Prendre en charge une vignette dynamique pour votre site web sur Windows et Windows Phone 8.1
en haut à gauche ; en bas à droite : Vous avez un flux RSS ? Créez une vignette dynamique pour votre site web en quelques minutes à l'adresse buildmypinnedsite.com.
Activation d'écrans d'accueil alimentés par le web
Avec Internet Explorer, les utilisateurs peuvent placer leurs sites web favoris juste à côté de leurs applications favorites en les épinglant aux écrans d'accueil Windows et Windows Phone. L'épinglage des sites web à partir d'IE offre aux utilisateurs un accès immédiat à ces sites depuis l'écran d'accueil sans avoir à aller les chercher à chaque fois.
Lorsque les utilisateurs épinglent votre site, cela signifie que ce sont des visiteurs réguliers de votre site et qu'ils suivent ses mises à jour. Dans cette optique, Internet Explorer vous propose désormais des vignettes dynamiques pour les sites web, qui permettront à vos utilisateurs de rester connectés à votre site web sans passer par votre navigateur.
Avec les vignettes dynamiques, vous pouvez fidéliser vos utilisateurs en leur offrant un contenu inédit, tel que les dernières actualités, les nouveaux messages d'alerte ou les titres des billets de blog les plus récents, directement sur leur écran d'accueil. En outre, vous pouvez prendre en charge plusieurs tailles de vignette pour votre site web et permettre ainsi aux utilisateurs de mettre votre site en évidence sous forme de vignettes grandes ou larges.

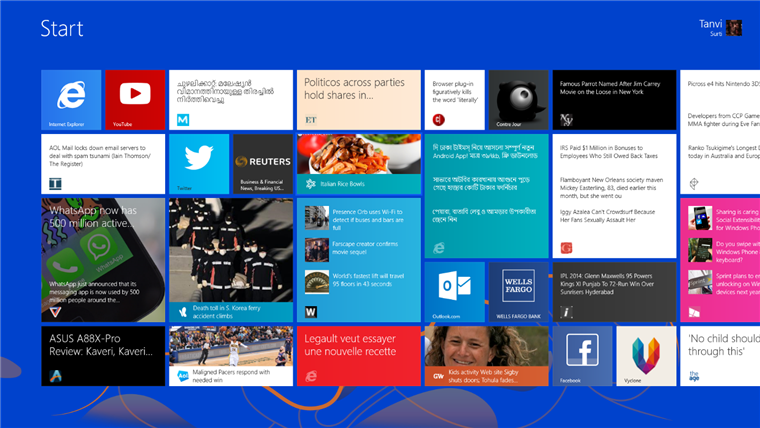
À partir d'en haut à gauche, en descendant chaque colonne : vignette de l'application IE, youtube.com, techmeme.com, theverge.com, anandtech.com, mathrubhumi.com, twitter.com, reuters.com, t.msn.com, aol.com, economictimes.indiatimes.com, IE Test Drive pour les sites épinglés, wired.co.uk, lapresse.ca, cnet.com, contrejour.ie, dhakatimes.com.bd, outlook.com, wellsfargo.com, geekwire.com, nymag.com, gawker.com, indiatimes.com, facebook.com, vyclone.com, polygon.com, wpcentral.com, theage.com.au.

À partir d'en haut à gauche, en descendant chaque colonne : vignette de l'application IE, techmeme.com, contrejour.ie, wellsgargo.com, gawker.com, t.msn.com, youtube.com, vyclone.com, IE Test Drive pour les sites épinglés, wpcentral.com
Ajout d'une vignette dynamique à votre site web
Les vignettes dynamiques pour les sites web sont alimentées par des notifications périodiques, dans lesquelles la plateforme extrait le texte et les images des URI d'interrogation hébergés sur un serveur selon un intervalle prédéfini et affiche ce contenu sur la vignette du site web. Vous pouvez ajouter la prise en charge des vignettes dynamiques pour votre site de trois façons différentes : via les balises META de votre page web, via la création d'un fichier manifeste ou via une API JavaScript. L'exemple suivant est celui d'un site utilisant les balises META pour configurer sa vignette pour Windows 8.1 :
<meta name="application-name" content=" CenturyCutCook" /> <meta name="msapplication-TileColor" content=" #009900" />
<!-- Logos for all four tile sizes --> <meta name="msapplication-square70x70logo" content="smalltile.png" /> <meta name="msapplication-square150x150logo" content="mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="widetile.png" /> <meta name="msapplication-square310x310logo" content="largetile.png" />
<!-- Notification URL --> <meta name="msapplication-notification" content="frequency=30; polling-uri=1.xml; polling-uri2=2.xml; polling-uri3=3.xml; polling-uri4=4.xml; polling-uri5=5.xml" />
Les URI d'interrogation définis dans cet exemple incluent le contenu de la notification à afficher et seront interrogés toutes les 30 minutes. Par conséquent, sur un intervalle donné de 30 minutes, un utilisateur peut voir jusqu'à 5 mises à jour de ce site. Ainsi, il reste étroitement connecté à votre site web en permanence.
Les URI d'interrogation contiennent le balisage XML qui respecte les modèles prédéfinis. Ces modèles sont les mêmes pour les sites web et les applications Windows ; ils contrôlent l'aspect d'une vignette. Les modèles peuvent s'appuyer sur du texte et/ou des images. L'exemple suivant se compose d'un URI d'interrogation qui possède une liaison pour les différentes tailles de vignette (notez que la grande taille est prise en charge sur Windows, mais pas sur Windows Phone) : moyenne, large et grande.
<tile> <visual lang="en-US" version="2"> <binding template=" TileSquare310x310ImageAndTextOverlay02" branding="name"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers </text> <text id="2">This recipe for Cheddar and Ham Skewers made with Sargento Tastings is perfect whether you’re looking for an appetizer to entertain with, or you’re looking for a special crave-worthy afternoon snack </text> </binding> <binding template=" TileWide310x150ImageAndText01" branding="logo"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers</text> </binding> <binding template="TileSquare150x150Image" branding="name"> <image id="1" src="cheddar_and_ham.png" /> </binding> </visual> </tile>
Cette liaison se traduit par la vignette suivante, à travers les quatre tailles prises en charge sur l'écran d'accueil :
 |
 |
| Grande vignette, utilisant le modèle TileSquare310x310ImageAndTextOverlay02 | Vignette large, utilisant le modèle TileWide310x150ImageAndText01 |
 |
 |
| Vignette moyenne, utilisant le modèle TileSquare150x150Image | Petite vignette ( pas de notification) |
Vous pouvez utiliser nos exemples de code pour en savoir plus sur la création de vignettes dynamiques ; si vous disposez d'un flux RSS sur votre site et souhaiteriez l'utiliser pour alimenter les notifications, utilisez notre Assistant buildmypinnedsite pour créer une vignette pour votre site en quelques minutes.
Résumé
Avec Windows 8.1 et IE11, vous pouvez fidéliser e vos utilisateurs, même si leur navigateur n'est pas ouvert. La prise en charge des vignettes dynamiques permet à vos utilisateurs de découvrir incidemment le contenu sur l'écran d'accueil et de les attirer plus fréquemment sur votre site. Encore mieux, les vignettes peuvent être ajoutées facilement à votre site en quelques minutes !
— Tanvi Surti, chef de projet, Internet Explorer
— Derek Liddell, chef de projet, Internet Explorer