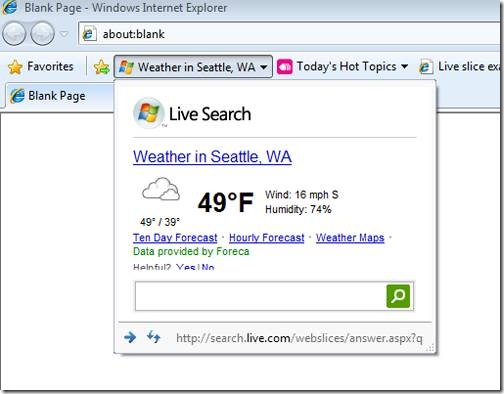
Динамические веб-фрагменты используют альтернативный источник отображения (Alternative Display Source). Как подсказывает название, отображаемый в окне предварительного просмотра контент берется непосредственно с сайта, на который указывает веб-фрагмент. Они являются дополнением, созданным на базе отзывов, полученных во время тестирования первой бета-версии IE8, и призванным облегчить моделирование и обработку файлов cookies для аутентификации. Ключевым преимуществом веб-фрагмента является то, что страница отображается в окне предварительного просмотра без потери каких-либо элементов стилизации или активного контента. Хранение активного контента было невозможно со статическими фрагментами (веб-фрагменты, которые не используют альтернативный источник отображения). Статические фрагменты создают окно предварительного просмотра с элементами, кэшированными платформой Windows RSS Platform, без скриптов или иных активных элементов. Вот пример динамического веб-фрагмента с сайта Live Search, у которого источником указана страница www.live.com, а не контент, кэшированный из хранилища RSS.
Веб-фрагменты, использующие альтернативный источник отображения, также облегчают разработчикам реализацию аутентификации в рамках окна предварительного просмотра, а также защиту пользователей от таких угроз, как фишинг и кража конфиденциальной информации. В следующей статье мы расскажем чуть больше об идентификации в веб-фрагментах.
Динамические веб-фрагменты очень легко (и приятно) создавать. Итак, засекайте 5 минут – мы приступаем.
Создание веб-фрагмента
Давайте начнем с данного базового шаблона WebSlice.htm -
<html>
<head>
<title>Web Slice Example</title>
</head>
<body>
<div class="hslice" id="SliceID">
<span class="entry-title">Slice Title</span>
<a rel="entry-content" href="LivePreviewPage.htm" style="display:none;">Alternative Display Source – LivePreviewPage.htm</a>
<p>Updates occur every <span class="ttl">15</span> minutes.</p>
<a rel="bookmark" href="LivePreviewPage.htm" style="display:none;">Bookmark – LivePreviewPage.htm</a>
</div>
</body>
</html>
Класс hslice помогает Internet Explorer идентифицировать данный элемент как веб-фрагмент. Проставьте в шаблоне идентификатор и заголовок веб-фрагмента. Оба эти элемента являются необходимыми свойствами. Заголовок отображается в панели избранного, когда пользователь добавляет себе этот веб-фрагмент.
Свойство содержимого контента в ссылке тега определяет альтернативную отображаемую веб-страницу, которая является источником отображаемого в окне предварительного просмотра контента. Это то место, куда платформа RSS будет обращаться, чтобы проверить изменилось ли что-либо. Адрес альтернативной страницы отображения отображается в строке навигации внизу окна предварительного просмотра.
Свойтсво ttl является необязательным и указывает на стандартный промежуток обновления веб-фрагмента. Это значение может быть изменено пользователем на более высокое. Также пользователь может нажать на кнопку обновления страницы в панели навигации для обновления альтернативной страницы отображения в окне предварительного просмотра.
Опциональное свойство вкладки может быть использовано для перехода на альтернативную отображаемую страницу (или любую другую), когда пользователь щелкает по кнопке перехода в навигационной панели. Страница будет открыта в активной вкладке основного окна браузера.
Обслуживание контента
Здесь необходимо отметить несколько вещей:
Согласно расписанию обновления, платформа Windows RSS Platform будет обращаться к WebSlice.htm, а не LivePreviewPage.htm (источнику отображаемого контента).
· Если в файл WebSlice.htm будут внесены какие-либо изменения, то будет получена свежая копия WebSlice.htm. Когда пользователь щелкает по веб-фрагменту, то запрашивается и кэшируется актуальная версия файла LivePreviewPage.htm.
· Если в заголовке и свойства содержимого контента файла WebSlice.htm нет изменений, когда пользователь щелкает по веб-фрагменту, то обрабатывается кэшированная ранее копия LivePreviewPage.htm. В данном случае может быть разница между отображаемым у пользователя контентом и актуальным содержимым страницы.
В обоих случаях, если пользователь вручную нажимает кнопку Refresh, то кэшируется и отображается актуальная копия файла LivePreviewPage.htm. Таким образом, есть несколько методов, которые позволяют вам удостовериться в том, что контент, отображаемый в окне предварительного просмотра, актуален:
· Обновляйте файл WebSlice.htm, чтобы он соответствовал настройкам планировщика получения обновлений.
· Если вы хотите быть уверенными, что пользователь всегда видит актуальную LivePreviewPage.htm каждый раз, когда щелкает по веб-фрагменту, то добавьте в заголовок Cache Control значение no-cache в файле LivePreviewPage.htm. Это гарантирует, что отображаемый в окне предварительного просмотра контент всегда отвечает содержимому актуальной версии LivePreviewPage.htm.
· Также вы можете сменить заголовок в WebSlice.htm для обновления с помощью планировщика обновлений. Это особенно полезно, если требуется отображать обновленные данные о температуре в строке заголовка веб-фрагмента о погоде.
· Еще одним опциональным компонентом является использование свойства endtime. Данное свойство определяет срок истечения веб-фрагмента. Например, оно может быть использовано для обозначения истекших торгов на аукционе.
<span class="endtime" title="25 Jul 2008 17:30:00 PST" style="display:none;">Expiration Time</span>
Разработка практичного веб-фрагмента
Динамические веб-фрагменты используют все стили, используемые на странице предварительного просмотра, включая те, которые получены с внешних источников таблиц стилей, и выглядят точно так же, как и актуальные веб-страницы. Однако есть несколько вещей, которые необходимо учитывать:
· Стандартным размером для веб-фрагмента является 320х240. Мы настоятельно рекомендуем, чтобы вы разрабатывали веб-фрагменты в соответствии с рекомендованными размерами. При желании пользователи могут, конечно же, вручную изменить размеры окна предварительного просмотра, но это нежелательно.
· Еще одним фактором, который необходимо всегда учитывать, является производительность. Необходимо строить веб-фрагмент таким образом, чтобы его окно прорисовывалось менее, чем за 500 мс.
· Хотя пользователи и могут просматривать сайты, используя окно предварительного просмотра, оно не предназначено для просмотра сложных страниц. Окно предварительного просмотра имеет строгие ограничения по безопасности и блокирует диалоговые окна, информационную панель, всплывающие окна и так далее. Кроме того, веб-фрагменты являются отличным способом привлечь посетителей к вашему сайту, при этом веб-фрагмент можно настроить так, чтобы щелчок по ссылке в окне предварительного просмотра открывал сайт в новой вкладке. Этого можно добиться с помощью аттрибута target="_blank". Заметьте, что навигация в другую зону из окна предварительного просмотра запрещена.
<a href="https://www.example.com" target="_blank">This link will open in the new tab in the browser</a>
В руководстве по стилям веб-фрагментов есть раздел об использовании в веб-фрагментах альтернативных источников отображения, в котором приведены отличные советы о том, как сделать веб-фрагмент приятным внешне.
Теперь-то вы знаете, насколько простыми и полезными могут быть веб-фрагменты. Я надеюсь, что вы получите массу удовольствия, создавая функциональные веб-фрагменты для своих веб-сайтов. В галерее IE8 содержится не одна сотня удачных веб-фрагментов, а также дополнений для IE.
Ритика Вирмани (Ritika Virmani)
руководитель группы разработчиков Web Slices and Navigation
Comments
- Anonymous
April 28, 2009
Аутентификация через веб-фрагменты и RSS Привет, меня зовут Эми Плацкевич (Amy Placzkiewicz) и я являюсь