IE11의 F12 개발자 도구를 사용한 디버깅과 웹 사이트 및 앱 조정
Windows 8.1 및 Windows 7용 Internet Explorer 11은 완전히 새로워지고 더욱 강력해진 브라우저 내 개발자 도구를 제공합니다. 개발자들은 이 도구를 사용하여 다양한 장치에서 사용할 수 있는 세련된 웹 사이트와 앱을 개발, 진단, 최적화할 수 있습니다. 간단히 F12라고 부르는 이 새로운 도구를 사용하면 웹 개발자들은 빠르고 효율적인 작업을 할 수 있습니다.
Visual Studio와 IE팀은 실행 가능한 데이터에 대한 문제점과 해결책을 빠르게 찾을 수 있도록 지원하겠다는 핵심 원칙을 가지고 F12 개발에 협력해왔습니다. 새로운 F12를 통해 빠르고 유연한 웹 환경을 제공할 수 있습니다. F12에는 성능 문제를 진단하고 수정하는 도구와 IE가 어떻게 앱을 배치하고 렌더링하는지 더 깊이 이해할 수 있도록 도와주는 도구가 있습니다. F12는 현대의 웹 개발자들이 사용하는 빠르고 반복적인 워크플로를 지원합니다.
포괄적인 도구 집합
새로운 F12를 이용하여 개발자들은 문제점과 해결책을 신속하게 찾을 수 있습니다. 새로운 기능의 몇 가지 대표적인 내용을 소개합니다.
- 빠르고 유연한 웹 앱을 개발할 수 있도록 도와주는 UI 응답성 및 메모리 프로파일링 도구
- 동적 콘텐츠가 레이아웃과 스타일에 주는 영향을 반복해서 살펴볼 수 있도록 페이지와 함께 업데이트되는 Live DOM Explorer 및 CSS 검사 도구
- 페이지 새로 고침 없이 신속하게 시작되므로 더욱 빠르게 작업을 시작할 수 있는 JavaScript 디버깅
F12를 사용해 보면 빠르고 반복적인 워크플로를 가능하게 하는 그 외 많은 향상 기능을 확인할 수 있습니다.
- '검사 요소' 오른쪽 클릭 메뉴 항목을 통해 간편하게 도구 시작 가능
- 키보드를 이용할 때와 같은 환경
- 도구에서 요소와 항목 리치 복사로 다시 포맷하지 않고도 원하는 편집기로 붙여넣기 가능
가장 중요한 점은 현재 도구가 DOM Explorer의 @media 규칙 및 !important부터 UI 응답성 프로파일러의 요소별 레이아웃 비용까지 가장 정확하고 종합적인 정보를 보여준다는 것입니다. 도구는 또한 실행 가능한 데이터를 직접 제공합니다. 예를 들어, 메모리 프로파일러는 사용할 수 있지만 마크업이나 렌더 트리에서 참조되지 않은 모든 DOM 노드를 식별합니다.
새로운 F12는 대부분의 환경을 Visual Studio와 공유합니다. 따라서 개발자는 Microsoft의 연속적인 웹 개발 도구 및 플랫폼의 일관된 환경에서 작업할 수 있습니다.
이제 이 도구들 중 몇 가지의 실제 활용에 대해 간단히 알아보겠습니다.
UI 응답성 도구를 사용한 앱 프로파일링
UI 응답성 도구를 사용하면 CPU 시간이 어디에 사용되었는지 파악할 수 있어 앱이 가진 최대한의 잠재력을 발휘할 수 있습니다. 이 도구는 HTML, CSS, JavaScript 실행 타임라인을 시각적으로 보여주고 레이아웃 및 가비지 수집과 같은 중요한 부작용을 알려주어 IE의 내부 동작에 필요한 이해를 돕습니다. 앱의 응답 속도가 정확히 어느 정도인지, 얼마나 유연하게 렌더링되는지 한눈에 파악할 수 있습니다. 이를 통해, 구체적인 병목 현상의 원인을 확인할 수 있어, 더욱 객관적으로 최적화할 수 있습니다.
웹 사이트 프로파일링
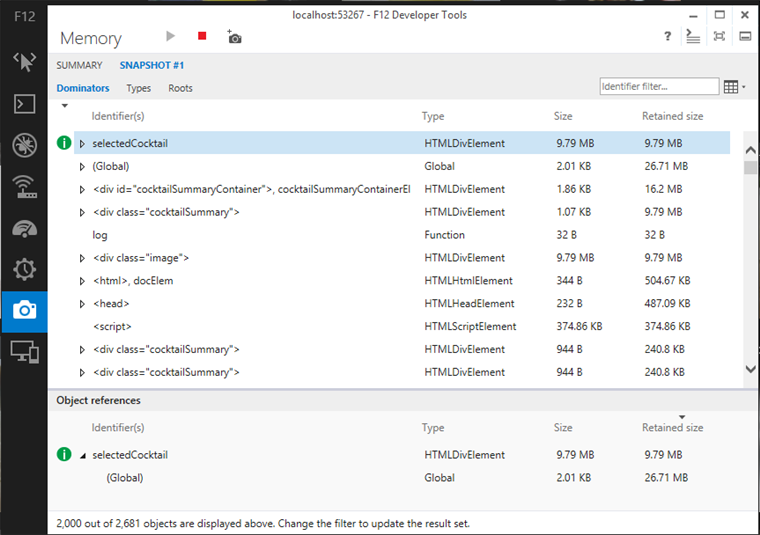
메모리 프로파일러를 통한 앱 메모리 사용량 파악
메모리 도구를 사용하면 메모리가 낭비되거나 과도하게 사용되는 것을 방지할 수 있습니다. 소비자가 하루 종일 계속 실행하는 웹 앱이나 복잡한 대화형 앱을 개발하는 경우 앱의 메모리 사용량에 더욱 주의를 기울여야 합니다.
JavaScript는 가비지가 수집된 환경이지만, 개체에 대한 참조가 발표되지 않았고 개방될 수 없다는 이유만으로 일반적으로 더 많은 메모리를 사용합니다. 메모리 도구는 JavaScript든 DOM이든 페이지의 모든 개체에 대한 정보를 제공하여 이러한 문제들을 찾아내는 데 도움이 됩니다. 이 정보가 있으면 예를 들어 <img>가 얼마나 많은 메모리를 차지하고 있는지, 어느 개체들이 이것을 사용 가능하게 하는지 확인할 수 있습니다. 무엇보다 두 개의 스냅샷을 비교하여 변경된 부분을 확인할 수 있기 때문에 앱이 지나치게 많은 메모리를 사용하고 있는 이유를 찾아 수정할 수 있습니다.
연결이 끊긴 DOM 요소를 보여주는 힙 스냅샷
성능 대시보드를 통해 앱 성능 즉시 파악
IE11에는 실행 페이지에서 성능 문제를 빠르게 파악할 수 있도록 페이지상에 성능 대시보드라는 위젯이 있습니다. Ctrl+Shift+U 또는 도구(Alt+T) 메뉴 옵션을 통해 액세스할 수 있습니다. 성능 대시보드는 IE를 파악하여 페인트 시간, 메모리, 초당 프레임 수(FPS), CPU 사용률 등 핵심 성능 메트릭에 대한 실시간 통계를 제공합니다. 성능 대시보드에는 F12가 반드시 필요하지는 않고 몰입형 브라우저에서도 사용할 수 있습니다.
성능 대시보드를 사용하면 프레임 속도 저하나 높은 CPU 사용률의 원인이 되는 페이지의 상호 작용 방식을 빠르게 확인할 수 있습니다. 그 다음 F12 도구로 전환하여 문제를 재현하고 해결책을 찾을 수 있습니다.


DOM Explorer를 사용한 요소 검사와 레이아웃 및 스타일 수정
DOM Explorer는 @media 쿼리와 CSS 규칙 및 속성을 조정하는 대화형 프로세스를 단순화하여 앱의 UI가 여러 장치 전반에 걸쳐 완벽하고 빠르게 반응할 수 있도록 합니다. 웹 페이지에서 빠르게 시작할 수 있는데, 요소를 오른쪽 클릭하고 검사하면 F12가 DOM Explorer에서 선택한 요소와 함께 시작되고 Live Dom과 적용 CSS 규칙이 표시됩니다. 표시되는 DOM과 CSS가 사용 가능한 것이므로, IE가 마크업, 스타일, CSS 규칙의 구체성을 어떻게 해석하는지 파악할 수 있습니다. 페이지를 보고 상호 작용하거나 DOM Explorer를 통해 편집하면 변경 사항이 즉시 반영됩니다.
마크업과 스타일 검사
CSS를 변경할 때, DOM Explorer는 IntelliSese로 적절한 속성이나 속성 값을 쉽게 찾을 수 있게 합니다. 어느 속성에 오류가 있는지 또는 어느 속성이 인식되지 않는지 쉽게 확인한 다음 소스에 다시 적용할 규칙을 복사할 수 있습니다.
디버거와 콘솔을 사용한 JavaScript 디버깅
새로운 JavaScript 디버거는 오류가 발생하기 쉬운 코드를 빠르게 찾아 수정할 수 있는 도구들을 제공합니다. JavaScript 디버거는 라이브러리 스크립트가 축소되었더라도 여러 개의 파일을 열어보고, 중단점과 추적점을 설정하고, JavaScript 객체, 값, 범위 체인을 검사하고 스택 추적을 확인할 수 있습니다. F12를 시작하면 JavaScript 디버거가 즉시 시작되어 바로 작업을 시작할 수 있습니다.
디버깅 중인 웹 사이트와 상호 작용이 필요할 때가 있을 수 있습니다. 그러려면 콘솔을 필수 도구로 사용해야 합니다. 언제든지 콘솔을 액세스할 수 있고 IntelliSense로 대화형 환경과 다양한 개체 시각화 도구를 활용할 수 있습니다. 콘솔은 출력을 기록하거나 특정 코드에 소비된 시간을 파악하거나 JavaScript 개체를 깊이 있게 검사해야 할 때 개체 시각화 도구를 제공할 수 있는 다양한 전용 API도 제공합니다.
요약
이 글에서는 F12의 새로운 기능을 간략하게만 소개했습니다. 'F12 도구의 새로운 기능'과 IE11 '개발자용 프리뷰 가이드'에서 개발자를 위한 새로운 기능의 전체 목록을 확인할 수 있습니다. IT 테스트 드라이브, 'F12 Adventure'에서도 더 자세한 내용을 알아볼 수 있습니다.
Windows 스토어에서 Windows 8.1 Preview를 다운로드하여 IE11를 직접 체험해 보거나 Windows 7용 IE11 개발자 프리뷰를 사용해 보시기 바랍니다.
앞으로도 개발자 커뮤니티에 활발히 참여해 주시고 많은 의견을 남겨 주시기 바랍니다. IE11 의견 보내기 도구나 Connect를 통해 의견을 보내주십시오.
- Visual Studio 부사장,
PJ Hough