在 Windows 和 Windows Phone 8.1 上为您网站的动态磁贴提供支持
tl;dr:是否有 RSS 源?在 buildmypinnedsite.com,只需几分钟即可为您的网站构建动态磁贴。
启用 Web 支持的“开始”屏幕
对于 Internet Explorer,用户可通过将最喜爱的网站固定到 Windows 和 Windows Phone“开始”屏幕,来将这些网站放置在他们最喜爱的应用旁。固定来自 IE 的网站允许用户从“开始”屏幕直接访问这些网站,而无需重复导航到它们。
当用户固定您的网站时,已表明他们是您的网站的常客,并且关注您网站的最新动态。考虑到这一点,Internet Explorer 现在为您提供了网站的动态磁贴,允许您的用户在浏览器之外与您的网站保持连接。
借助动态磁贴,您可以通过将突发新闻事件、新消息通知或新博文的标题等新内容放到他们的“开始”屏幕,来与您的用户进行互动。而且,您还可以支持网站的多个磁贴尺寸,从而允许用户以宽形磁贴或大磁贴来突出显示您的网站。

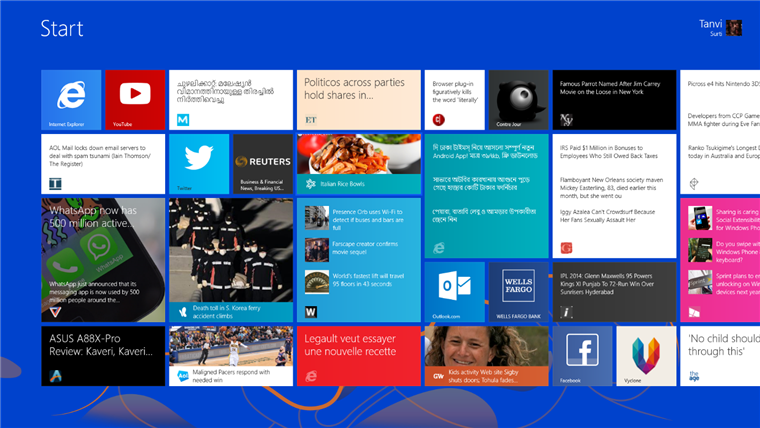
从左上角,向下移动每一列:IE 应用磁贴、youtube.com、techmeme.com、theverge.com、anandtech.com、mathrubhumi.com、twitter.com、reuters.com、t.msn.com、aol.com、economictimes.indiatimes.com、固定网站的 IE 体验演示、wired.co.uk、lapresse.ca、cnet.com、contrejour.ie、dhakatimes.com.bd、outlook.com、wellsfargo.com、geekwire.com、nymag.com、gawker.com、indiatimes.com、facebook.com、vyclone.com、polygon.com、wpcentral.com、theage.com.au。

从左上角,向下移动每一列:IE 应用磁贴、techmeme.com、contrejour.ie、wellsgargo.com、gawker.com、t.msn.com、youtube.com、vyclone.com、固定网站的 IE 体验演示、wpcentral.com
将动态磁贴添加到您的网站
网站的动态磁贴受定期通知的支持,其中平台将以预定义的轮询间隔,从服务器上托管的轮询 URI 中提取文本和图像,并在该网站的磁贴中显示这一内容。您可以通过以下三种方法之一,来添加您的网站的磁贴支持:通过您的网页上的 META 标记、通过创建清单文件或通过 JavaScript API。下面是网站使用 META 标记设置其 Windows 8.1 的磁贴的示例:
<meta name="application-name" content=" CenturyCutCook" /> <meta name="msapplication-TileColor" content=" #009900" />
<!-- Logos for all four tile sizes --> <meta name="msapplication-square70x70logo" content="smalltile.png" /> <meta name="msapplication-square150x150logo" content="mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="widetile.png" /> <meta name="msapplication-square310x310logo" content="largetile.png" />
<!-- Notification URL --> <meta name="msapplication-notification" content="frequency=30; polling-uri=1.xml; polling-uri2=2.xml; polling-uri3=3.xml; polling-uri4=4.xml; polling-uri5=5.xml" />
此示例中定义的轮询 URI 包含要显示的通知内容,并且将每半个小时轮询一次。因此,在特定的 30 分钟间隔内,用户可以查看最多 5 个来自此网站的更新,从而使您的用户始终可与您的网站保持密切联系。
轮询 URI 包含遵循预定义模板的 XML 标记。这些模板对于网站和 Windows 应用都是相同的,并且可以控制磁贴的外观。模板可以是基于文本、基于图像或全部。下面的示例包括一个轮询 URI,其具有中等磁贴尺寸、宽形磁贴尺寸和大磁贴尺寸(注意大磁贴尺寸在 Windows 中受支持,而非 Windows Phone)的绑定。
<tile> <visual lang="en-US" version="2"> <binding template=" TileSquare310x310ImageAndTextOverlay02" branding="name"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers </text> <text id="2">This recipe for Cheddar and Ham Skewers made with Sargento Tastings is perfect whether you’re looking for an appetizer to entertain with, or you’re looking for a special crave-worthy afternoon snack </text> </binding> <binding template=" TileWide310x150ImageAndText01" branding="logo"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers</text> </binding> <binding template="TileSquare150x150Image" branding="name"> <image id="1" src="cheddar_and_ham.png" /> </binding> </visual> </tile>
该绑定将产生以下磁贴,包括“开始”屏幕支持的全部四种尺寸:
 |
 |
| 大磁贴,使用 TileSquare310x310ImageAndTextOverlay02 模板 | 宽形磁贴,使用 TileWide310x150ImageAndText01 模板 |
 |
 |
| 中等磁贴,使用 TileSquare150x150Image 模板 | 小磁贴( 没有通知) |
您可以使用我们的代码示例了解关于构建动态磁贴的更多内容,或者如果您的网站上有 RSS 源,并且希望使用其来支持通知,请使用我们的 buildmypinnedsite 向导以在几分钟内为您的网站构建磁贴。
小结
借助 Windows 8.1 和 IE11,您可以与您的用户保持互动,即使他们未打开浏览器选项卡。动态磁贴支持将帮助您的用户不经意间发现“开始”屏幕中的内容,并吸引他们更频繁地访问您的网站。最重要的是,他们可以在几分钟内轻松添加到您的网站!
—Internet Explorer 项目经理 Tanvi Surti
— Internet Explorer 项目经理 Derek Liddell