Internet Explorer MVP による IE Test Drive 技術解説 : Webフォント
Internet Explorer ブログ (日本語版) では、これから数回にわたり Internet Explorer Test Drive に掲載されているサンプルについて、Internet Explorer の MVP の方々からご寄稿いただいた技術解説をお送りします。
第3回目は、「HTML5 対応サイトをクラウドで動かす ~ "The Shodo" ができるまで」をご執筆いただいたこともある株式会社 ビジネス・アーキテクツの吉野 友人さんによるWebフォントの解説です。なお、IE9のプロモーションコンテンツとしてお作りいただいた「The 書道」はつい先頃、MSPointerイベントを実装し、タッチでもお試しいただけます。タッチディスプレイをお持ちの方はIE10でも是非、お試し下さい。
Webのフォント事情
Webページを構成するものとして文章とその文字というものは一番といってもよいほどに大変重要な要素です。
昨今、ページを表示するクライアントにフォントがインストールされていなくても、サーバーからフォントデータを取得してページで利用できるWeb Fontsが利用されるようになってきました。Web Fontsを利用すると今までは見出しのようなものを綺麗に見せるためにわざわざ画像データとしていたところをテキストのままにしておくことができます。例えば、HTMLのテキストを変更するだけで変更できる、ベクタデータなので閲覧環境に適した形で綺麗にレンダリングされるといった様々なメリットを受けられるようになりました。
そのような背景がありフォントデータを使いテキストをテキストのまま使うといったことが多くなるにつれ、ブラウザでのフォントでの表現力の向上も求められるようになりました。そもそもフォントにはただABC…と字形データが入っているだけではなくそれに関連した様々なデータが含まれています。PhotoshopやInDesignのようなグラフィックスツールでは当然のように活用していますが、今までのブラウザでは活用していないため今まで画像化でできていたことができないわけでそれを活用したいというのももっともな話です。
Test DriveにはInternet Explorer 10でできるようになったフォント周りのコントロールを紹介するサンプルコンテンツが3つほどあります。
今回は The New Web Typography からフォントの機能を紹介していきたいと思います。The New Web TypographyではInternet Explorer 10で対応した以下のフォントの機能を取り上げています。
- Small Caps
- Ligature
- Numerals
- Kerning
- Fractions
- Alternates
フォントの表示を切り替えるためのCSSプロパティ
各解説に入る前にThe New Web Typographyのサンプル中でフォントの表示を切り替えるために利用している共通のプロパティについて簡単に説明しておきます。
The New Web Typographyではフォントに含まれている様々な表示方法をブラウザ上で表現していますが、その全てのサンプルでフォントの表示を切り替えるための「CSS 3 Font Module (https://www.w3.org/TR/css3-fonts/) 」で定義されている 「font-feature-settings プロパティ (https://www.w3.org/TR/css3-fonts/#propdef-font-feature-settings) 」を設定しています。このプロパティはフォントに含まれているfeatureの有効・無効を切り替えるもので、指定方法は以下のようになっています。
font-feature-settings: "smcp"; // smcp タグを有効にする
font-feature-settings: "smcp" 1; // smcp タグを有効にする
font-feature-settings: "smcp" 1, "c2sc" 1; // smcp タグと c2sc タグを有効にする
font-feature-settings: "swsh" 2; // swsh タグに含まれる2番目のものを有効にする
このようにfeatureタグを指定して有効にすると各種機能が有効となる仕組みです。
なお、現時点ではベンダープレフィックスが必要であることと、TestDriveにあるサンプルではFirefox(Gecko)向けのものの指定として "smcp=1"; などのように書かれていますが、Firefox 17ではほかのブラウザと同様の書き方 "smcp" 1; に変更されているので注意してください。
Small Caps
まず一つ目はスモールキャプス(またはスモールキャピタル)と呼ばれる文字のバリエーションを使うサンプルです。スモールキャプスというのはざっくり言えば「だいたい小文字サイズの大文字」で一部のフォントには含まれています。
Test Driveのサンプル
「だいたい小文字サイズの大文字」ですが大文字をただ縮小したというわけではなく太さや文字のバランスが調整されています。

サイズを縮小しただけだと線の太さが合わない (Segoe UI Semiboldの例)
スモールキャプスがどのような場面で利用されるかというと本文中に大文字が連続して出てくる場合や頭文字をとった略語(NATOやTPAC)などが出てくる場合に読むリズムを崩さないように使われることがあるそうです。
この表現をブラウザで有効にするには font-feature-settingsプロパティで smcp タグを有効化します。以下のように指定することで有効となります。もちろんフォントにスモールキャプスが含まれている必要があります。
-ms-font-feature-settings: "smcp" 1;
-moz-font-feature-settings: "smcp" 1;
-webkit-font-feature-settings: "smcp" 1;
-o-font-feature-settings: "smcp" 1;
font-feature-settings: "smcp" 1;
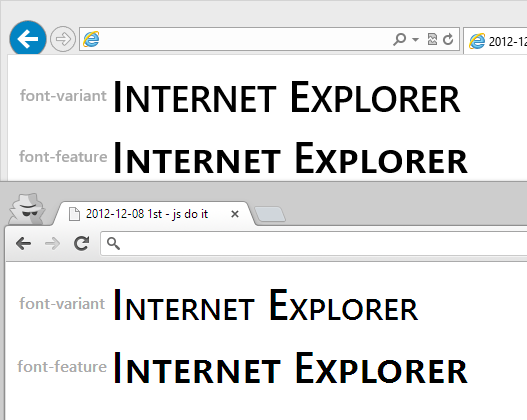
ところでfont-variantというCSSのプロパティにsmall-capsという設定値があるのをご存知の方もいらっしゃるかもしれません。それも同様にスモールキャプスを表現するための指定なのですが現時点ではどのブラウザでもシミュレートした結果、つまり単純に大文字を小さくしたものでレンダリングされます。そのためブラウザごとにばらつきが生じます。利用できるのであればfont-feature-settingsで指定するほうがきれいですね。
font-variantはスモールキャプスをシミュレーションした結果なのでブラウザによっても異なる
ブラウザで確認できるサンプル: https://jsdo.it/tomohyo/Font-SmallCaps
Ligatures
二つ目のサンプルはリガチャです。リガチャは合字とも呼ばれその名の通り「複数の文字が合体したもの」です。欧文組版の世界ではfとiやlが並んだ時はfとi、fとlがくっついた文字を使う(もちろんフォントにあれば)、といったお作法があるそうです。
Test Driveのサンプルのfとiの合字
これを表現するにはfont-feature-settingsプロパティに加え、text-renderingプロパティを設定します。以下のようにfont-feature-settingsプロパティでは"liga"タグを有効にし、text-renderingプロパティには optimizeLegibilityという値を設定します。
text-rendering: optimizeLegibility;
-ms-font-feature-settings: "liga" 1;
-moz-font-feature-settings: "liga" 1;
-webkit-font-feature-settings: "liga" 1;
-o-font-feature-settings: "liga" 1;
font-feature-settings: "liga" 1;
text-renderingプロパティのoptimizeLegibilityという値はブラウザがテキストをレンダリングする際、読みやすさを重視してレンダリングします。この指定はInternet Explorerでは必要ありませんが、ほかのブラウザで必要となるので指定します。
ところで合字もまた欧文文化と深く結びついたものですが、それとは関係なくWebでは合字の面白い使い方がされているので紹介したいと思います。どのような使い方なのかというと「複数文字を一個のグリフ(字体)にできるのであれば、単語をアイコンにできるのでは」という発想でアイコンを画像ではなくフォントとして作ってしまおうというアイデアです。
実際それを形にしている以下のようなフォントがあります。
フォントの形にしておくことでスケーラブルな画像の代わりとして利用でき、テキストとしてコピーでき、読み上げでも問題ないといった利点があるので使い方次第ではなかなかよいものではないでしょうか。
合字を試す
ちなみにOfficeをお持ちの方でPublisherをインストールされている方はメニューから設定できるので少し試してみるのもおもしろいかもしれません。(Wordでもできるそうですが手元では設定してもうまく反映されませんでした…)
Publisher 2013でメイリオを選択して「テキストボックスツール」の「書式」から「合字」を選択
Numerals
続いてのNumeralsのサンプルは数字のバリエーションを表現するものです。
フォントによってはオールドスタイルと呼ばれる数字の字形を持っているものがあります。オールドスタイルな数字というのは小文字で構成された文章に数字がなじむように作られている字形です。一方オールドスタイルでない数字はそろっているのでライニングと呼ばれています。
以下はTest Driveのサンプルからオールドスタイルとそうではない場合のものを並べたものです。2の高さがやや低くなり、7や9が下につきだしているのがわかると思います。
Test Driveのサンプルからライニングとオールドスタイルを比較
このオールドスタイルの文字表現をブラウザで有効にするには font-feature-settingsプロパティで onum タグを有効化します。以下のように指定することで有効となります。オールドスタイルもまたフォントにその文字が含まれている必要があります。
-ms-font-feature-settings: "onum" 1;
-moz-font-feature-settings: "onum" 1;
-webkit-font-feature-settings: "onum" 1;
-o-font-feature-settings: "onum" 1;
font-feature-settings: "onum" 1;
さらにサンプルでは "pnum" 1 という指定もされています。これはどういうものかというと数字文字にプロポーショナルなスタイル使うという指定です。サンプルではその差がほとんど出ていないのでわかりにくいですが例えばCalibriというフォントの場合プロポーショナルとそうでない文字で明らかに形が異なります(1の文字が全く違う)、またそれによってpnumとonumで掛け合わせがあることもわかります。
Calibriでプロポーショナル数字、オールドスタイル数字を表示した例
ブラウザで確認できるサンプル (Calibriフォントが必要): https://jsdo.it/tomohyo/Font-OldStyle
このプロポーショナルな数字の表現をブラウザで有効にするには font-feature-settingsプロパティで pnum タグを有効化します。
-ms-font-feature-settings: "pnum" 1;
-moz-font-feature-settings: "pnum" 1;
-webkit-font-feature-settings: "pnum" 1;
-o-font-feature-settings: "pnum" 1;
font-feature-settings: "pnum" 1;
もしpnumやonumなどfont-feature-settingsプロパティでタグをかけ合わせる場合にはプロパティは一つなので両方を同時に指定する必要があります。
-ms-font-feature-settings: "onum" 1, "pnum" 1;
-moz-font-feature-settings: "onum" 1, "pnum" 1;
-webkit-font-feature-setti"onum" 1, ngs: "onum" 1, "pnum" 1;
-o-font-feature-settings: "pnum" 1;
font-feature-settings: "onum" 1, "pnum" 1;
参考までにこのオールドスタイルもまたPublisherで比較的簡単に見ることができます。説明もあるのでわかりやすいですね。
Publisherで数字のスタイルを指定する
Kerning
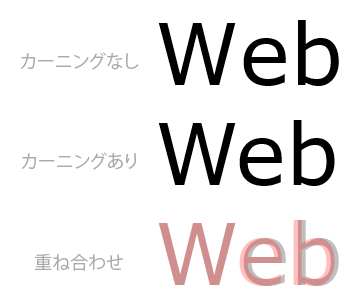
続いてはカーニングです。カーニングというのは隣り合う文字の間隔を調節することです。例えばWeやVoといった文字の組み合わせではそれぞれの文字の間が妙に開いてしまったり、逆に近すぎたりということがあります。それを調整するのがカーニングです。
Test Driveのサンプルでカーニングがかかっている例
WeやVoのような組み合わせではそのような問題が大体発生するので、フォントには書体デザイナーさんがあらかじめ特定の文字の組み合わせでカーニングした情報が含まれていることがあります。Wordなどでは標準でその情報をもとに調整されますが、ブラウザではそのようなことが行われていませんでした。そこでこのサンプルでは新たに追加されたカーニング情報を利用する機能を使って表示しています。
このカーニングによる調整をブラウザで有効にするには font-feature-settingsプロパティで kern タグを有効化します。
-ms-font-feature-settings: "kern" 1;
-moz-font-feature-settings: "kern" 1;
-webkit-font-feature-settings: "kern" 1;
-o-font-feature-settings: "kern" 1;
font-feature-settings: "kern" 1;
カーニングありとなしを比較
ブラウザでの表示サンプル: https://jsdo.it/tomohyo/Font-Kern
Fractions
次はフラクションつまり分数の表現です。これはスラッシュで区切ったものが見たまま分数の形に変形されるので比較的わかりやすいですね。この機能を有効にすると1、スラッシュ、2と書いたものが一つの文字で表現されます。
Test Driveのサンプルで分数の表現が変化している
この分数の表現をブラウザで有効にするには font-feature-settingsプロパティで frac タグを有効化します。
-ms-font-feature-settings: "frac" 1;
-moz-font-feature-settings: "frac" 1;
-webkit-font-feature-settings: "frac" 1;
-o-font-feature-settings: "frac" 1;
font-feature-settings: "frac" 1;
Alternates
いよいよ最後のサンプルです。最後のサンプルはAlternatesつまり代替文字を扱う例です。フォントには特定の文字の字形の異なるバリエーションが含まれていることがあります。前で説明したスモールキャプスやオールドスタイルとは違い、単純に別な形の文字というものです。
別な文字として単純に字形が違うだけのものから、装飾が施された文字(スワッシュ字形)や統一的なスタイルセットといったものが用意されているものがあります。
このサンプルはそのような文字表現を扱うための機能がInternet Explorer 10から備わり、その表現を利用したものです。
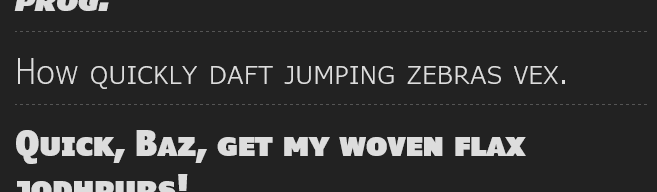
Test Driveのサンプルではスタイルセットを指定しているのでその有効と無効を切り替えたものを以下に並べてみました。大文字や小文字のyの字形が変わっていることがわかります。
Test Driveのサンプルでスタイルセットを指定したものとしていないものを比較
このようにサンプルではスタイルセットをいくつか選択しています。スタイルセットを選択するには font-feature-settingsプロパティで ss+番号 タグを有効化します。例えば1番目のスタイルセットを選択するにはss01、2番目ならss02といった形になります。
-ms-font-feature-settings: "ss01" 1;
-moz-font-feature-settings: "ss01" 1;
-webkit-font-feature-settings: "ss01" 1;
-o-font-feature-settings: "ss01" 1;
font-feature-settings: "ss01" 1;
スタイルセットもまたPublisherで確認できます。例えばArialにもスタイルセットがあります。
Publisherでスタイルセットを指定する
一番上はデフォルトで、その次から1つ目(ss01)のスタイルセットに相当しています。Arialでは1番目は変わりないようですが、2番目と3番目は違いますね。2番目は明らかに違いますし、3番目もQやkが違います。
こちらもブラウザで確認できるサンプルを用意したのでご覧ください。
ブラウザでの表示サンプル: https://jsdo.it/tomohyo/Font-Alternates
まとめ
ざっくりとですがサンプルを見つつフォントに関する新しい機能を紹介してきました。今回紹介したもの以外の表現もありますし触ってみると大変面白いと思います。
今回紹介した機能は組版の世界では以前から当然のことですが、Webでは画像にする以外なかなかできなかったものができるようになってきたのは大きな進歩だとと思います。もちろんアルファベットで威力を発揮するものが多く日本語のフォントだと…と考えてしまうかもしれません。ですが合字のところで紹介したアイコンとして使うことや、グローバルサイトを構築するような際には考慮してみるといったことはできるのではないでしょうか。
最初にも書きましたがテキストであることの強みというのはとても大きいことです。フォントの表現力をいかんなく発揮し、よりよいWebを作っていけるよう前進できるとよいですね。