Entwickeln internationaler Anwendungen in JavaScript mit IE11
Entwickeln internationaler Anwendungen in JavaScript mit IE11
Mit Internet Explorer 11 können in Webanwendungen jetzt ECMAScript-Internationalisierungs-APIs für JavaScript genutzt werden. Diese APIs bieten eine JavaScript-basierte Standardschnittstelle zur Bereitstellung praktischer Lokalisierungsfunktionen, beispielsweise Formatierung von Zahlen, Datumsangaben, Uhrzeiten und Währungen sowie kulturspezifische Zeichenfolgensortierung (Vergleiche). Mit IE11 können für Web-Apps die Funktionen der Windows-Internationalisierungsbibliothek verwendet werden, die über 364 Gebietsschemata, 18 Zahlen- und verschiedene Datumsformate sowie die gebräuchlichsten Kalendersysteme (gregorianische, islamische, hebräische, buddhistische, koreanische und japanische Zeitrechnung) unterstützt. Zudem werden von der ECMA-402-Spezifikation die bestehenden toLocale*-APIs aus ECMAScript 5.1 aktualisiert, um eine echte Berücksichtigung des jeweiligen Gebietsschemas zu erreichen.
Webanwendungen konnten bisher nur schwer internationalisiert werden, da in JavaScript die Unterstützung für fundamentale Hilfsdienste und Objekte fehlte, die die zugrundeliegenden Funktionen des Betriebssystems bereitstellen. Für internationalisierte Benutzeroberflächen waren Anwendungen auf Plug-Ins, Browsererweiterungen oder serverseitige Datenbearbeitung angewiesen. Dank der ECMA-402-Unterstützung in IE11 können internationale JavaScript-Anwendungen nun einfach und problemlos entwickelt werden.
Kulturabhängige Zeichenfolgensortierung
Die oftmals komplexe Logik für gebietsschemaspezifische Zeichenfolgensortierung wird von IE11 automatisiert. Die Konventionen zur Sortierung und Anordnung von Zeichenfolgen weisen je nach Sprache und Kultur wesentliche Unterschiede auf. Die Sortierreihenfolge kann auf der Groß-/Kleinschreibung, Phonetik oder grafischen Darstellung von Zeichen beruhen. Beispielsweise erfolgt die Zeichensortierung in ostasiatischen Sprachen anhand der Striche und des Wortstamms von Ideogrammen. Die Sortierung hängt außerdem von der alphabetischen Reihenfolge ab, die in verschiedenen Sprachen und den jeweiligen Kulturen befolgt wird. Z. B. gibt es im Schwedischen das Zeichen „Æ“, das hinter „Z“ eingeordnet wird. Das Zeichen „Æ“ ist auch in der deutschen Sprache vorhanden, wird dort jedoch wie „ae“ hinter „A“ einsortiert.
In IE11 kann mithilfe des Intl.Collator-Konstruktors ein kulturabhängiges Collator-Objekt mit dem gewünschten Gebietsschematag und entsprechenden Optionen erstellt werden. Die Compare-Methode des Collator-Objekts kann zum Vergleichen von zwei Zeichenfolgen verwendet werden. Zudem wurde String.prototype.localeCompare aktualisiert, um Intl.Collator intern für gebietsschemaabhängige Vergleiche zu nutzen, und unterstützt nun zwei zusätzliche optionale Argumente, „locale“ und „options“.
Im folgenden Beispiel wird dargestellt, wie Zeichenfolgen („Apple“, „Æble“ und „Zebra“) von Intl.Collator.prototype.compare im Rahmen der Sortierung unterschiedlich ausgewertet werden, je nach der für den Vergleich verwendeten Kultur.
var arr = ["Apple", "Æble", "Zebra"]; // Create collator object to use culture rules for English in the U.S. var co = new Intl.Collator("en-US"); // Sorting array 'arr’ produces [Æble, Apple, Zebra] based on en-US rules arr.sort(function(a, b) { return co.compare(a, b); }); // Create collator object to use culture rules for Danish in Denmark var co = new Intl.Collator("da-DK"); // Sorting array 'arr’ produces [Apple, Zebra, Æble] based on da-DK rules arr.sort(function(a, b) { return co.compare(a, b); });
Zahlenformatierung
IE11 unterstützt die Vielzahl der in verschiedenen Gebietsschemata verwendeten Konventionen und Zahlenformate, um Zahlen zu formatieren und anzuzeigen. Zum Darstellen und Vergleichen von Zahlen werden von IE11 unterschiedliche Formate unterstützt, z. B. „dezimal“, „Prozent“ und „Währung“. Zu den Anzeigeoptionen bei Währungen zählen „code“ und „symbol“. Verschiedene Gebietsschemata können Mindest- oder Höchstwerte für anzuzeigende Ganzzahlen, Brüche oder signifikante Stellen aufweisen. Beispielsweise wird die Dezimalzahl 10000.50 für die Kultur „en-US“ als 10,000.50 und für „de-DE“ als 10.000,50 formatiert.
Mithilfe des Intl.NumberFormat-Konstruktors kann ein kulturabhängiges NumberFormat-Objekt mit dem gewünschten Gebietsschematag und entsprechenden Optionen erstellt werden. Die format-Methode des NumberFormat-Objekts kann zum Formatieren numerischer Daten auf Grundlage des festgelegten Gebietsschemas und der jeweiligen Optionen verwendet werden. Zudem wurde Number.prototype.toLocaleString aktualisiert, um Intl.NumberFormat intern für kulturabhängige Formatierungen zu nutzen, und unterstützt nun zwei optionale Argumente, „locale“ und „options“.
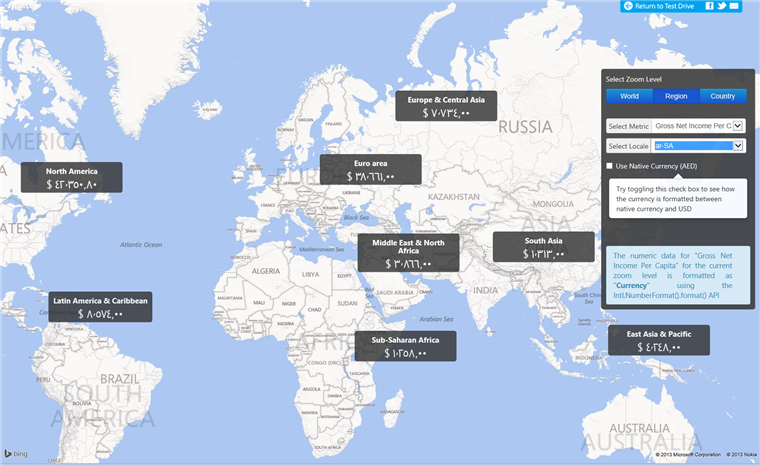
Testen Sie den World Data Test Drive, in dem die neuen JavaScript-APIs zur Zahlenformatierung eingesetzt werden, um Zahlen als Dezimalzahlen, Prozentsätze oder Währungen zu formatieren, einschließlich systemeigener Währungsvisualisierung.

Neue Internationalisierungs-APIs in IE11 unterstützen gebietsschemaspezifische Zahlenformatierung ohne zusätzlichen Code
Datums- und Uhrzeitformatierung
Genau wie die unterschiedlichen Zahlenformate variieren auch Datums- und Uhrzeitformate je nach Gebietsschema. In IE11 werden hierfür mehrere Optionen unterstützt, z. B. Zeitzone, Zeitrechnung, Jahr, Monat, Wochentag, Tag, Stunde, Minute, Sekunde usw.
Mithilfe des Intl.DateTimeFormat-Konstruktors kann ein kulturabhängiges DateTimeFormat-Objekt mit dem gewünschten Gebietsschematag und entsprechenden Optionen erstellt werden. Die format-Methode des DateTimeFormat-Objekts kann zum Formatieren von Zeitwerten auf Grundlage des festgelegten Gebietsschemas und der jeweiligen Optionen verwendet werden. Zudem wurden die bestehenden gebietsschemaabhängigen APIs Date.prototype.toLocaleString, Date.prototype.toLocaleDateString und Date.prototype.toLocaleTimeString aktualisiert, um Intl.DateTimeFormat intern für kulturabhängige Formatierungen zu nutzen, und unterstützen nun zwei zusätzliche Argumente, „locale“ und „options“.
Wenn Sie im World Data Test Drive durch Klicken ein Land bzw. eine Region markieren, können Sie die Datumsangaben der letzten Volkszählung für verschiedene Gebietschemata und Kulturen formatieren sowie Optionen wie kurzer Monat und Jahr auswählen.

Neue Internationalisierungs-APIs in IE11 unterstützen gebietsschemaspezifische Datums- und Uhrzeitformatierung ohne zusätzlichen Code
Zusammenfassung
IE11 stellt den Höhepunkt unserer ersten Schritte hinsichtlich der Erweiterung der JavaScript-Sprache dar und hilft Webentwicklern beim Erstellen internationaler Anwendungen, während das Standards Committee weiter an der Liste mit Vorschlägen für die nächste Version der Standards arbeitet. Wie bei ECMAScript-402, Version 1.0 freuen wir uns über Feedback zu den aktuellen Vorschlägen für Version 2.0, um die Anliegen der Webentwickler bei den Treffen des Standards Committee angemessen vertreten zu können.
Mit Spannung erwarten wir die internationalen Webanwendungen, die mithilfe der neuen standardbasierten APIs in IE11 entwickelt werden.
– Suresh Jayabalan, Programmmanager, JavaScript-Team